标签:网页布局 概念 image 外边距 结束 奋斗 加油! 颜色 png
转眼已经是2020年的二月下旬了,一场疫情,改变了我之前的生活节奏。年过完了,疫情任然没有结束。在家隔离的这段时间,对我来说也是一个机会,因为不能出门反而使我能够静下心来安心认真的学习,学习充实了我的生活。最近我学习了盒模型,想和大家分享下对盒模型的理解,希望通过和大家的交流来补充自己的不足之处。
盒模型是css中一个重要的概念,是网页布局的基石,想要写好一个web项目,那就必须深入了解盒模型。
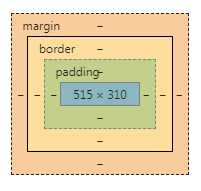
盒模型主要是由:
内容(content)、内填充(padding)、边框(border)、外填充(margin)这些属性而组成的
注:padding不能为负值
如果想让盒子保持原有的大小,需要在宽高的基础上减掉padding
如果一个盒子没有固定大小(背内容撑开),添加padding 不用减
盒模型计较类似于日常生活中的盒子,盒子有高度(height)、宽度(width):
padding是内填充,就好像是快递盒子里包裹物品的泡沫或者塑料膜,填充物有大有小;
border是外面的边框,边框有大小和颜色,就好像盒子的厚度和颜色;
margin是外边距,就是盒子与盒子之间的距离。
例如:
.box{
width: 200px;
height: 200px;
background: #ccc;
padding: 50px 100px;
border: 5px solid red;
}

盒子的边框是5px,上下填充为50px,左右填充为100px,计算一个盒子模型的实际大小:
盒子模型的实际宽度:width+左右padding+左右border(width=200+2*100+2*5)
盒子模型的实际高度:hight+上下padding+上下border(hight=200+2*50+2*5)
最后:
2020年开端一个特殊的时间,疫情面前,我们要保持好心态,重防护、勤消毒,减少出门和聚会,保护好自己和家人,一起共渡难关、逆战到底!同时,向一直奋斗在一线的医护人员致敬,你们辛苦了,武汉加油,中国加油!
标签:网页布局 概念 image 外边距 结束 奋斗 加油! 颜色 png
原文地址:https://www.cnblogs.com/woniu-1/p/12353403.html