标签:xxx url bsp index opp search 演示 page 缺点
在上一篇react路由之旅中,我们简单地配置了react,进行了react路由及相关知识的学习,引入以及实现一个局部跳转的功能,接下来就是深入学习路由的嵌套以及传参,这是工作中主要用要的。
我的react已经配置了redux(见我的redux之旅),所以这是在引入的插件里做的演示。
从App组件跳转到NewRoute组件(需要简单的路由跳转,点击自己预习)

(1)新建一个demo:

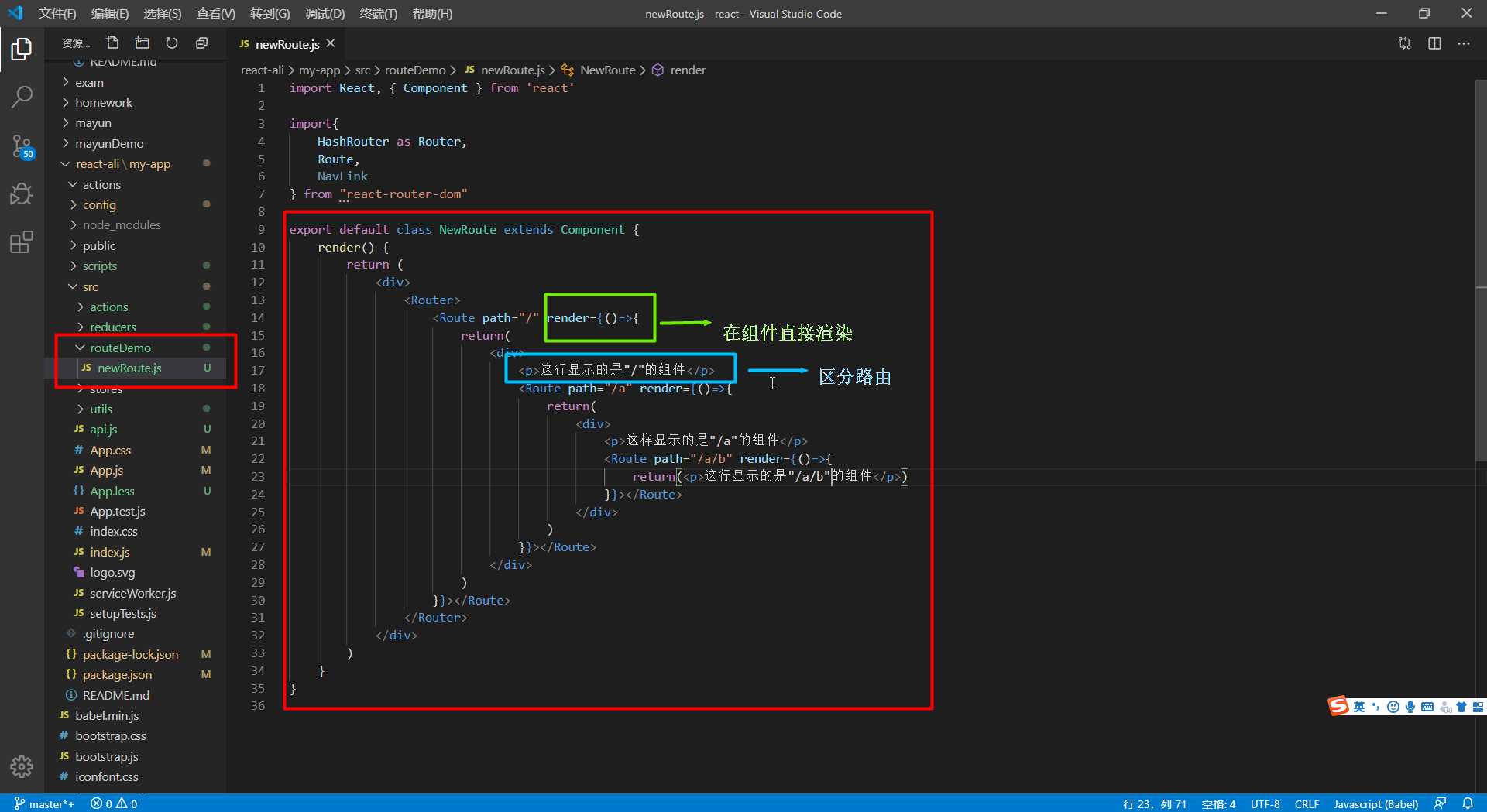
这里使用了render方式在一个文件中模拟了多个组件的效果 代码只为讲解使用在真实开发中尽量不要这样写代码的。
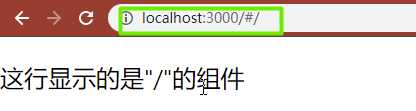
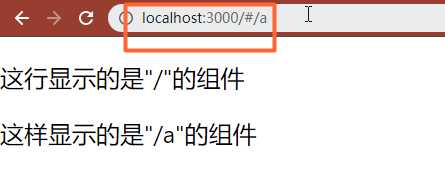
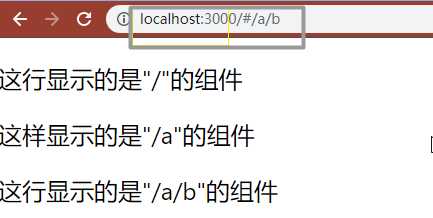
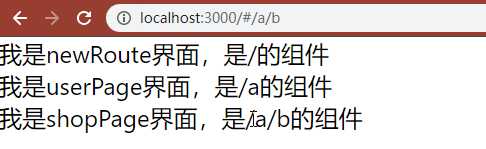
这段代码中,我们模拟了3层路由,路径和界面如下:



代码提供给大家
1 import React, { Component } from ‘react‘ 2 3 import{ 4 HashRouter as Router,//路由会带#号 5 Route, 6 NavLink 7 } from "react-router-dom" 8 9 export default class NewRoute extends Component { 10 render() { 11 return ( 12 <div> 13 <Router> 14 <Route path="/" render={()=>{ 15 return( 16 <div> 17 <p>这行显示的是"/"的组件</p> 18 <Route path="/a" render={()=>{ 19 return( 20 <div> 21 <p>这样显示的是"/a"的组件</p> 22 <Route path="/a/b" render={()=>{ 23 return(<p>这行显示的是"/a/b"的组件</p>) 24 }}></Route> 25 </div> 26 ) 27 }}></Route> 28 </div> 29 ) 30 }}></Route> 31 </Router> 32 </div> 33 ) 34 } 35 }
(2)用子组件形式实现上面的demo:

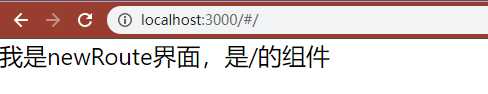
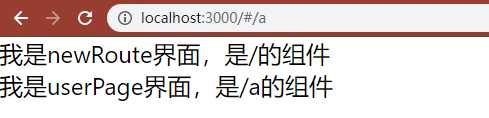
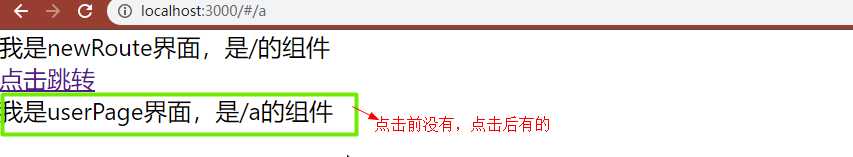
效果如下:



如果你对现在的页面效果不满意,可以添加多个link,并且在Switch中添加多个路由,真实还原网站。
(3)实际开发中:
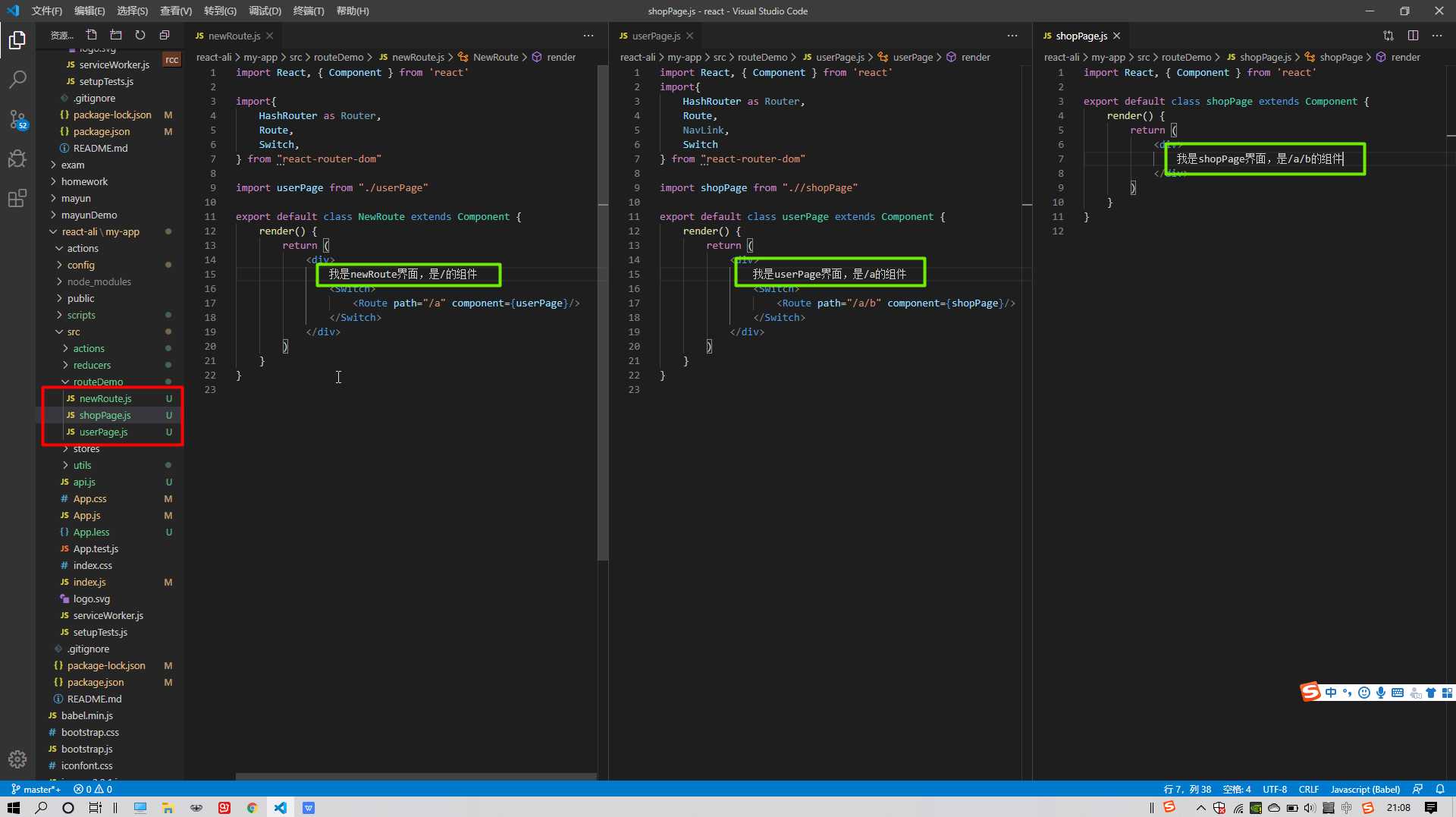
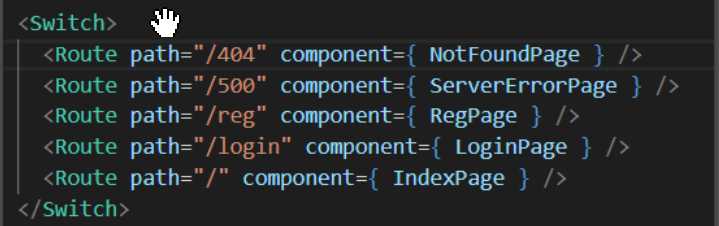
App.js中代码:

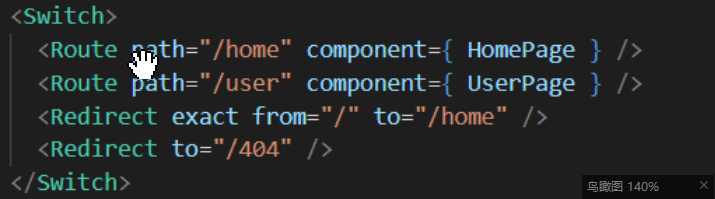
indexPage.js中代码:

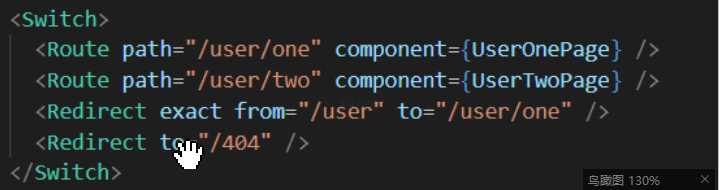
userPage.js中的代码:

这是一套基本的业务流程,不仅涉及到界面跳转,嵌套,还有网页不存在的重定向,它们之间是向下调用的关系 App.js中 path = / 会调用 indexPage.js indexPage.js path = /user 会调用 userPage.js userPage.js path = /user/one 会调用最终显示组件。
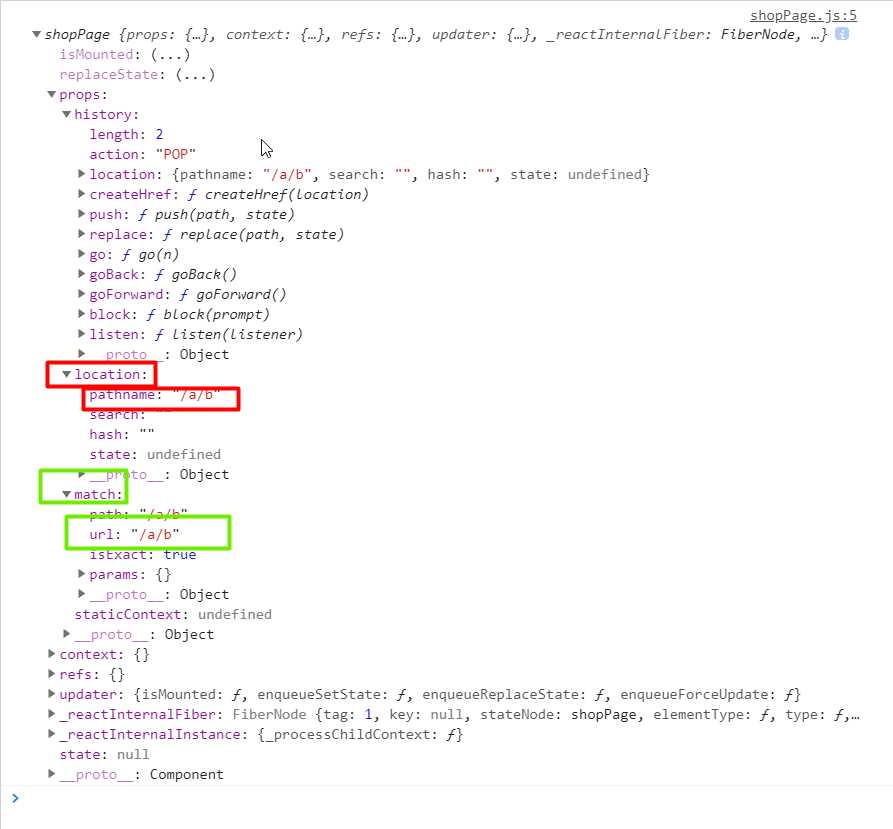
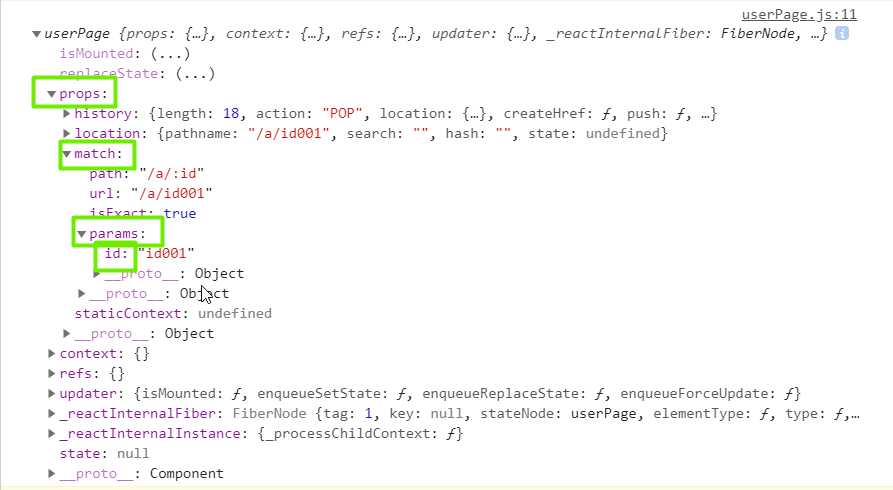
(4)我们打印一下shopPage的this,看看里面有什么:

想得到当前的路径,用this.props.match.url是个不错的选择
(5)多级路由中地址的拼接:
拼接的作用,可以随意切换组件间的调用,比如随时在/b之前再插入一层地址,也可以直接整个组件移动到其它路径之下。
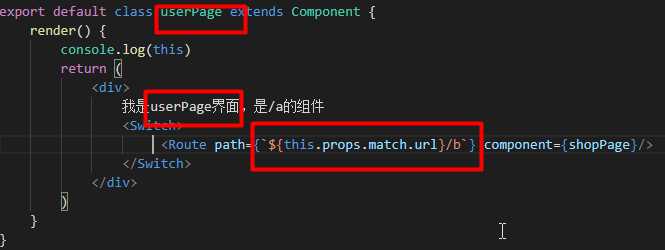
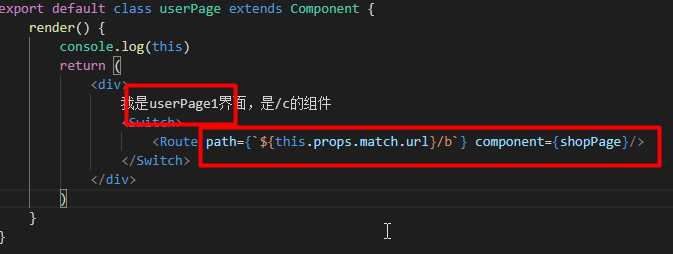
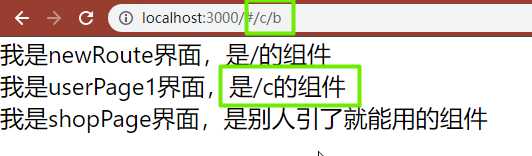
我们现在在这里呢,复制了一份userPage界面,命名为userPage1,把他的路径命名为c,并把b组件引入了userPage和userPage1:
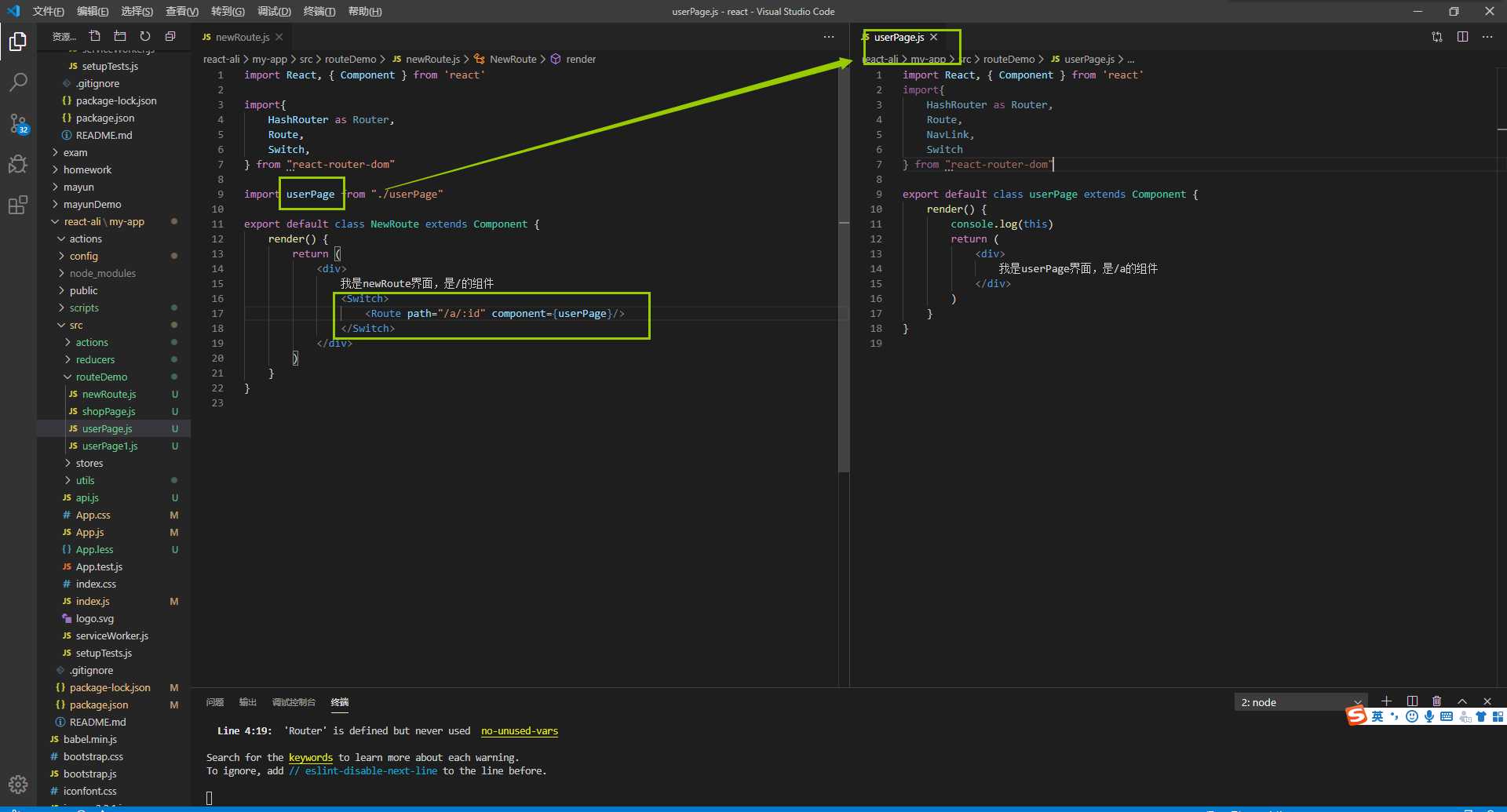
userPage组件:

userPage1组件:

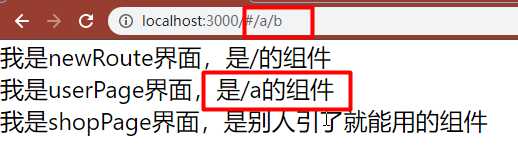
此时此刻,在各自的路径下打开b组件的截图:


(6)我们的组件,有时候只是一个模板,需要接受传值,才能起到自己的作用,然后就说一下组件传值:
路由传值的常用方式:params(/)、hash(#)、search(?)、state
(7)params(/)

● 上面代码中是在定义路由组件中
● 注意path地址中斜杠后面 :id
● 其中:冒号可以理解为即将声明一个变量
● 变量的名字是id
拓展内容,参数正则匹配
● /:id?后面?号表示可有可无
● /name_:id前面加name必须匹配/name_XXX
● /:id(\d+)括号中的内容为正则,这里表示:id必须是数字才会匹配

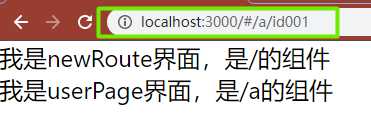
取值需要在对应的component定义的组件 UserPage中使用 this.props.match.params.id 地址栏输入上图的地址(/id001)取到的结果就是 id001

在此为我的粗心表示歉意,直到我最后用state传值菜发现,没有给大家讲Link,而是直接在浏览器的网址直接写了数据,然后让大家看的控制台,仅仅是取了一个数据,这次重新编辑给大家补上Link的代码,大家心里想象截图上有一个Link就好了,当然,没有link,直接在网址里加入数据是没错的,只不过心里膈应,怕大家看不懂。如果你要把这行代码补到 组件,记得外面包一层Router
<Link to={ ‘ /a/ ‘ + ‘ id001 ‘ } activeClassName=‘active‘>点击跳转</Link>
1 <Link to={ 2 { 3 pathname:"/a", 4 hash:‘#name=zhang‘, 5 query:{name: ‘zhang‘}, 6 state:{name:‘zhang‘} 7 } 8 }>点击跳转 9 </Link>
再次给各位姥爷磕头!
(8)hash(#)
正常的path:

页面给到值:

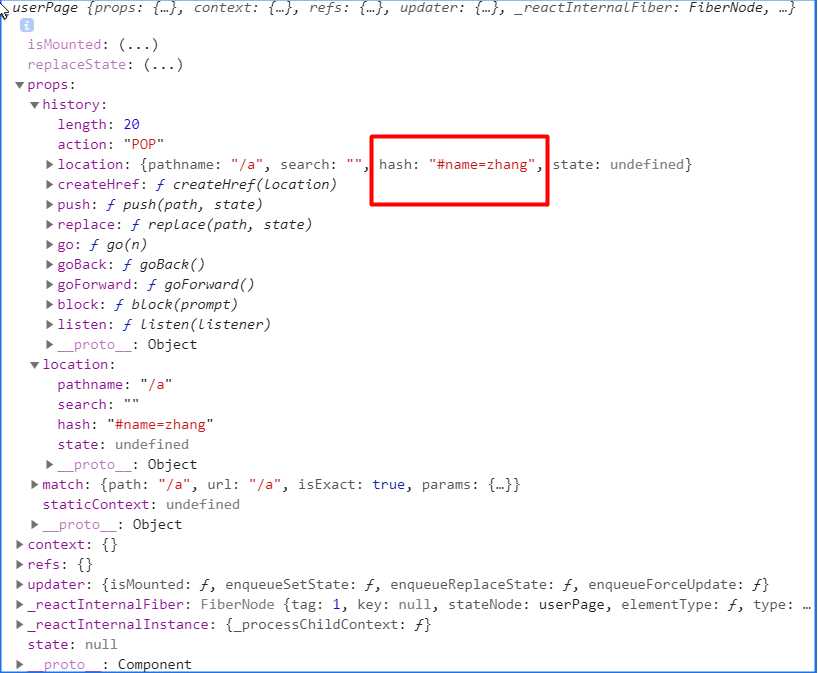
此时的控制台打印this

● 在regPage.js页面中直接使用 this.props.location.hash 取值
● 打印结果是地址栏包括#号及后面所有的值
● 该方式需要在对键值对进行处理相对比较麻烦
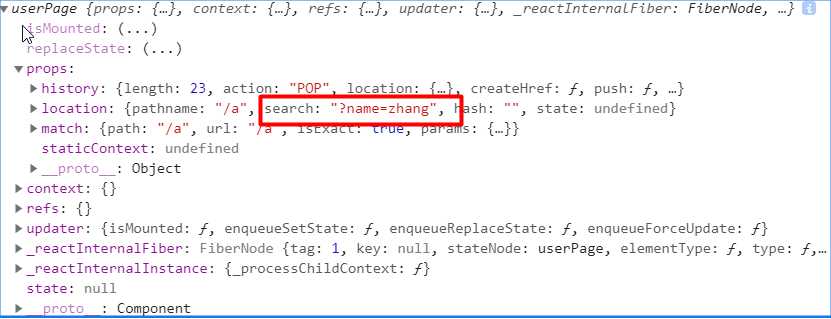
(9)search(?)
用法优缺点问题与上面的hash十分类似
正常的path:

界面:

控制台:

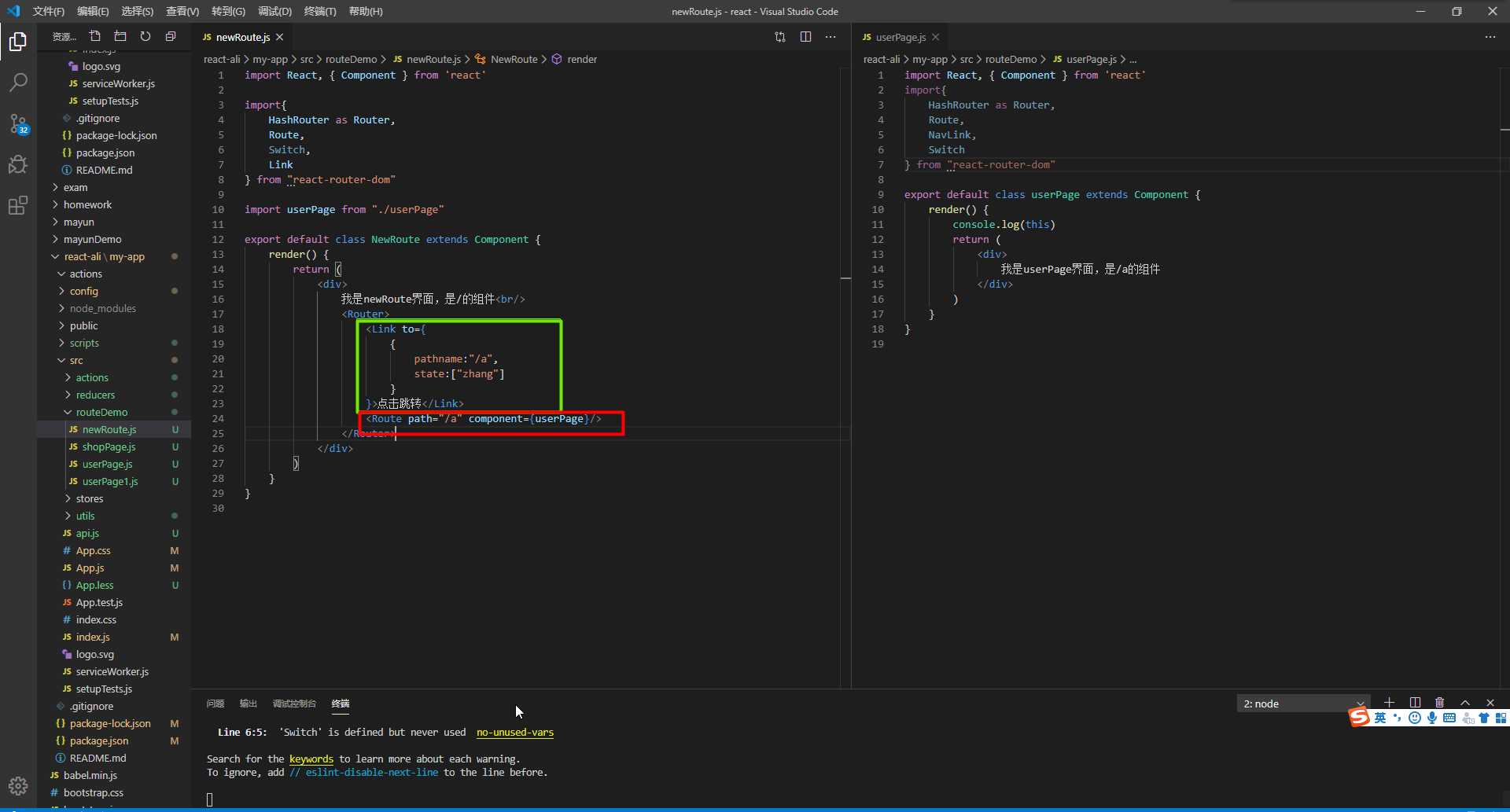
(10)state
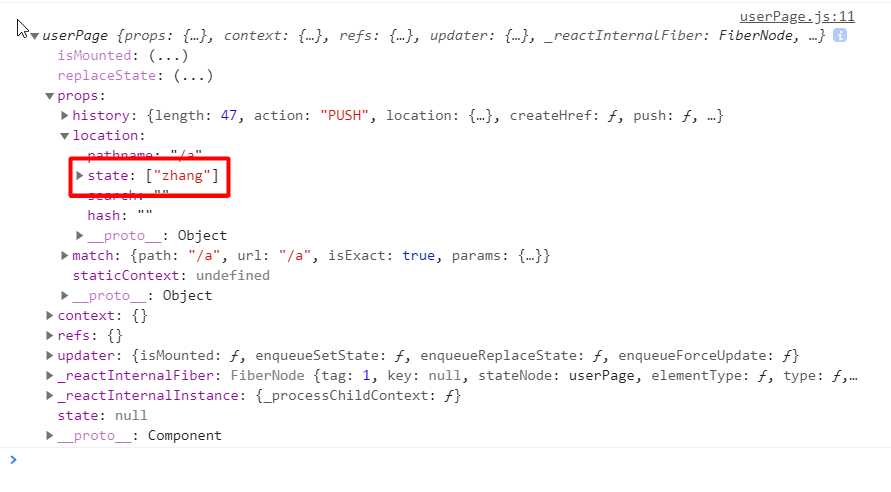
代码是这样的:

页面是这样的:

控制台:

在regPage.js组件中通过 this.props.location.state取值
总结:这次写博客经历了一次大改和一次补充,总的来说我这个人是懒的,克服困难,加油吧
标签:xxx url bsp index opp search 演示 page 缺点
原文地址:https://www.cnblogs.com/GGbondLearn/p/12331324.html