标签:bin 逻辑 nbsp mon 轻松 mod 新手上路 creat dex
最近学习了redux,对比前段时间学习的vuex。个人有一些感触。
首先,vuex确实是简单好用(尤大佬nb!)。它能轻松将数据、计算属性、同步异步方法进行“模块化”分离,而引入的第五个方法modules更是能轻松做到引入各种模块,结合
起来导出,真正是能做到傻瓜式使用。
但是作为一名程序猿,vuex并不能使我有写代码的那种感觉(说不清的感觉),它将具体实现的源码都封装的太好了。
而redux使用却完全不一样,虽然确实使用起来没有vuex那么简单好用,但是却有写代码的感觉。也更贴近原理。
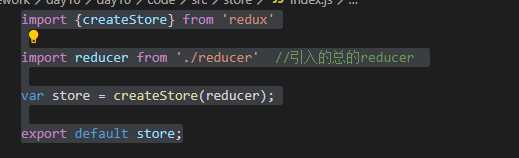
首先,它先引入了插件redux。写一个“方法集”reducer.js文件。在这个文件里写一个初始状态,然后导出一个函数将初始状态作为函数第一个参数的默认值,将引用这个函数的对象作为第二个参数,然后判断这个对象的特殊标识type,然后写具体的方法和逻辑,return做逻辑操作后的新状态(浅拷贝或深拷贝原状态)。然后在store下的index.js中导入redux和reducer.js用redux中带的方法createStore()将reducer.js中导出的函数执行,将返回值状态做成一个数据仓库。
具体实现代码如图:

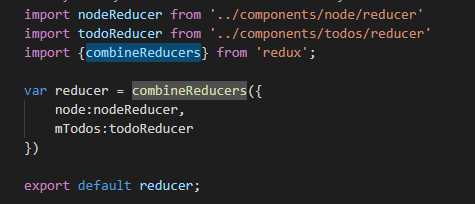
模块化实现:
通过redux中combineReducer方法将导入的各个reducer方法集给合并进一个对象。

这样就能实现基本的数据集中管理了。(新手上路,有错勿喷(>_<))
标签:bin 逻辑 nbsp mon 轻松 mod 新手上路 creat dex
原文地址:https://www.cnblogs.com/ZJKDBK/p/12358441.html