标签:from smo char toc rom src reac 技术 img
npm install highcharts --save
npm install highcharts@6.1.0 --save
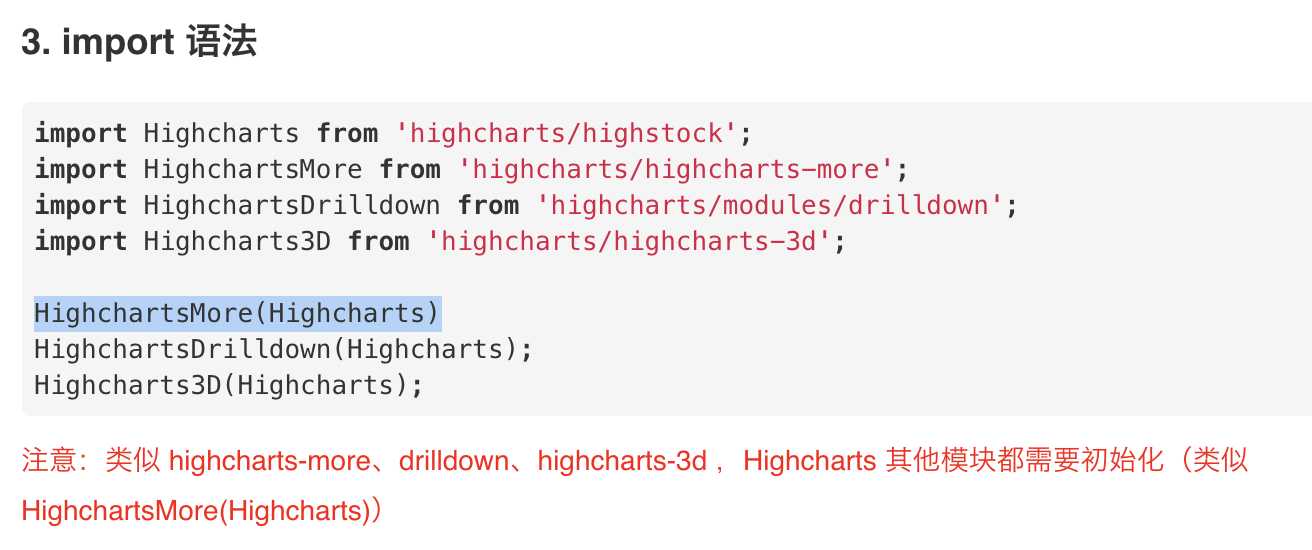
import Highcharts from ‘highcharts/highstock‘;
import HighchartsMore from ‘highcharts/highcharts-more‘;
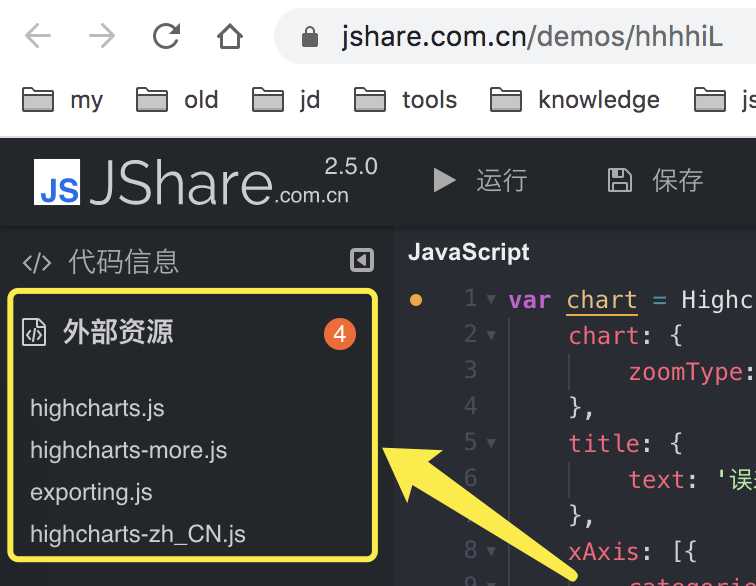
具体会用到哪些可以看官方提供的图标demo的代码页面

HighchartsMore(Highcharts)
具体见这个官网地方:传送门

1 render(){ 2 let HighChartsUI = <> 3 <div id="container" style={{width: ‘600px‘, height:‘400px‘}}></div> 4 </> 5 return HighChartsUI; 6 }
1 componentDidMount() { 2 // 图表配置 3 var options = { 4 chart: { 5 type: ‘bar‘ //指定图表的类型,默认是折线图(line) 6 }, 7 title: { 8 text: ‘我的第一个图表‘ // 标题 9 }, 10 xAxis: { 11 categories: [‘苹果‘, ‘香蕉‘, ‘橙子‘] // x 轴分类 12 }, 13 yAxis: { 14 title: { 15 text: ‘吃水果个数‘ // y 轴标题 16 } 17 }, 18 series: [{ // 数据列 19 name: ‘小明‘, // 数据列名 20 data: [1, 0, 4] // 数据 21 }, { 22 name: ‘小红‘, 23 data: [5, 7, 3] 24 }] 25 }; 26 // 图表初始化函数 27 Highcharts.chart(‘container‘, options); 28 }
没错,这一步是用来凑数的,五步都走不了!
标签:from smo char toc rom src reac 技术 img
原文地址:https://www.cnblogs.com/padding1015/p/12339678.html