标签:inline flex body src block 标签 highlight mat 应用
一、什么是BFC呢?
1. BFC 即 Block Formatting Contexts (块级格式化上下文)
自译:如果BFC的盒子相当于985,211的高校,普通的盒子就是普通的大学
二、BFC的触发条件有哪些?
1. 根元素(html标签就是一个BFC)
2. float的值不为none时
3. overflow的值不为visibility
4. display的值为 line-block/table-cell/table-caption/flex/inline-flex
5. position的值为absolute或者fixed
三、BFC的一些特性
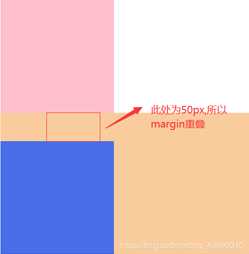
1. Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻box的margin会发生重叠
<style type="text/css">
.box1{width: 200px;height: 200px;margin-bottom: 50px;background: pink;}
.box2{width: 200px;height: 200px;margin-top: 50px;background: blue;}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>

box1和box2都在HTML的BFC下,所以会发生重叠。
重叠以后,想要不重叠可以给box2添加一个父元素,并且添加overflow:hidden,那么这个父元素就是BFC了,就不继续在同一个BFC中了,也就不会发生重叠。
2. 计算BFC高度时,浮动元素也参与计算
应用:使用overflow等方法可以解决浮动元素高度塌陷问题
给浮动元素的父盒子添加了overflow:hidden;之后就变成了BFC,BFC在计算高度时,浮动元素也会参与计算。
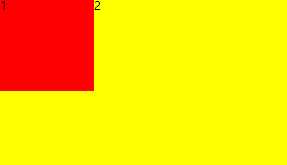
3. BFC的区域不会与float的区域发生重叠
应用:可以实现自适应两栏布局或者三栏布局(圣杯布局和双飞翼布局)
上面的一个元素浮动,下面的一个元素没有浮动,那么会发生重叠,原因是因为浮动之后不占据位置,所以后面的元素会上去。
<style type="text/css">
body{margin: 0; padding: 0;}
.left{width: 300px;height: 300px; background: red;float: left;}
.right{height: 600px; background: yellow;}
</style>
</head>
<body>
<div class="left">1</div>
<div class="right">2</div>
</body>

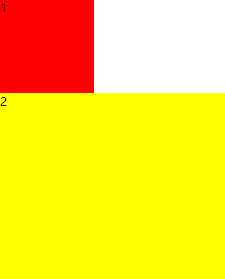
当给下面的元素添加了float/overflow/display的时候就不重叠了,原因是因为给了这些声明之后,就触发的下面的元素为BFC,而BFC里面规定了,BFC区域不会与浮动盒子发生重叠。

既要BFC的区域不会与float的box重叠,又要右边的容器自适应。
- overflow:hidden/auto/scroll;
- display:flex/inline-flex;
4. BFC内部的Box会在垂直方向,一个接一个的放置。

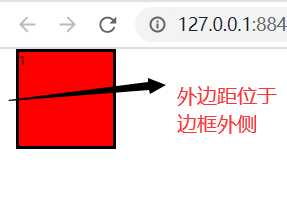
5. 盒子的左边距会与包含块border外边框的左边相接触(对于从左到右的格式化,否则相反),即使存在浮动也会如此。

6. BFC就是页面上的一个独立容器,容器里面的元素不会影响到外面的元素
标签:inline flex body src block 标签 highlight mat 应用
原文地址:https://www.cnblogs.com/xiaozhi666666/p/12347643.html