标签:网上 live 说明 遇到 lse 技术 vsc 启动 编辑器
如果你的vscode编辑器打开浏览器时默认打开的是iE,想要把它改为chrome,怎么办呢?
我遇到如下原因:
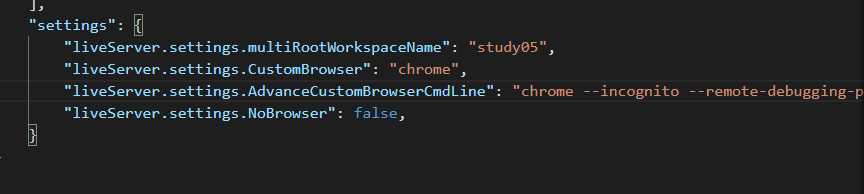
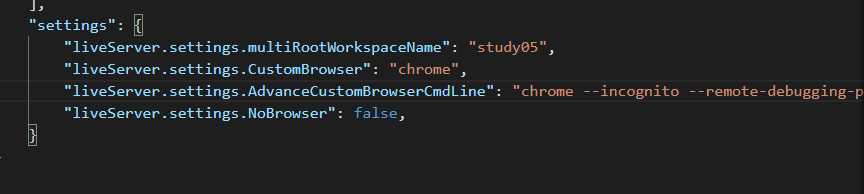
这是按照网上的setting.json配置

这是运行了 open-with-live-server后的报错弹出:
报错内容:windows找不到‘chrome’,请确定文件名是否正确后,再试一次

遇到之后,该怎么办呢?网上去搜索了一大堆,全是说改配置的。真正解决办法如下。
第一步,将谷歌浏览器设为默认浏览器

当然,也可以在电脑管家里面设进行设置

第二步,配置setting,如果刚开始就配置好了的,就不需要再配置了
"settings": { "liveServer.settings.AdvanceCustomBrowserCmdLine": "chrome --incognito --remote-debugging-port=9222", "liveServer.settings.NoBrowser": false, "liveServer.settings.CustomBrowser": "chrome", }

然后再通过open-with-live-server打开,就是使用谷歌浏览器打开的了。
效果如下:地址为127.0.0.1:5500说明启动成功!

VSCode配置之open-with-Live-Server 无法打开浏览器【解决方法】
标签:网上 live 说明 遇到 lse 技术 vsc 启动 编辑器
原文地址:https://www.cnblogs.com/xiaojianwei/p/12336124.html