标签:事物 技术栈 针对 利用 交互 移动端 前端开发 一个 跨平台
之前跟朋友讨论前端未来发展方向的时候,朋友有提到移动端,当时我觉得3D也将会是一个方向,于是就去专攻了一下webgl、three.js这些技术并从事这方面的开发。
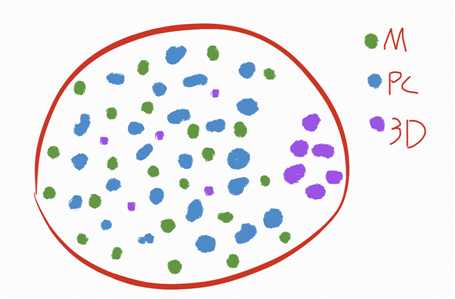
时光荏苒,现在纵观一下前端开发的实况,感觉就像是下图所示的这样:

难易度上个人感觉:pc < m < 3d ;
然而针对具体的技术,要达到一定的高度都是需要一定的时间积累和研究的;
我是一个对未知事物充满好奇和兴趣的人,在提高已知技术栈水平的同时,我很愿意去接触一些从未尝试过的技术,所以移动开发将会是我下一个接触的点。
一、混合开发的优势
7、8年前移动智能设备逐渐进入大众的生活,安卓/ios开发瞬间火热;
而今天,移动开发仍然在web开发领域占据一定的地位,但是技术选型上却有了新的选择-混合开发。
混合开发利用现有的web技术----html、css、js来开发app,优点如下:
在对比了几套流行的解决方案之后,我选择了React-Native作为学习对象,so,接下来将会开启我的RN开发之旅。
标签:事物 技术栈 针对 利用 交互 移动端 前端开发 一个 跨平台
原文地址:https://www.cnblogs.com/eco-just/p/12346642.html