标签:框架 理解 美的 public 机制 复用 项目 展现 逻辑
什么是前后端分离?
先看什么是前端和后端。
什么是前端?
百度百科上是这样写道:
前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。
随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。这样介绍是否准确呢?因为我没有查到这个概念到底是谁提出的。至此,是否这个概念已经变成广义概念,还不是当初提出的概念,我也不知道。如果有谁知道,麻烦告知一声。
现在就当它网站的前台部分,展示用户浏览的网页。
然后我去找什么是后端。
发现没有找到。
在此就把后端当作是除了前台就是后台的部分。
好了,那么开始神逻辑探讨吧。
为什么以前叫做前后端没有分离?
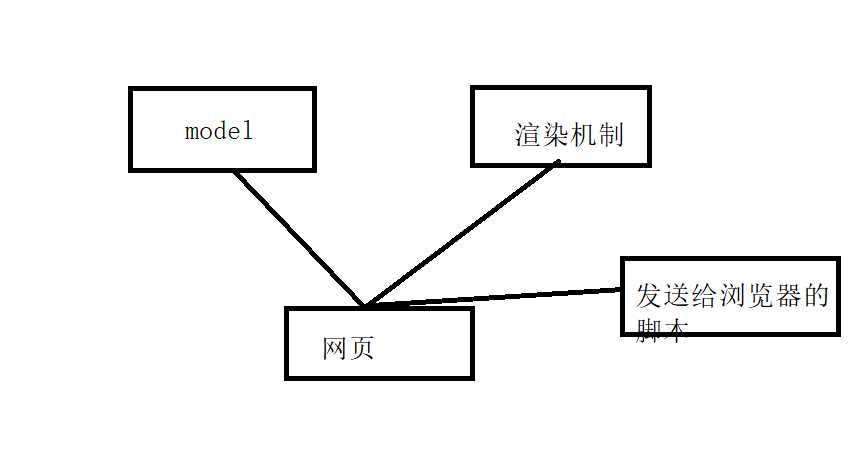
我们知道以前网页上的部分的 数据 和部分 逻辑 是通过model渲染机制来填充的。
而这套渲染机制不属于前端,因为前端是运行在PC端,移动端等浏览器上展现给用户浏览的网页,渲染完了发送到了pc端才属于网页吧,在没有渲染前都称为model,例如再.net 中的chtml。
(注:我这里指的渲染,不是在浏览器的渲染,而是model到html的过程)
以前的模式:

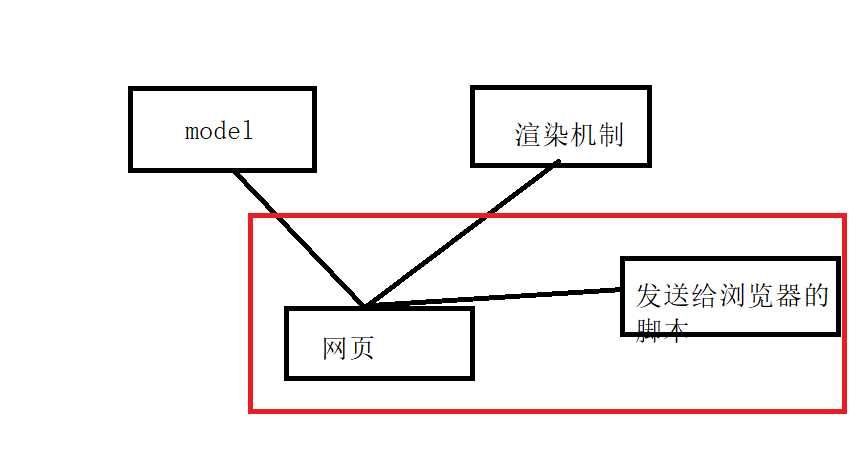
现在的模式,红色部分:

总结一下,我把前端的概念翻译为:前端是发送给浏览器的脚本,无论是js,或者html,或者是其他脚本文件,除资源之外的。
现在,假如我把model的渲染分布去掉,把只跟网站前台部分拿出来,那么不就前后端分离了吗?
我认为是分离了的,因为网页前台部分跟后台没有任何关系了。
这里就有疑问了,前端的数据还是来自后台,怎么能跟他没有关系呢?
前后端分离不是说前端和后端没有关系,而是解偶。
以前相当于继承,比如以前继承了后端,形成了前端,脱离了后端model就没法渲染成前端。
现在是接口,前端全部是对后端数据,通过一个资源链进行请求。因为其只是一个接口,所以前端到底和原来的后端有没有必然的联系呢?
是没有的,例如:
public Class qianduan
{
public (Ihoutai houtai)
{
}
}这个qianduan没有和具体的哪个houtai有关系。
那么为什么前后端要分离呢,单纯为了解耦吗?
可能没有写过前端的人认为vue、angular、react好用,其实前后端分离和这些没有关系。
比如说前端得到一块封地,分离了,来到了自己的基地,然后这3大框架让它把基地建的非常好,跟他当时为什么得到一块封地没有任何关系。
其实前端之所以能得到一块封地,其实因为这块封地乱,且慌乱。想想周王朝当时为什么愿意封地啊,因为基本上封地都是需要开垦的。
正是因为前端的需求越来越大,今天要加个插件,明天要改个页面。改动的频繁,代码冲突,无法复用,使得前端需要工程化。
前端的工程化,除了一整套的约束外,还有下面的流程:
1.设计
内部逻辑设计,外部接口设计。
2.开发
3.测试
4.发布
5.维护
然后工程化下来呢,发现一个问题,这些东西跟后端渲染越来越冲突,而且没有必要。
因为前端的开发往往受制与后端,为什么这么说呢?比如测试,测试完后,交给后端套模板,后端还得测试一下。诸如此类,最终两者分道了。
然后前端工程化之后得到了快速的发展,后来的人越来越喜欢说是前后端分离的功劳,所以到处都是前后端分离的帖子。
个人认为是前端工程化,使得前端得到快速发展,因为前端项目工程化的需求因为后台的耦合冲突,所以两者分离了。
那么是否一个项目都应该用前后端分离了,个人觉得也不是。
因为呢,之所以分离是因为前端需要工程化,如果一个项目达不到工程化,那么不如不分离。
比如说一个小网站就一个页面,里面的逻辑也不复杂,根本达不到前端工程化的标准,分离之后需要走两套流程,维护似乎变得更复杂了。
以上是个人理解,如有不对望指出。
标签:框架 理解 美的 public 机制 复用 项目 展现 逻辑
原文地址:https://www.cnblogs.com/aoximin/p/12337627.html