标签:一个 save 举例 完成 简单 nbsp 监控 com 决定
Grafana的监控是基于数据库的,通过插件获取到服务器性能并存储到数据库中,然后使用Grafana连接数据库形成可视化的图表。本篇给大家介绍对服务器的性能的监控,下一篇会介绍对于mysql数据库的监控平台的搭建
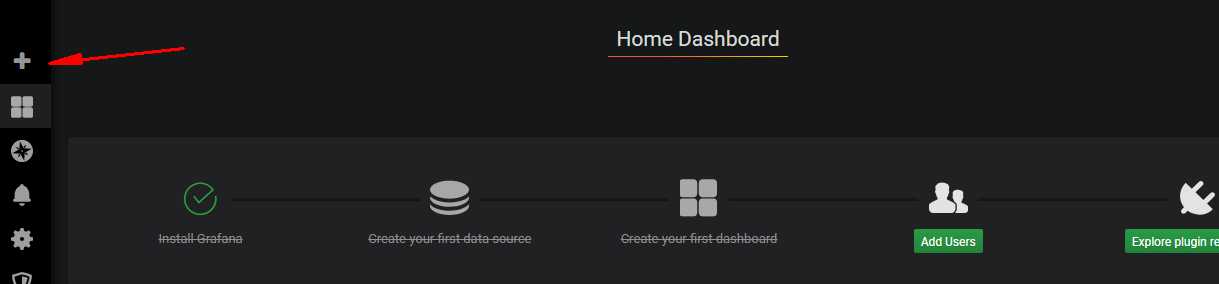
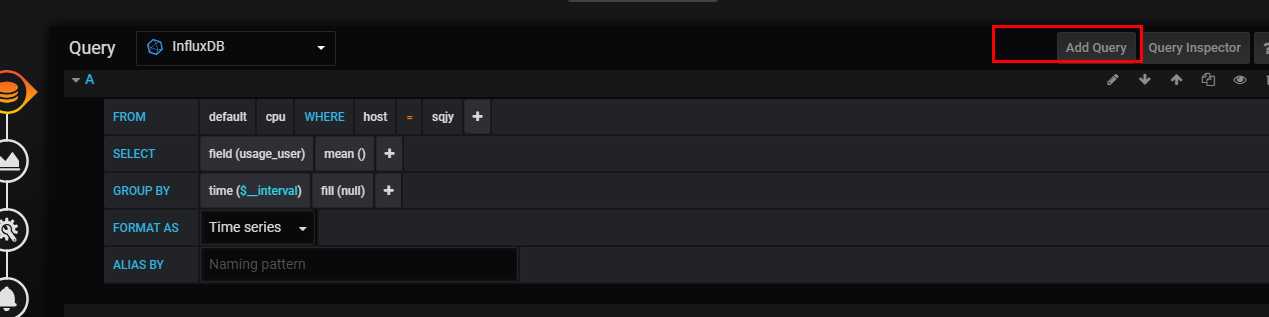
首先点击
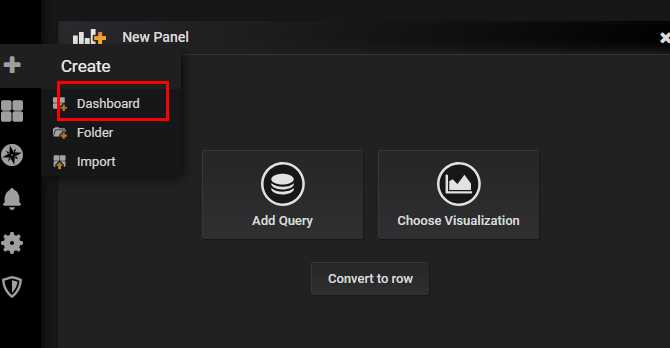
选择红框 然后点击AddQuery
然后点击AddQuery
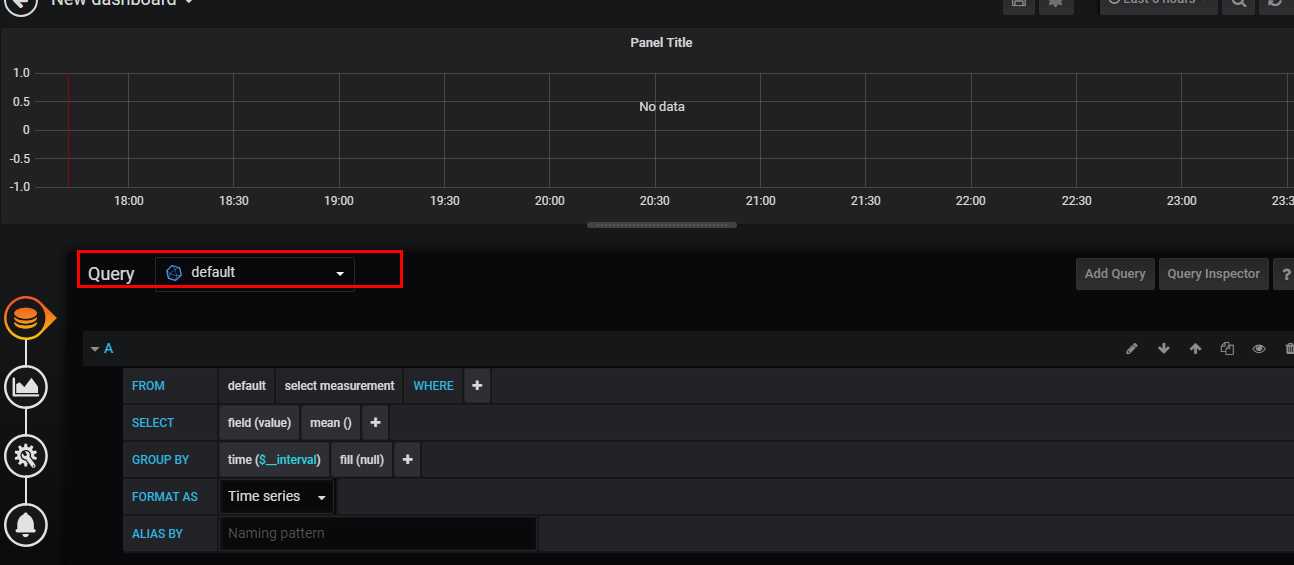
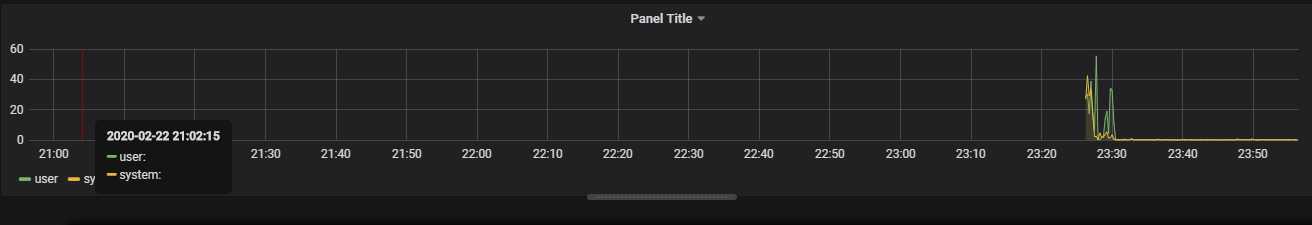
此时可以看到出现了一个图表,这就是我们最后展示的图表样式,这个样式是可以根据需求来更改

点击红框,这个地方是选择数据库,也就是你之前添加的数据源,我们选择influxdb数据库

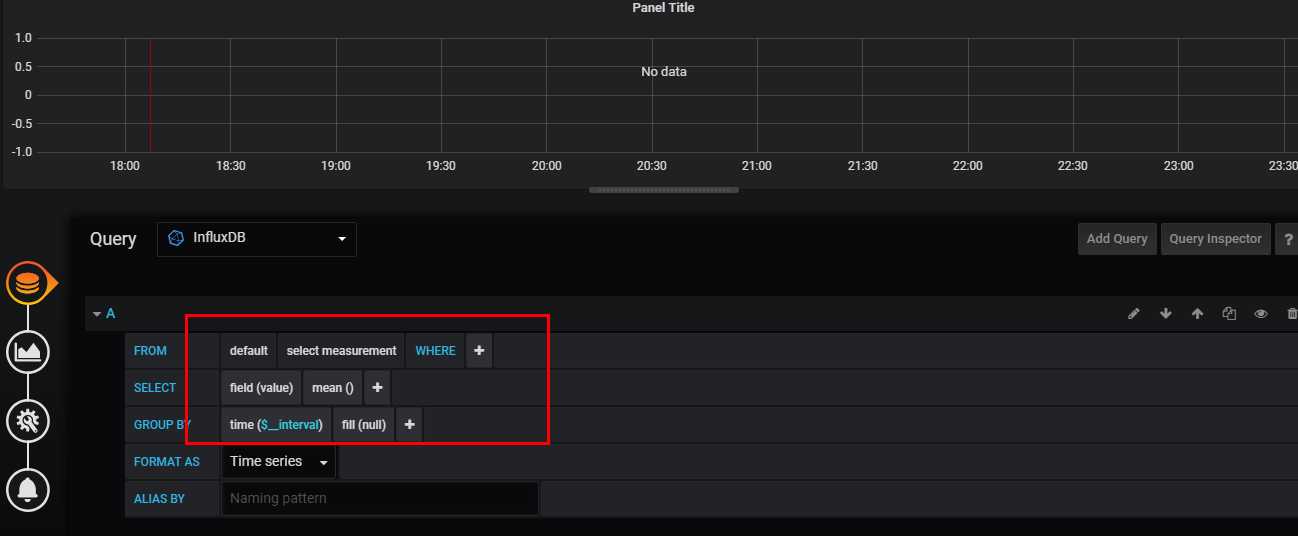
现在我们来看一下红框的内容,是不是看着有点眼熟,是的这就是sql查询语句,Grafana给我们提供了选择,如果你的sql比较强也可以在后面的  增加自己所需要的查询
增加自己所需要的查询
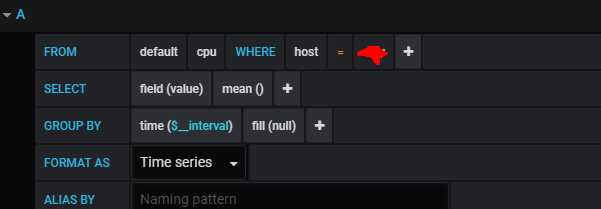
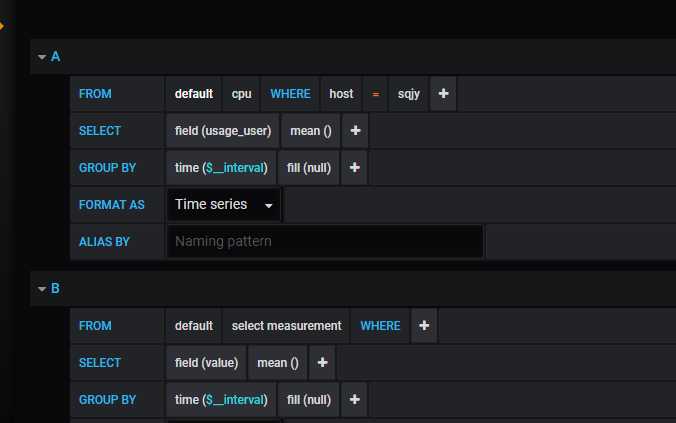
 第一个选择cpu,也有其他选项比如men、io等此处不做演示,where添加host代表是本机,在后面选择主机名称
第一个选择cpu,也有其他选项比如men、io等此处不做演示,where添加host代表是本机,在后面选择主机名称
第一行设置好后,我们来查看第二行
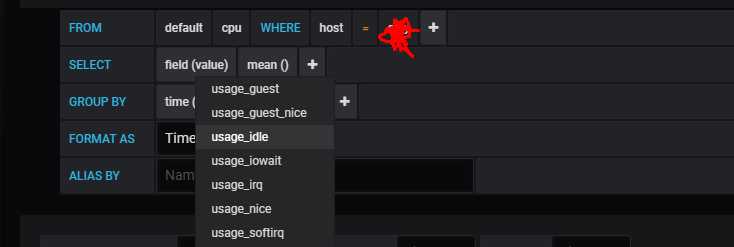
 第二行的内容就比较具体了,相信做性能测试的小伙伴都有所了解了,
第二行的内容就比较具体了,相信做性能测试的小伙伴都有所了解了,
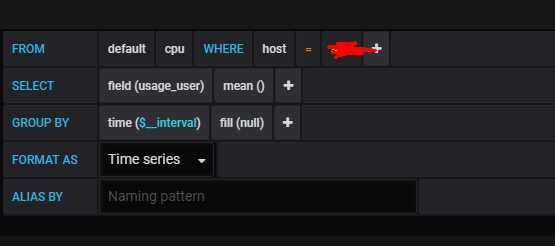
 选择user,此时我们应该就可以看到上方图表出现了数据
选择user,此时我们应该就可以看到上方图表出现了数据

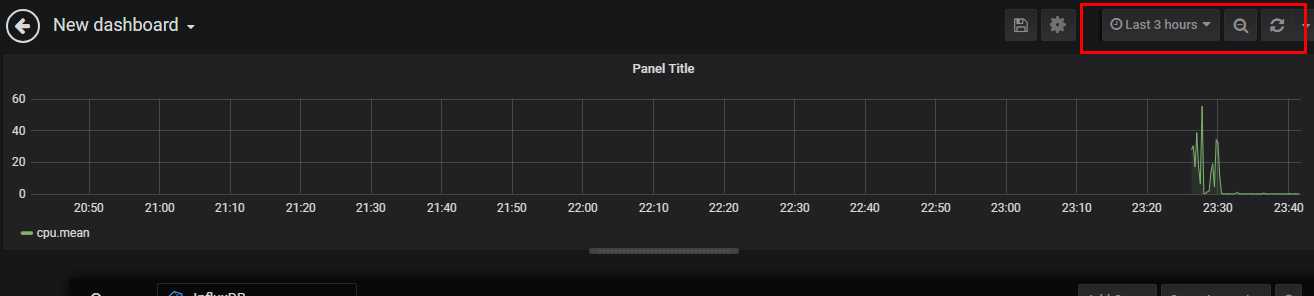
给大家解释一下右上角红框的内容。第一个是刷新数据的区间,我选择了最后三小时的显示,大家可以自己修改,第二个那个刷新按钮,点击后可以规定图标刷新的时间,一般在做性能测试的时候我们是选择5s一刷新,我们可以在alias by中给我们的查询起一个名字
下面的time就是取多细的数据了一般不用设置,这样我们就完成了cpu的监控。下面给大家讲一下如何在一个图表中展示多个性能指标,比如我还想看cpu的系统占用呢
点击红框,增加一个查询
此时发现下方多了一个查询 具体怎么配置就不讲了,跟上面的一样
具体怎么配置就不讲了,跟上面的一样

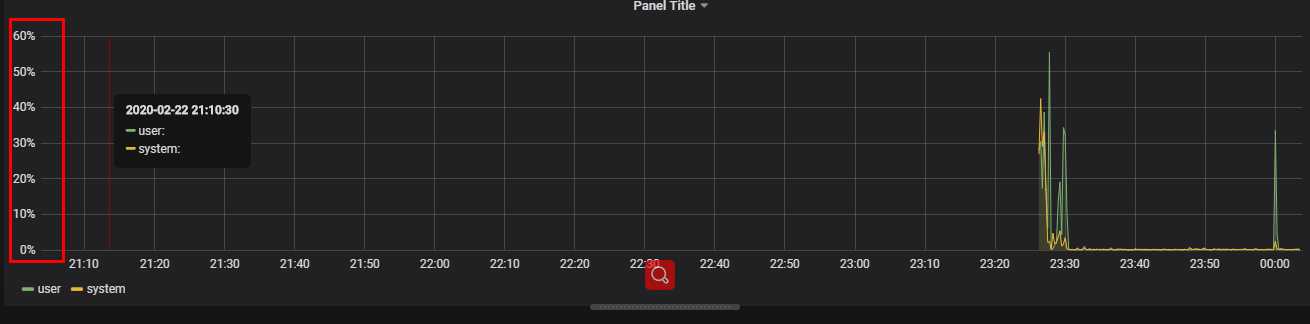
两条线 每条线代表了user和system占用的不同的内存
这个时候给大家讲一下图表显示该如何设置
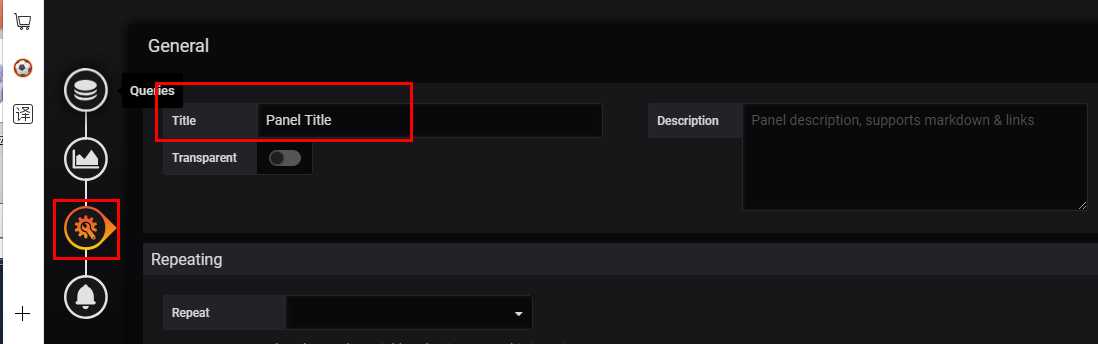
点击红框
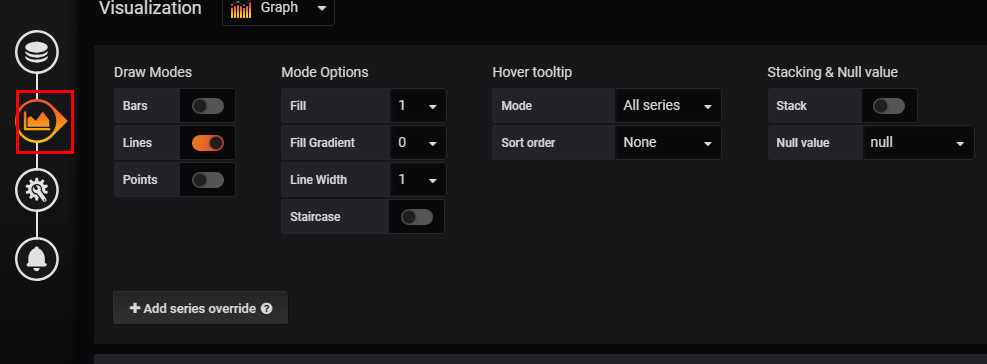
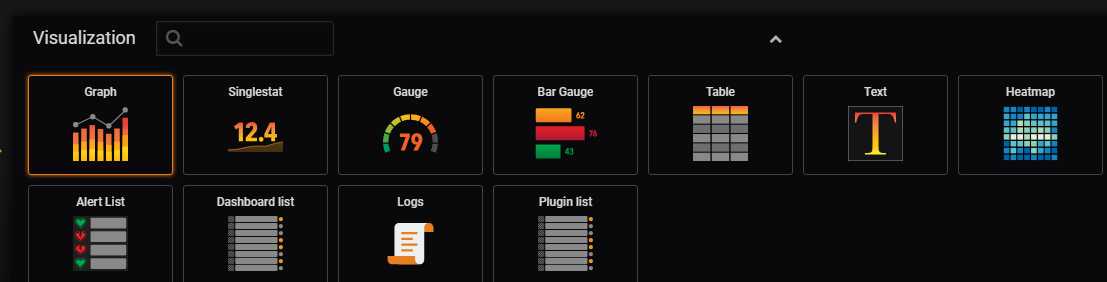
 点击Visualization就可以更改我们的图表样式
点击Visualization就可以更改我们的图表样式
这个地方有个比较重要的给大家讲一下
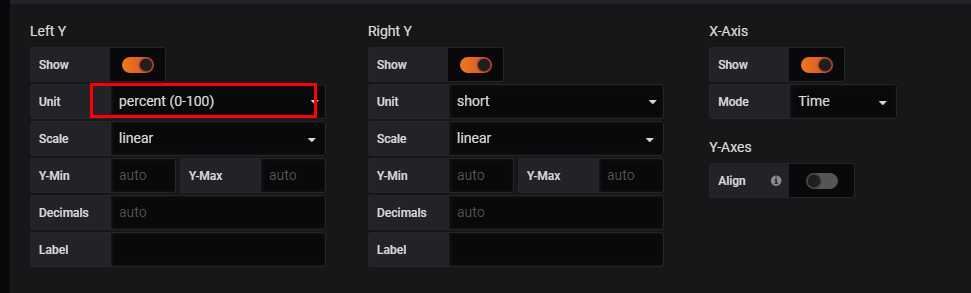
 就是这个,这个选择决定了我们y轴的展示,里面选项很多不给大家一一介绍,举例我们的cpu是按照百分比来占用的,我们选择percent(0~100)看看效果
就是这个,这个选择决定了我们y轴的展示,里面选项很多不给大家一一介绍,举例我们的cpu是按照百分比来占用的,我们选择percent(0~100)看看效果

在x轴上增加了百分比的显示,有些单位不准确的需要在这里修改为我们所需要的单位,里面参数很多大家自行拓展
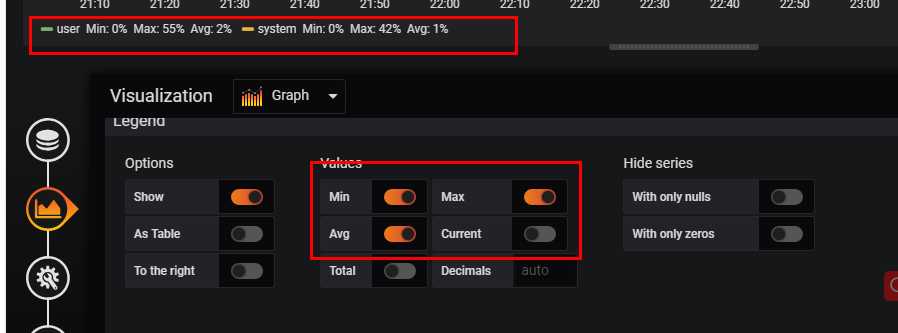
再往下拉大家注意这几个指标
相信不用我解释了都懂
 这两个开关决定了展示数据的位置,一个是展示在右边,一个是依次显示在下方,不是横向展示而是纵向展示,具体效果大家自己去体验
这两个开关决定了展示数据的位置,一个是展示在右边,一个是依次显示在下方,不是横向展示而是纵向展示,具体效果大家自己去体验
 点击红框给里面的title起个名,支持中文
点击红框给里面的title起个名,支持中文
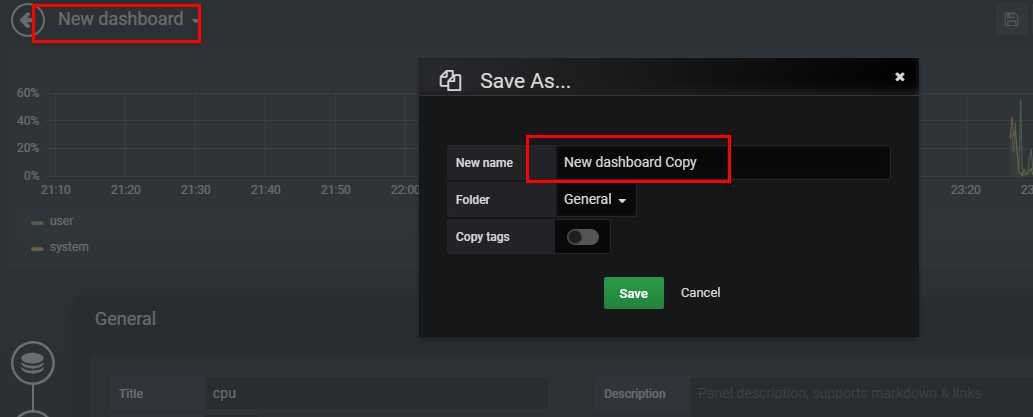
那么我们怎么保存这个查询呢?很简单ctrl+s 
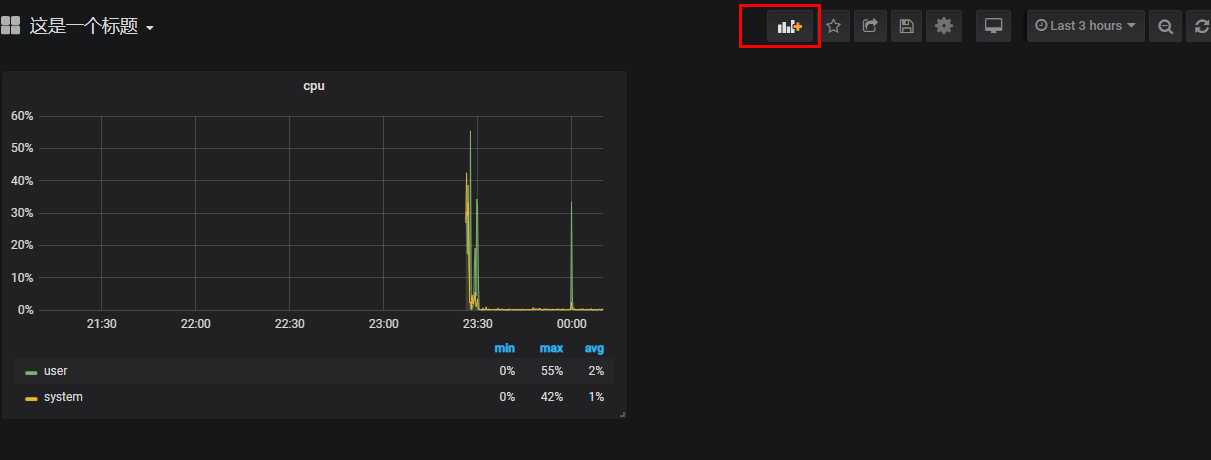
这个名字就是我们整个查询的名字而不是单一图表的名字,然后我们save。看下最后的效果
这样我们的一个监控就可以使用了,如果想再增加一个图表展示mem、io等数据,点击我上图红框的图标就可以增加一个新的图表,保存方式都是一样的。
最后给大家介绍一下模板,模板是什么,就是一些大神根据自己需要的数据定制做的一个监控平台,只要导入我们就可以使用比较方便快捷。怎么使用呢?

点击+选择import
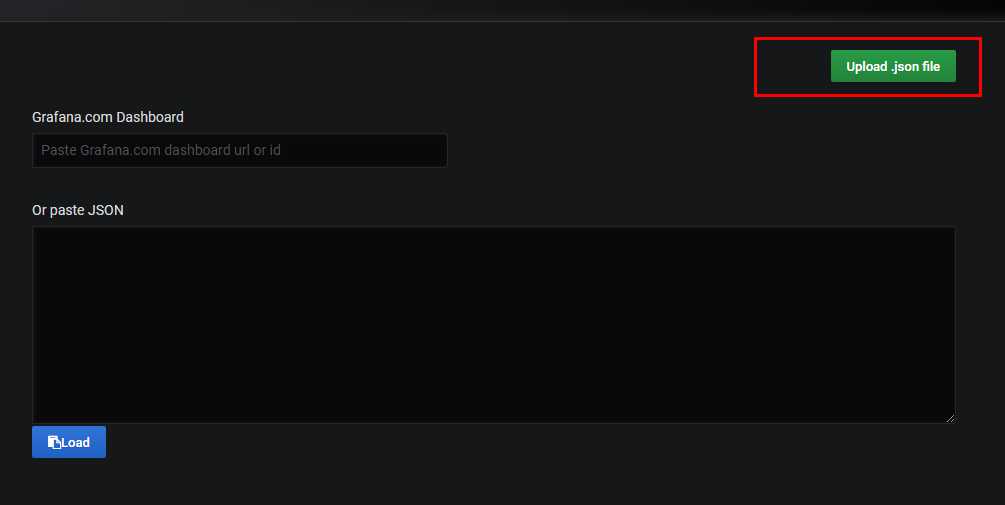
点击
导入我提供的json文件大家就可以使用了,记得选择数据源哟。连接附在最后,
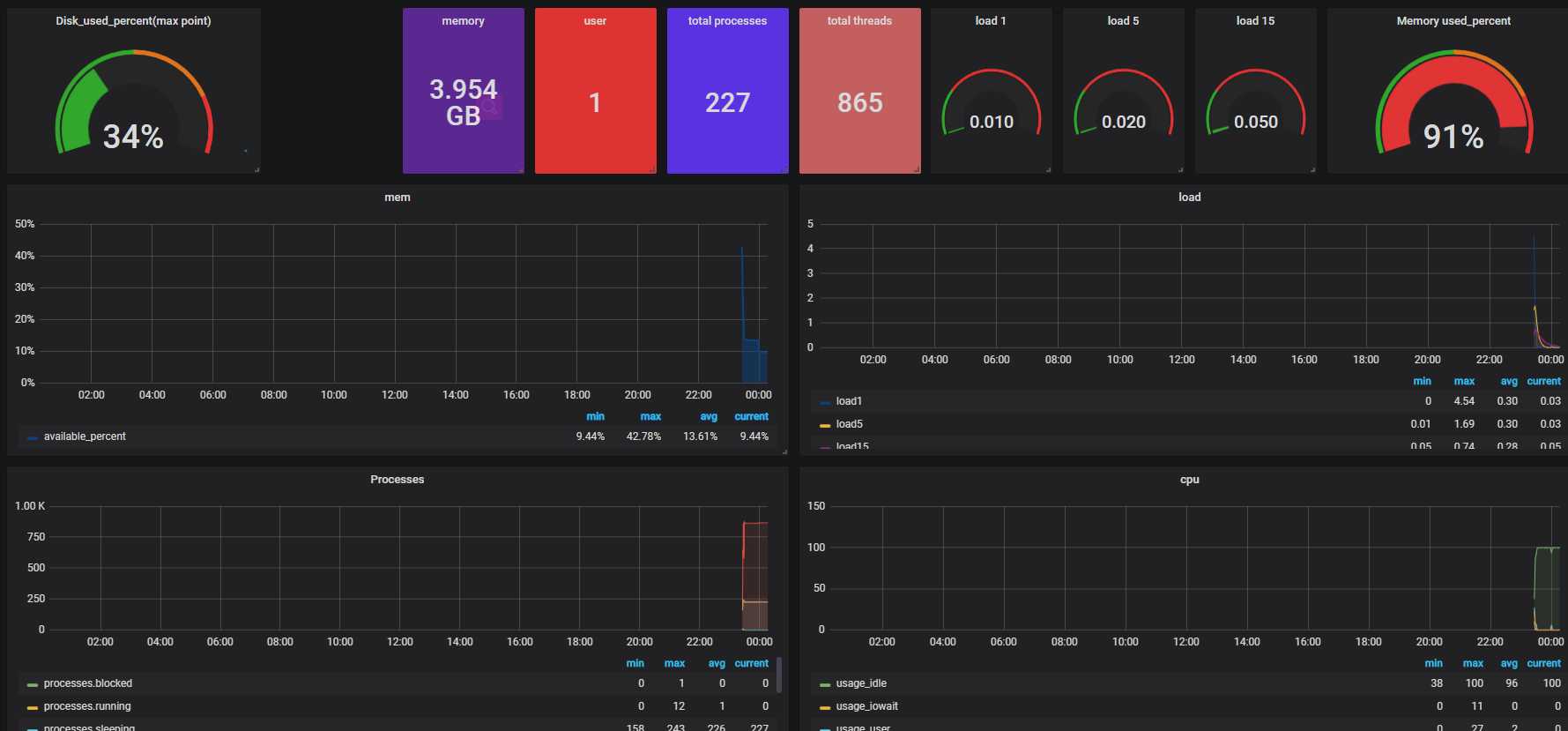
给大家看下模板的效果

链接:https://pan.baidu.com/s/1QgK4BH8ooBv1719QM3hiCg
提取码:3afe
作者原创转载请注明出处
标签:一个 save 举例 完成 简单 nbsp 监控 com 决定
原文地址:https://www.cnblogs.com/congyiwei/p/12348213.html