标签:mis loop 箭头 排队 function tin http src 出错
在执行栈中先进后出 (相对与函数中调用函数,单行代码执行直接出去了)
栈里面表现很慢的东西叫阻塞 slow
//比如http请求
function foo() { setTimeout(foo, 0); // 是否存在堆栈溢出错误? };
引言:
JavaScript并发模型基于“事件循环”。 当我们说“浏览器是 JS 的家”时我真正的意思是浏览器提供运行时环境来执行我们的JS代码
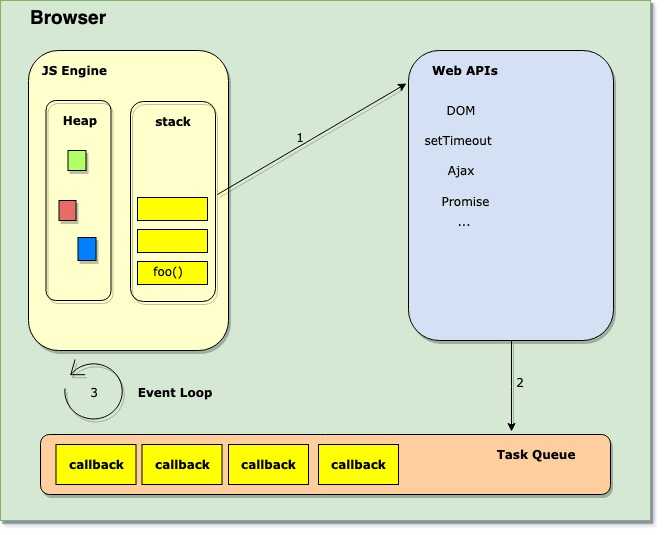
setTimeout,setInterval和Promise这样的全局函数不是JavaScript的一部分,而是 Web API 的一部分。 JavaScript 环境的可视化形式如下所示:
JS调用栈是后进先出(LIFO)的。引擎每次从堆栈中取出一个函数,然后从上到下依次运行代码。每当它遇到一些异步代码,如setTimeout,它就把它交给Web API(箭头1)。因此,每当事件被触发时,callback 都会被发送到任务队列(箭头2)。
foo()会将foo函数放入调用堆栈(call stack)。setTimeout。foo回调函数传递给WebAPIs(箭头1)并从函数返回,调用堆栈再次为空foo将被发送到任务队列<Task Queue>(箭头2)。foo回调并将其推入调用堆栈进行处理。标签:mis loop 箭头 排队 function tin http src 出错
原文地址:https://www.cnblogs.com/-constructor/p/12355526.html