标签:font 命令行 插件 info strong 进入 核心 使用 vue
学习的时候,尽量的打开官方的文档
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
基于第一个vue-cli进行测试学习;先查看node_modules中是否存在 vue-router
vue-router 是一个插件包,所以我们还是需要用 npm/cnpm 来进行安装的。打开命令行工具,进入你的项目目录,输入下面命令。
npm install vue-router --save-dev
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:

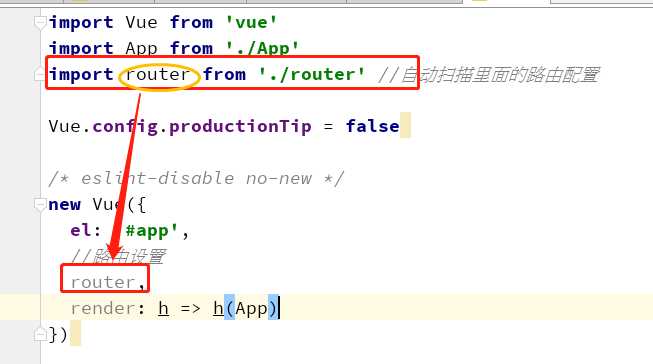
1. 在入口main.js 配置路由设置

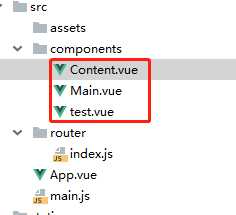
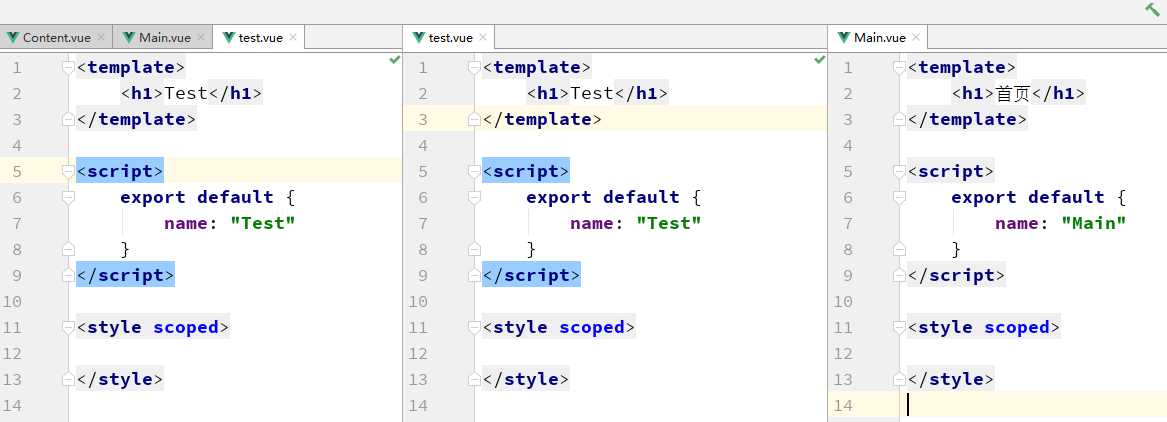
2. 编写自定义组件


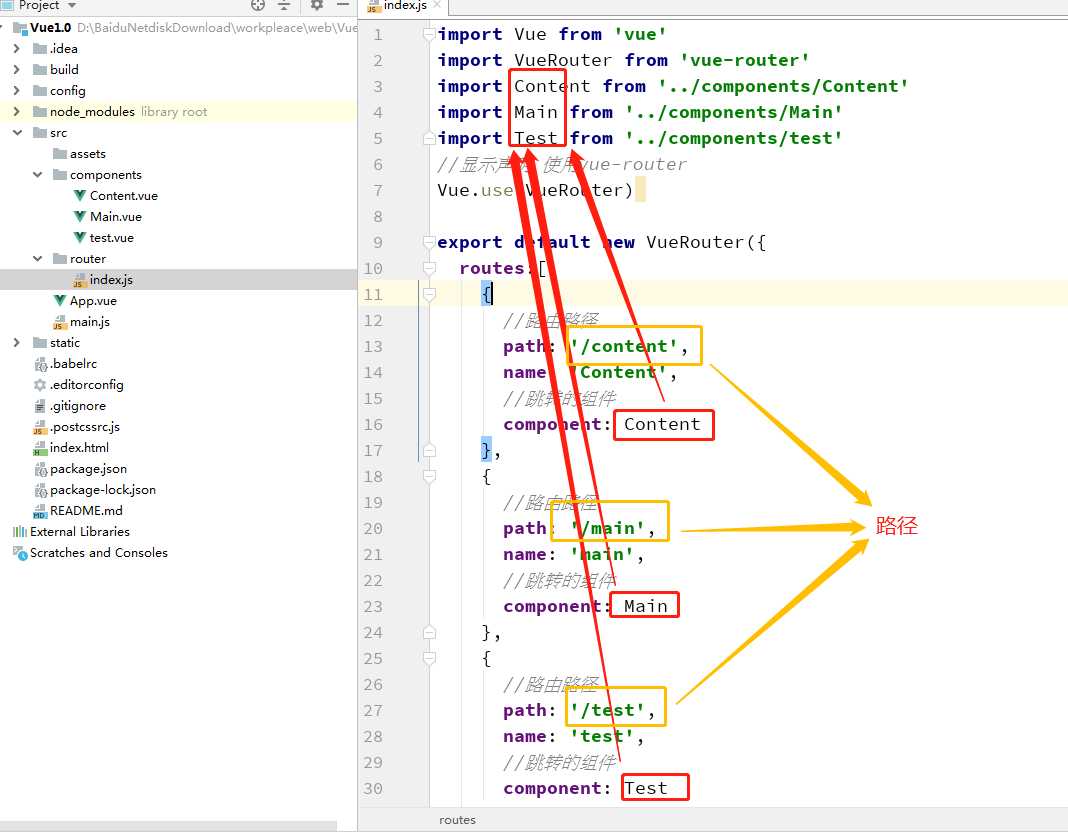
3. 配置路由转发

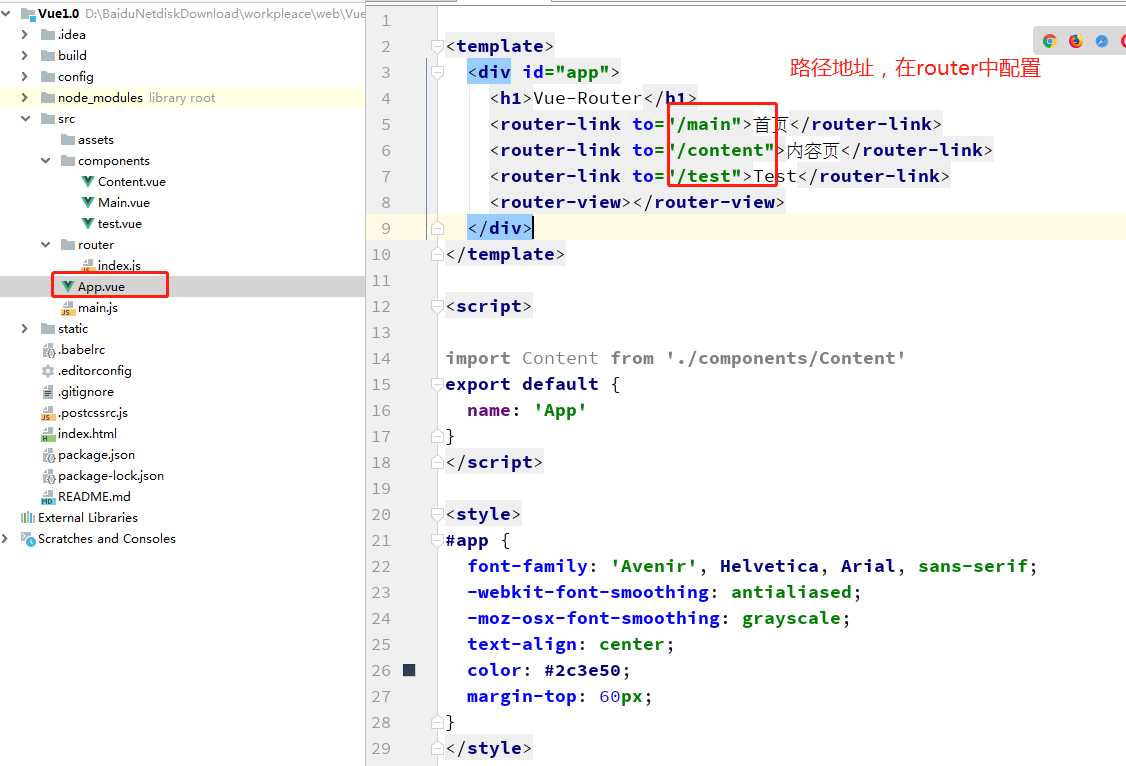
4. 使用

启动测试一下 : npm run dev
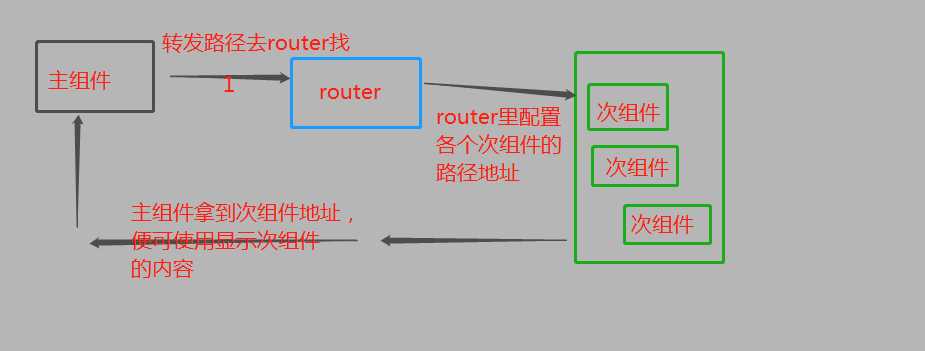
路径是如何通过router找到对应组件的呢?简单画一个路径图

详细学习,请去官方文档查看
标签:font 命令行 插件 info strong 进入 核心 使用 vue
原文地址:https://www.cnblogs.com/FondWang/p/12345383.html