标签:代码规范 使用 next info com script 解决 检查 run
首先说一下这个问题产生的原因:
项目创建时设置了使用 eslint 进行代码规范检查。
解决办法:
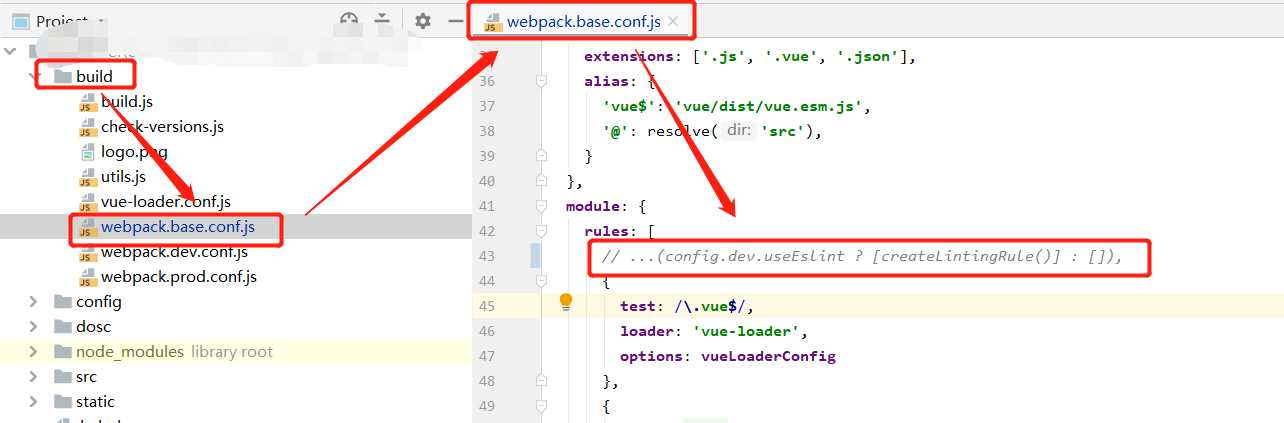
找到webpack.base.conf.js文件,并且将下满这行代码注释掉。
...(config.dev.useEslint ? [createLintingRule()] : []),
具体位置如下图所示:

接下来重新使用执行 npm run dev 就可以了。
解决前端项目启动时报错:Use // eslint-disable-next-line to ignore the next line.
标签:代码规范 使用 next info com script 解决 检查 run
原文地址:https://www.cnblogs.com/belongs-to-qinghua/p/12343532.html