标签:项目 一个 独立博客 访问 https 服务器 操作 ref 添加
文章选自我的博客:https://blog.ljyngup.com/archives/267.html/
再次祭出神奇的Github
像我们这样的个人独立博客,服务器的配置大多不高,带宽也就1M,想要访问速度在2s以内,基本不能有太多额外的图片消耗,主要都是用来加载css,js.
如果能把站图的大小普遍保持在100K以下,再加上微博图床的扶持,博客就可以在1S内完成加载!
来自meowtec大神的作品
软件优势
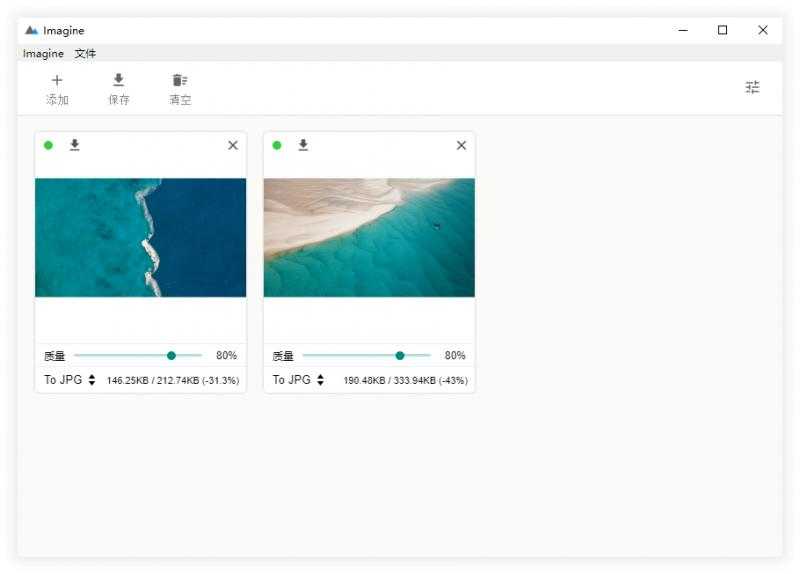
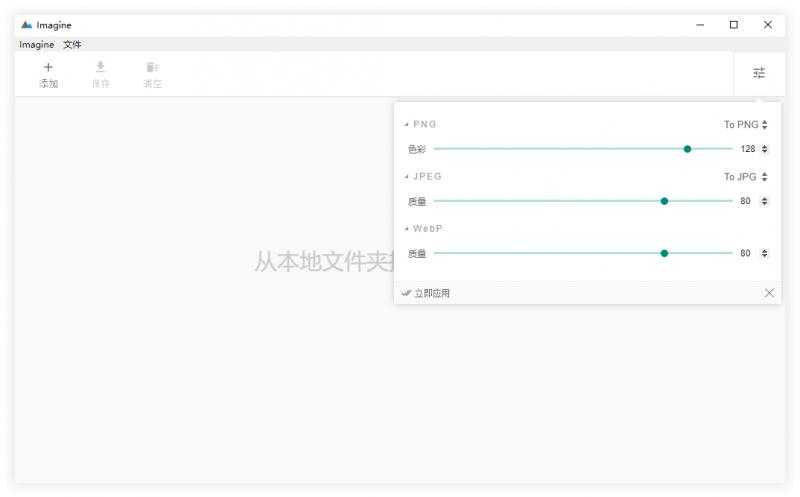
PNG JPEG WEBP)其实作者就是个中国人~)只有添加保存设置)1M以下的速度还算不错)界面截图



那么在默认的80%质量保证下图片的观感会有多大的变化?
我们来做一个极致的测评,我们会把质量变为原来的一半,也就是50%
极致比较
原图(来自Unplash 图片大小4MB)
压缩后(使用50%压缩,图片大小700K)
查看大图后有什么区别?我在Windows的图片查看中两张照片来回看发现……
真的是个神奇的软件~
注意事项:
先裁剪后压缩。图片如果比较大压缩会很慢很慢标签:项目 一个 独立博客 访问 https 服务器 操作 ref 添加
原文地址:https://www.cnblogs.com/ljysblog/p/12336830.html