标签:针对 并且 isp height 方式 block 图片 兼容 出现
高度塌陷产生的原因:
高度塌陷: 当所有的子元素浮动的时候,且父元素没有设置高度,这时候父元素就会产生高度塌陷。
例如:
.father{
width: 600px; /* 给父元素一个宽度 */
background-color: #008000; /* 给个背景颜色 */
}
.child_1{
width: 200px;
height: 200px;
background-color: #00FFFF;
float: left; /* 子元素浮动 */
}
.child_2{
width: 200px;
height: 200px;
background-color: #0000FF;
float: left; /* 子元素浮动 */
}
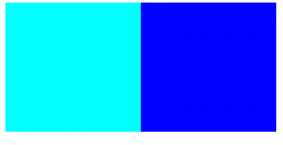
运行之后如此:

可以看到父元素已经高度塌陷。
原因:因为子元素浮动之后,这些子元素就不占用浏览器的位置和空间。
高度塌陷的解决方法:
1.给父元素添加一个固定高度
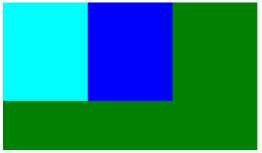
这里我们给父元素添加一个height:300px;然后我们在运行看看。
这时候我们可以看到高度塌陷问题就解决了,但是这种解决方法只适合高度固定的布局,不建议大家用这种方法。
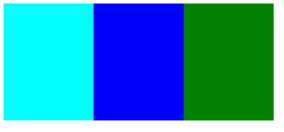
2.给父元素添加overflow:hidden;zoom:1;
Zoom:1;是针对IE6浏览器的兼容。
我们会发现我们解决了塌陷问题并可以让高度自适应。但这种解决方法会对溢出的内容进行隐藏裁剪不显示,适合没溢出时使用。
3.给最后一个浮动元素的后面添加一个空标签,并声明clear:both;height:0;overflow:hidden;
添加height:0;和overflow:hidden;是为了防止加的空标签为li,并且在IE6和IE7浏览器上li会有默认高度撑着。
这样也会解决高度塌陷问题,但是加入了空标签,会造成代码的冗余。
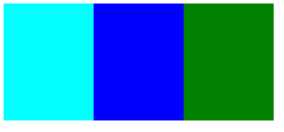
4.万能消除法(建议大家使用这种方法)
给塌陷的元素添加伪对象
例如:.father:after{
content:“随便写”;
clear:both;
display:block;
height:0;
overflow:hidden;
visibility:hidden; /*visibility:hidden;为了隐藏content里的内容*
}
万能消除法建议大家使用这种方式去解决高度塌陷。
5.父元素也浮动
给父元素一个float:left;属性。
虽然这样也可以解决塌陷问题,但是由于让父元素浮动,可能会影响你的整个布局。
6.让父元素转为表
给父元素声明display:table;
父元转换为表格,影响页面美观。
7.给父元素添加overflow:auto/scroll;
这种方式也可以解决高度塌陷,但当子元素溢出时就会出现滚动条。
标签:针对 并且 isp height 方式 block 图片 兼容 出现
原文地址:https://www.cnblogs.com/bblove/p/12354236.html