标签:height 读者 规则 char 怎么 如何 com add 属性
高楼林立的城市必然离不开忙碌的人们,人类用双手变化出城市,给予它生命与规则。
阡陌纵横的康庄大道纵然四通八达,但路基中深埋的无数砂砾才是这一切的源头。总有一些人,一些事会随着时间长河默默抹去记忆,后世者不追究,不询问。但不代表他们不存在。
HTML可以让一个网页从无到有,视为神奇。Css让HTML更加美观绚丽堪比惊艳。可这些传奇惊艳的背后总是有不为人知的事物,例如它盒模型。
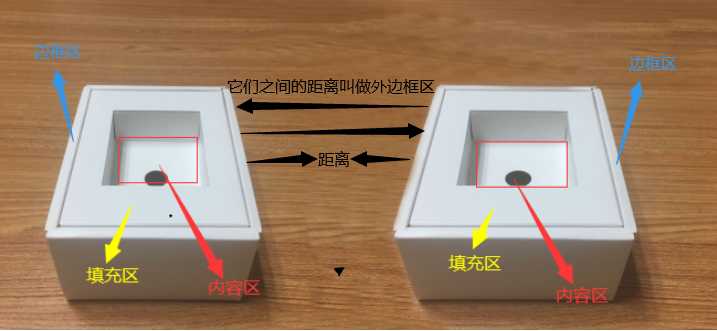
盒模型是我们css布局的基石,是规定了网页元素如何显示以及元素间相互关系,是css里规矩的始发者,但同是它也是维护者。css定义所有的元素都可以拥有像盒子一样的外形和平面空间,即都包含内容区、补白(填充)、边框、边界(外边距),例如下图:

由上图可知:
盒模型的组成:content(内容区)+padding(填充区)+border(边框区)+margin(外边界区)
那么在css中怎么去书写,给予它们意义呢
content: 元素的宽和高
border : 盒子的边缘
padding: 作用:用来控制父元素和子元素之间的位置关系;
用来控制元素和内容之间的位置关系的
margin: 作用:控制同辈元素之间的位置关系。
特点: margin是现在是在元素边框以外的空白区。
案例1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{margin:0;padding: 0;}
.two{/*内容区*/
width: 300px;
height:400px;
background:#e60012;
/*填充区*/
padding: 50px;
/*边框*/
border:10px solid #101010;
/*外边界区*/
margin-bottom:30px;
}
.twain{width: 300px;
height:400px;
background:#e60012;
}
</style>
</head>
<body>
<div class="two">中国加油 武汉加油</div>
<div class="twain">中国加油 武汉加油 </div>
</body>
</html>
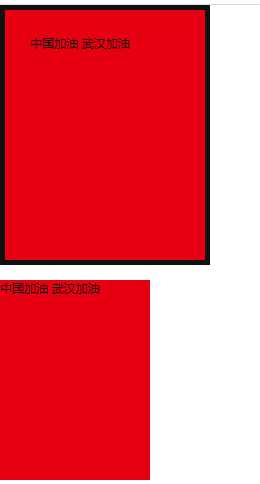
得下图:


对比之后我们发现添加了padding值之后,padding值会把元素原有的大小撑大,那如果让元素原本大小不变得话,需要在元素的宽高上减掉所加的padding;。 padding属性原来对背景图片也是起作用的,但是背景图片的位置,是不受padding的影响的。背景色会延展到padding区域。但margin;呢不会影响元素的实际宽高,但是也会曾加的他的所占区域;但是margin有个小bug:当上下的两个元素之间的margin值会重叠显示;谁的值大 margin就会显示谁的值,我们可以用(BFC 解决)。
了解一件事物因窥其外表探其心灵,盒模型也是一样。有border(边框区)的包容,content(内容区)和padding(填充区)充实,margin(外边界区)的加持,虽环环相扣但因各司其职所以有条不紊一切又是那么井然有序,这就是盒模型。
感谢与大家的分享我影响中的盒模型,本人才疏学浅,内容有错及不足之处,还望提出改正,望读者海涵。
标签:height 读者 规则 char 怎么 如何 com add 属性
原文地址:https://www.cnblogs.com/tyr235689/p/12345353.html