标签:name lang 事件 info http cal code 位置 前端


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 创建普通的html表单 -->
<form id="form">
<input type="text" name="username">
<input type="password" name="password">
<input type="button" id="btn" value="提交">
</form>
<script type="text/javascript">
var btn = document.getElementById('btn'); // 获取按钮
var form = document.getElementById('form'); // 获取表单
// 为按钮添加点击事件
btn.onclick = function() {
// 将普通的html表单转换为表单对象
var formData = new FormData(form);
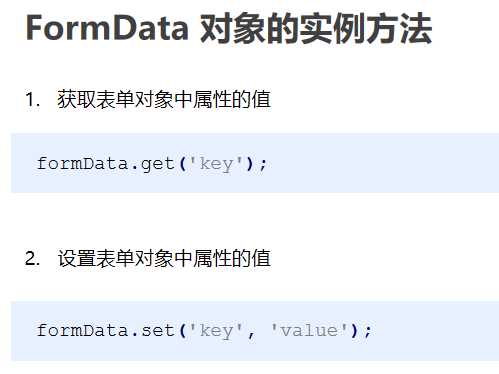
// get('key') 获取表单对象属性的值
// set('key', 'value') 设置表单对象属性的值
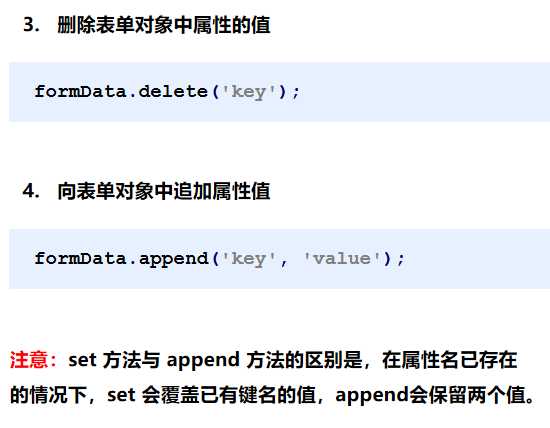
// delete('key') 删除表单对象属性中的值
console.log(formData.get('username')); // 输入的值
// 如果设置的表单属性存在 将会覆盖属性原有的值
formData.set('username', 'itit');
formData.append('username', '前端');
// 如果设置的表单属性不存在 将会创建这个表单属性
formData.set('age', 100);
// formData.delete('password'); // 删除用户输入的密码
var xhr = new XMLHttpRequest(); // 创建ajax对象
xhr.open('post', 'http://localhost:3000/formData'); // 对ajax对象进行配置
xhr.send(formData); // 发送ajax请求 【注意send的书写位置,不同位置,发送的数据可能会不一样。】
// 监听xhr对象下面的onload事件
xhr.onload = function() {
// 对象http状态码进行判断
if (xhr.status == 200) {
console.log(xhr.responseText); // {"username":"前端","password":"rrr","age":"100"}
}
}
// 创建空的表单对象
var f = new FormData();
f.append('sex', '男');
console.log(f.get('sex')); // 男
}
</script>
</body>
</html>标签:name lang 事件 info http cal code 位置 前端
原文地址:https://www.cnblogs.com/jianjie/p/12348536.html