标签:权限 wrr idt ica mpeg 成功 创建 对象 link
步骤1:注册七牛云账号 https://portal.qiniu.com/signup?code=1hgfpqu1al36a
步骤2:创建xxx目录&uploads目录,再xxx目录下创建img.js修改下述参数信息
步骤3:yarn add express multer fs qiniu
步骤4:启动img.js文件,通过postman测试
//1. 导入模块 const express = require("express") const multer = require(‘multer‘) const fs = require("fs") const path = require("path") const qiniu = require(‘qiniu‘); //2. 配置 const app = express(); const upload = multer({ dest: ‘temp/‘ }) //上传图片:1-放到临时目录中,2-移动更名 const accessKey = ‘lfJfOXL0JPFxs1ShWNwOBaBxk7YQS_BOyXeFVZR8‘ // 【改】 const secretKey = ‘MwgNj9JjJNk5rzn5MTEE8LwrRC8ed3fb40XLFTBO‘ // 【改】 const mac = new qiniu.auth.digest.Mac(accessKey, secretKey) const options = { // 自定义凭证有效期(示例2小时,expires单位为秒,为上传凭证的有效时间) scope: ‘test‘, // 对象存储空间名称【重要 得改成自己的】 expires: 7200 } const putPolicy = new qiniu.rs.PutPolicy(options) const uploadToken = putPolicy.uploadToken(mac) //3.路由 app.post(‘/upload‘, upload.single(‘avatar‘), (req, res, next) => { // console.log(req.file) // res.send(‘上传成功‘) // fs.rename(req.file.path, req.file.originalname, (err) => { let oldPath = req.file.path let newPath = req.file.filename+path.extname(req.file.originalname) fs.rename(oldPath,‘uploads/‘+newPath, err => { if (err) throw err; // 同步七牛云 let localFile = ‘uploads/‘+newPath let qiniuFileName = newPath let putExtra = new qiniu.form_up.PutExtra() let formUploader = new qiniu.form_up.FormUploader() formUploader.putFile(uploadToken, qiniuFileName, localFile, putExtra, function(respErr, respBody, respInfo) { if (respErr) { throw respErr; } if (respInfo.statusCode == 200) { // console.log(respBody); res.json({ "data": { "username": newPath, "url": newPath }, "meta": { "msg": "上传成功", "status": 201 } }) } else { // console.log(respInfo.statusCode); // console.log(respBody); res.json({ "data": null, "meta": { "msg": "上传失败", "status": 500 } }) } }); }); }) //4.启动服务 app.listen(8889);
https://www.jianshu.com/p/1b06208ff39c
是什么:苹果基于http协议搞得一个协议
目的:实现视频分片下载播放
步骤1:创建存放空间(七牛云)
创建时访问权限说明 https://developer.qiniu.com/kodo/kb/1363/public-space-and-private-space-is-introduced
步骤2:创建MP4-aa1存放空间&MP4-aa1-m3u8转码文件存放空间
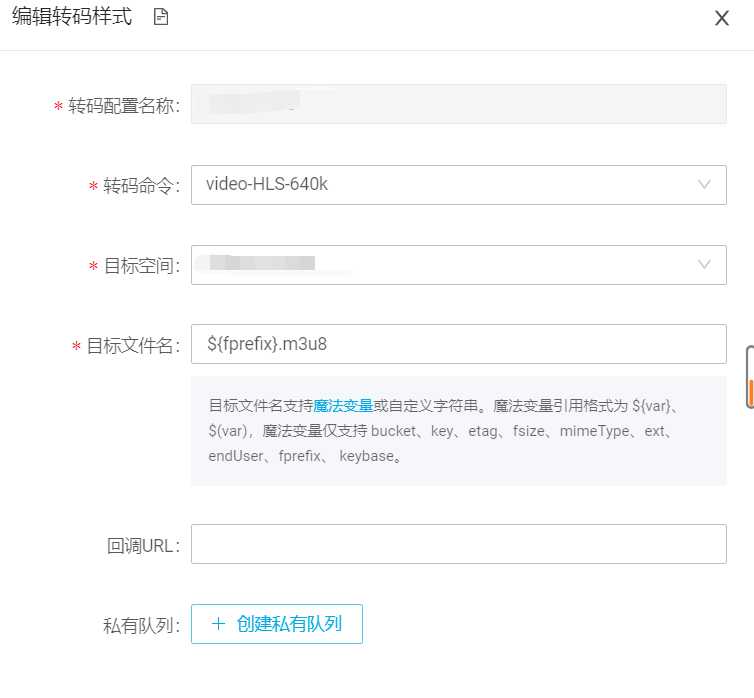
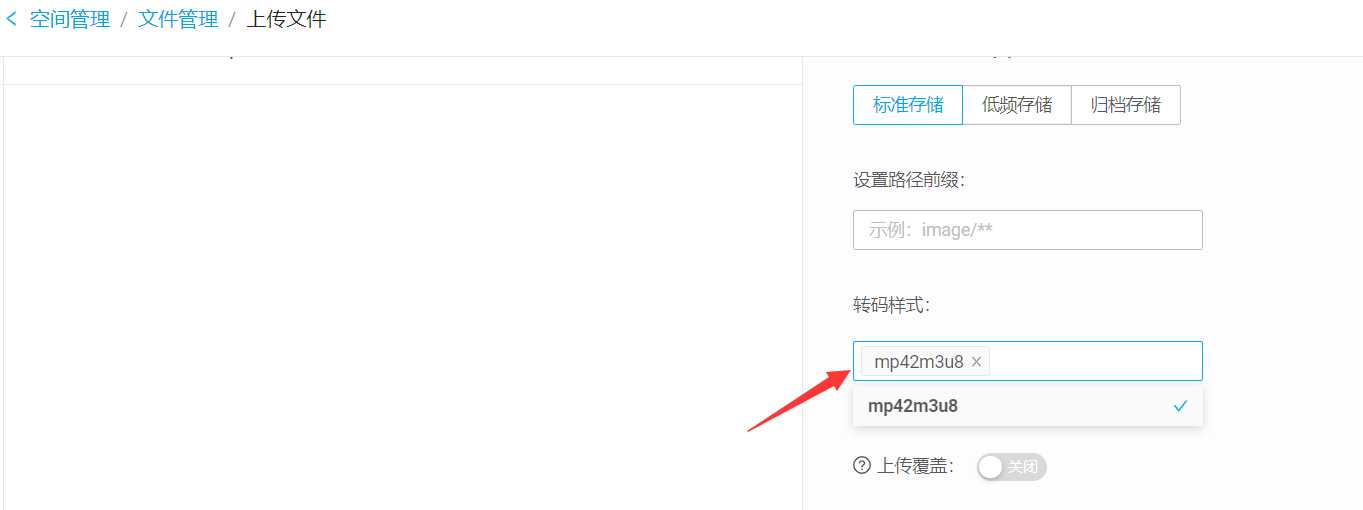
步骤3:进MP4-aa1空间设置上传自动转码任务

步骤4:https://www.pearvideo.com/ 打开梨视频,下载然后上传到webopenfather-aa1
注:会自动同步m3u8文件的
http://q3vx7f4gx.bkt.clouddn.com/cy.m3u8 临时的m3u8文件

使用m3u8文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>videoJs</title> <link href="https://unpkg.com/video.js/dist/video-js.min.css" rel="stylesheet"> <script src="https://unpkg.com/video.js/dist/video.min.js"></script> <script src="https://unpkg.com/videojs-contrib-hls/dist/videojs-contrib-hls.js"></script> </head> <body> <!-- 1.原生video标签网页端只支持MP4、OGG、WebM的视频格式 2.直播的视频格式一般为.m3u8,如果不行对video进行格外处理,可以采用video.js插件 3.video.js须配合第三方的videojs库videojs-contrib-hls.js来播放.m3u8视频 --> <section id="videoPlayer"> <video id="example-video" width="600" height="300" class="video-js vjs-default-skin vjs-big-play-centered" poster=""> <source src="m3u8视频地址" type="application/x-mpegURL" id="target"> </video> </section> <script type="text/javascript"> var player = videojs(‘example-video‘, { "poster": "", "controls": "true" }, function() { this.on(‘play‘, function() { console.log(‘正在播放‘); }); //暂停--播放完毕后也会暂停 this.on(‘pause‘, function() { console.log("暂停中") }); // 结束 this.on(‘ended‘, function() { console.log(‘结束‘); }) }); </script> </body> </html>
标签:权限 wrr idt ica mpeg 成功 创建 对象 link
原文地址:https://www.cnblogs.com/CGWTQ/p/12180154.html