标签:fun hang use 优化 import false scope color 参数
这个功能是比较常见的,初入门,把几个变量和流程搞清楚。
代码注释很清楚,方便以后优化。

前端主要代码
<template>
<div class="page-container">
<!--查询工具栏-->
<div class="toolbar" style="float:left;">
<el-form :inline="true" :model="appFilters" :size="size">
<el-form-item>
<el-input v-model="appFilters.label" placeholder="App名称"></el-input>
</el-form-item>
<el-form-item>
<kt-button icon="fa fa-search" :label="$t(‘action.search‘)" type="primary" @click="listApp(null)"/>
</el-form-item>
</el-form>
</div>
<!--内容表格-->
<el-table
:data="appPageResult.content"
:highlight-current-row="highlightCurrentRow"
v-loading="loading"
:element-loading-text="$t(‘action.loading‘)"
:size="size"
style="width:100%;">
<el-table-column
v-for="column in appColumns"
header-align="center"
align="center"
:prop="column.prop"
:label="column.label"
:width="column.width"
:min-width="column.minWidth"
:fixed="column.fixed"
:key="column.pro"
:type="column.type"
:formatter="column.formatter"
:sortable="column.sortable==null?true:column.sortable">
</el-table-column>
<el-table-column
:lable="$t(‘action.operation‘)"
width="185"
fixed="right"
header-align="center"
align="center">
<template slot-scope="scope">
<kt-button
:label="$t(‘action.enter‘)"
:size="size"
type="primary"
@click="handleEnter(scope.row)" />
</template>
</el-table-column>
</el-table>
<!--分页-->
<div class="toolbar" style="padding:10px;">
<el-pagination
layout="total, prev, pager, next, jumper"
@current-change="refreshAppPageRequest"
:current-page="appPageRequest.pageNum"
:page-size="appPageRequest.pageSize"
:total="appPageRequest.totalSize"
style="float: right;">
</el-pagination>
</div>
</div>
</template>
<script>
// 载入按钮组件及时间格式化函数
import KtButton from "@/views/core/KtButton"
import { format } from "@/utils/datetime"
export default {
components:{
KtButton
},
data() {
return {
// 定义一个查询对象,传到后端后,需要正确解析label。
appFilters: {
label: ‘‘
},
size: ‘mini‘,
align: ‘left‘,
highlightCurrentRow: true,
// 此处的columns,需要与后端返回的内容列对应,否则为空
appColumns: [
{prop:"id", label:"ID", minWidth:50},
{prop:"label", label:"App应用名", minWidth:100},
{prop:"createUser", label:"创建人", minWidth:100},
{prop:"gitBranch", label:"部署分支", minWidth:80},
{prop:"jenkinsJob", label:"JenkinsJob", minWidth:80},
{prop:"deployVersion", label:"发布单", minWidth:120},
{prop:"updateTime", label:"更新时间", minWidth:120, formatter:this.dateFormat}
],
// 预置一个空的表格内容对象
appPageResult: {},
// 预置一个请求第1页的页请请求对象
appPageRequest: {
pageNum: 1
},
loading: false,
}
},
methods: {
// 获取分页数据
listApp: function (data) {
// 在获取到数据之前,显示加载中状态
this.loading = true
// 如果是查询数据,则传递给listApp的是null,这个时机,可以获取查询的参数,并重新请求第1页。
// 否则, 参数为分页的对象
if (data === null) {
this.appPageRequest.pageNum = 1
this.appPageRequest.params = [{name:‘label‘, value:this.appFilters.label}]
} else {
this.appPageRequest = data
}
// 前端只需要初始化一个pageNum, 其它分页数据由后端获取
this.$api.app.listApp(this.appPageRequest).then((res) => {
this.appPageResult = res.data
this.appPageRequest.pageSize = res.data.pageSize
this.appPageRequest.totalSize = res.data.totalSize
})
// 在获取到数据之后,取消加截中的状态
this.loading = false
},
// 刷新分页数据, 触发分页时,只需要更新pageNum
refreshAppPageRequest: function(pageNum) {
this.appPageRequest.pageNum = pageNum
this.listApp(this.appPageRequest)
},
// 进入具体应用, 未完(这里需要一个操作,就是动态将此路由加入router,否则,不支持切换主页tab的操作。)
handleEnter: function(row) {
this.$router.push({ name: ‘AppDetail‘, params: {app_id: row.id }})
},
// 时间格式化
dateFormat: function (row, column, cellValue, index){
return format(row[column.property])
}
},
mounted() {
// 在网页挂载时,先载入第一页数据.appPageRequest此时只有一个pageNum为1的参数
this.listApp(this.appPageRequest)
}
}
</script>
<style scoped>
</style>
后端mock数据
export function listApp(params) { let listData = { ‘code‘: 200, ‘msg‘: null, ‘data‘: {} } let pageNum = 1 let pageSize = 8 if (params !== null) { // pageNum = params.pageNum // pageSize = params.pageSize } let content = this.getAppContent(pageNum, pageSize) listData.data.pageNum = pageNum listData.data.pageSize = pageSize listData.data.totalSize = 50 listData.data.content = content return { url: ‘app/listApp‘, type: ‘post‘, data: listData } } export function getAppContent(pageNum, pageSize) { let content = [] for (let i = 0; i < pageSize; i++) { let obj = {} let index = ((pageNum - 1) * pageSize) + i + 1 obj.id = index obj.createUser = ‘createUser ‘ + index obj.label = ‘App应用 ‘ + index obj.gitBranch = ‘gitBranch ‘ + index obj.jenkinsJob = ‘jenkinsJob ‘ + index obj.sort = 0 obj.name = ‘app‘ + index obj.deployVersion = ‘deployVersion ‘ + index if (i % 2 == 0) { } obj.createBy = ‘admin‘ obj.createTime = ‘2018-08-14 11:11:11‘ obj.updateBy = ‘admin‘ obj.updateTime = ‘2018-09-14 12:12:12‘ content.push(obj) } return content }
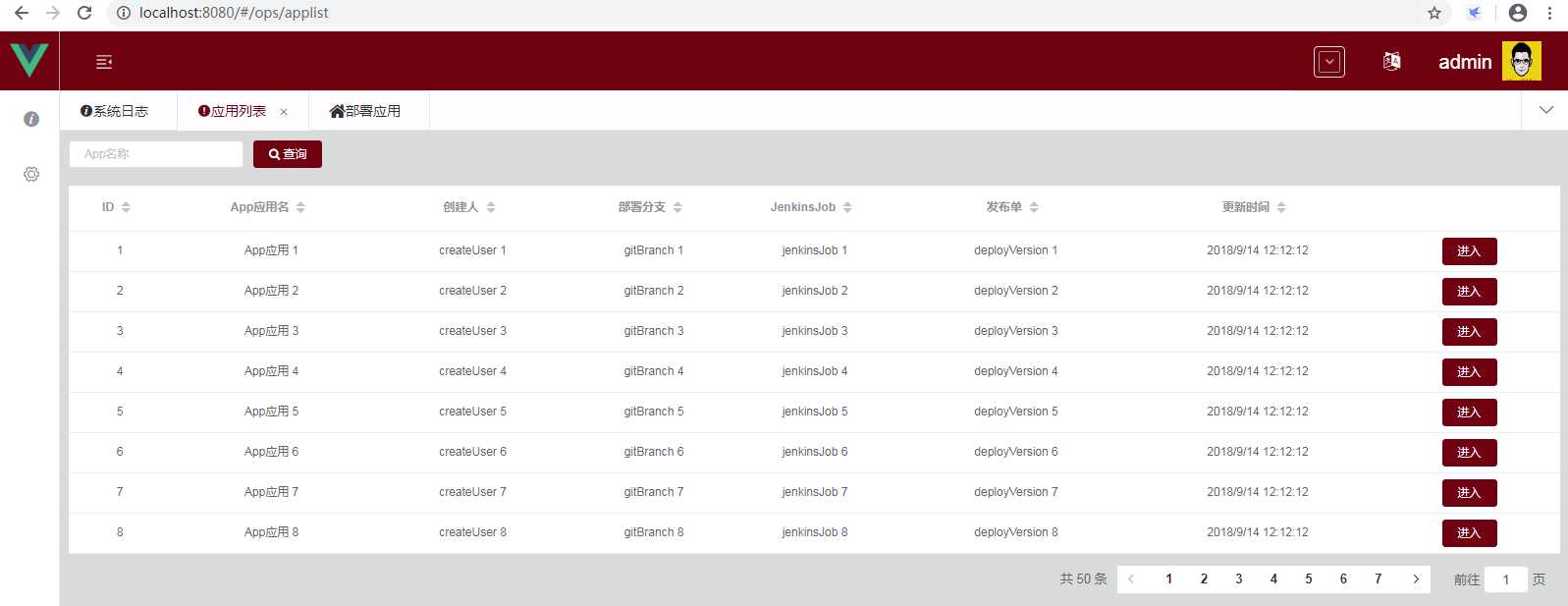
一个常见的elementUI表格,从后端获取数据并分页及查询
标签:fun hang use 优化 import false scope color 参数
原文地址:https://www.cnblogs.com/aguncn/p/12350648.html