标签:ports rip 常用命令 build 过程 mil 界面 配置 string
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要的功能:
1. Node.js : http://nodejs.cn/download/
安装就无脑下一步就好,安装在自己的环境目录下
2. Git : https://git-scm.com/downloads
镜像:https://npm.taobao.org/mirrors/git-for-windows/
确认nodejs安装成功:
node -v,查看是否能够正确打印出版本号即可!npm-v,查看是否能够正确打印出版本号即可!这个npm,就是一个软件包管理工具,就和linux下的apt软件安装差不多!
安装 Node.js 淘宝镜像加速器(cnpm)
这样子的话,下载会快很多~
# -g 就是全局安装
npm install cnpm -g
# 或使用如下语句解决 npm 速度慢的问题
npm install --registry=https://registry.npm.taobao.org
安装过程可能有点慢~,耐心等待!虽然安装了cnpm,但是尽量少用!
安装的位置:C:\Users\Administrator\AppData\Roaming\npm 这个是系统自动放到这个目录中,即使你安装nodejs时指定了目录,这个目录是需要的系统环境,每个软件都会有

安装 vue-cli


1. 创建一个Vue项目,我们随便建立一个空的文件夹在电脑上,我这里在D盘下新建一个目录
D:\Project\vue-study;
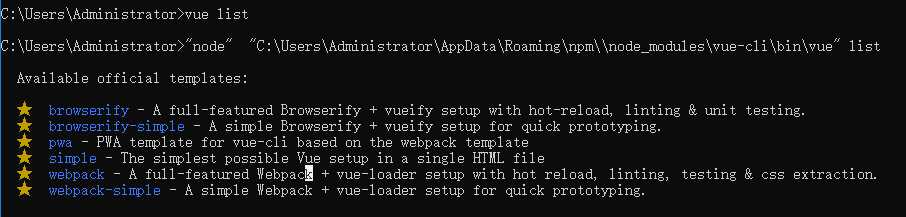
2. 创建一个基于 webpack 模板的 vue 应用程序
# 这里的 myvue 是项目名称,可以根据自己的需求起名
vue init webpack myvue
一路都选择no即可;
说明:

在项目路径下,执行以下命令
npm install
npm run dev
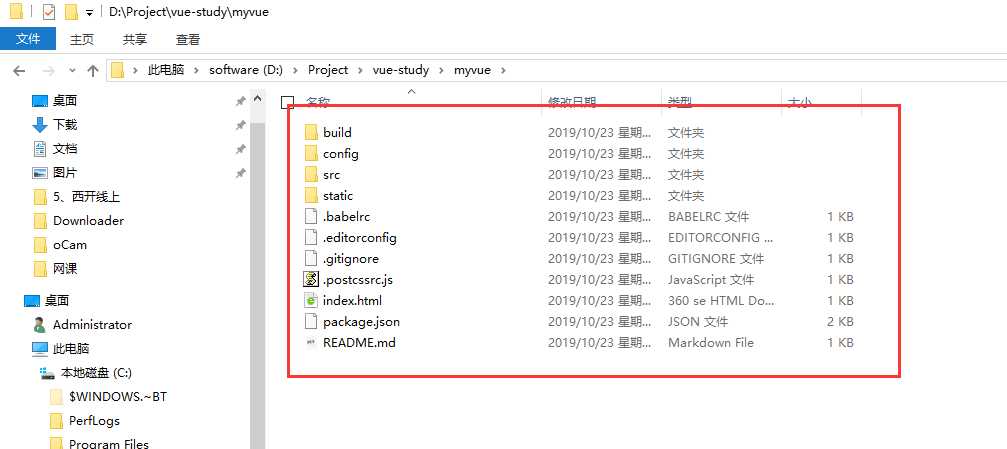
执行完成后,目录多了很多依赖

安装并运行成功后在浏览器输入:http://localhost:8080


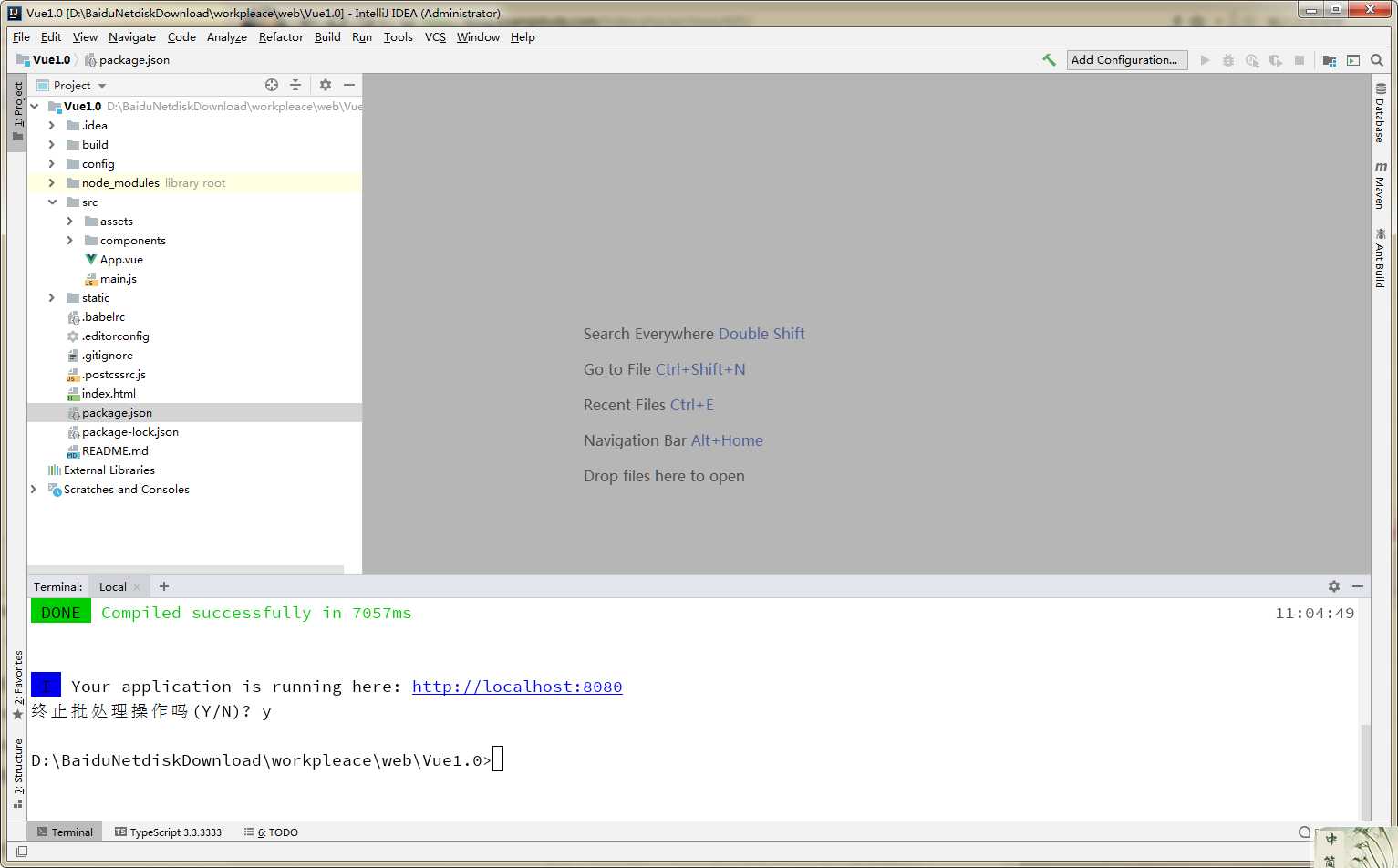
我们用IDEA,open刚才的项目!

package.json:项目的配置文件
src 目录是项目的源码目录,所有代码都会写在这里

项目的入口文件,我们知道所有的程序都会有一个入口

import Vue from ‘vue‘:ES6 写法,会被转换成 require("vue"); (require 是 NodeJS 提供的模块加载器)import App from ‘./App‘:意思同上,但是指定了查找路径,./ 为当前目录Vue.config.productionTip = false:关闭浏览器控制台关于环境的相关提示new Vue({...}):实例化 Vue
el: ‘#app‘:查找 index.html 中 id 为 app 的元素template: ‘<App/>‘:模板,会将 index.html 中 <div id="app"></div> 替换为 <App />components: { App }:引入组件,使用的是 import App from ‘./App‘ 定义的 App 组件;
export default{...}:导出 NodeJS 对象,作用是可以通过 import 关键字导入
在hello,Vue中,关于 <style scoped> 的说明:CSS 样式仅在当前组件有效,声明了样式的作用域,是当前的界面私有的!
标签:ports rip 常用命令 build 过程 mil 界面 配置 string
原文地址:https://www.cnblogs.com/FondWang/p/12344912.html