标签:对话 头文件 http 问题: ons explicit XML rect 报错
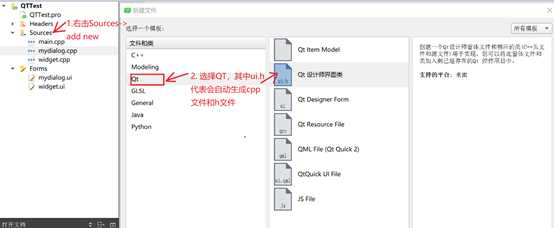
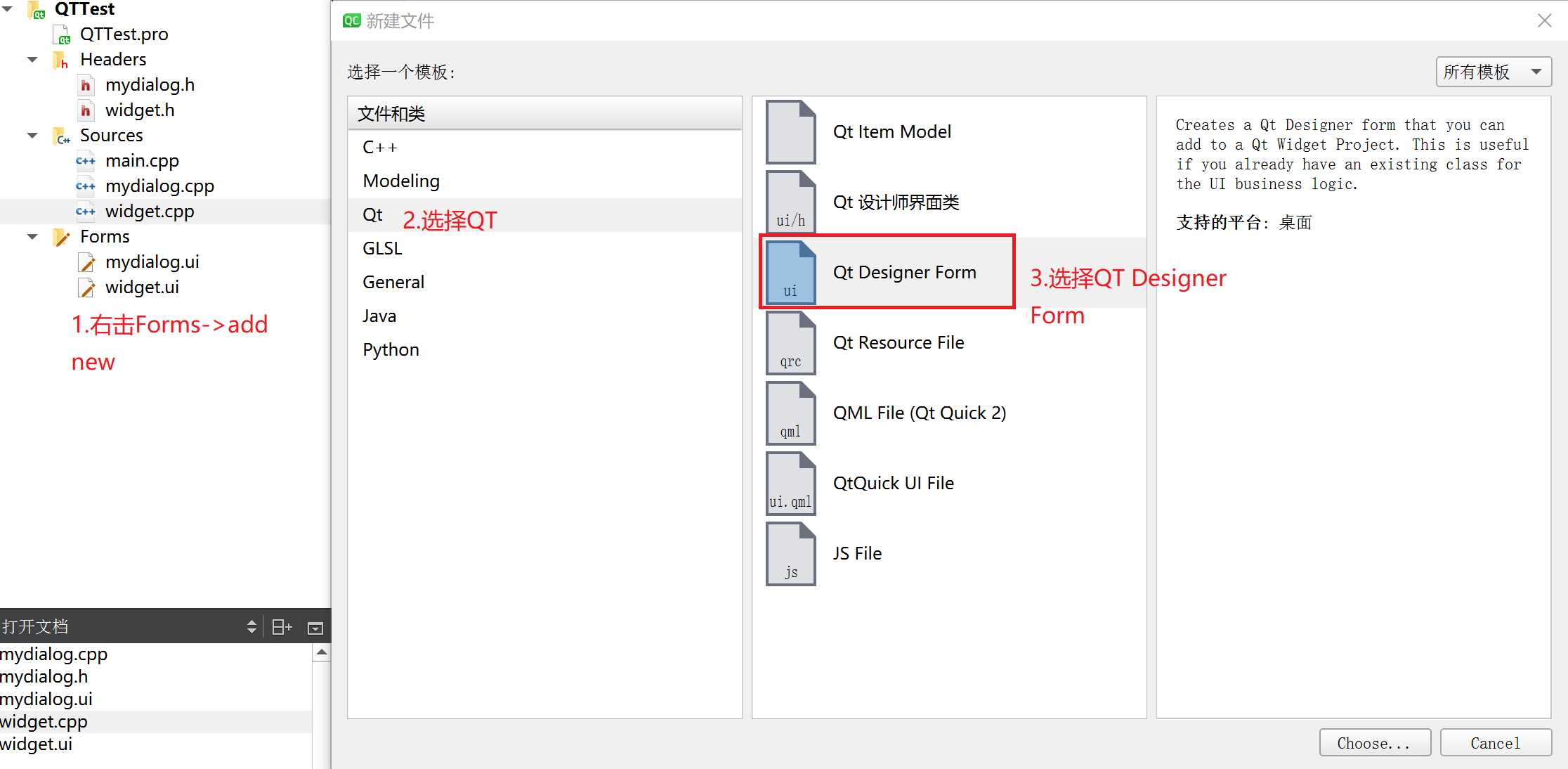
1. QT当中,当我们需要一个新的UI界面时,通常可以选择新建带配套头文件和源文件的UI界面。添加步骤如图1.1所示。

图1.1 添加带头文件与源文件的界面
这种添加自动生成了h文件和cpp文件,系统自动做了以下工作:
(1) 在头文件里添加了该界面的类,包括声明和定义(示例添加的QDialog的UI界面,命名为mydialog)。头文件代码如下:
#ifndef MYDIALOG_H
#define MYDIALOG_H
#include <QDialog>
namespace Ui {
class MyDialog; //1.命名空间里声明类名
}
class MyDialog : public QDialog //2.类的定义
{
Q_OBJECT
public:
explicit MyDialog(QWidget *parent = nullptr);
~MyDialog(); //3.构造函数与析构函数
private:
Ui::MyDialog *ui; //4.ui界面的指针
};
#endif // MYDIALOG_H
(2) 在mydialog.cpp里添加类的构造与析构函数的具体内容
#include "mydialog.h"
#include "ui_mydialog.h" //此头文件即为mydialog的UI界面头文件
MyDialog::MyDialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::MyDialog)
{
ui->setupUi(this);
}
MyDialog::~MyDialog()
{
delete ui;
}
(3) 在mydialog的配置文件中有一句代码:
<?xml version="1.0" encoding="UTF-8"?> <ui version="4.0"> <class>MyDialog</class> <widget class="QDialog" name="MyDialog"> //分别是父类和类名 <property name="geometry"> <rect> <x>0</x> <y>0</y> <width>400</width> <height>300</height> </rect> </property> <property name="windowTitle"> <string>Dialog</string> </property> </widget> <resources/> <connections/> </ui>
(4) 在pro的配置文件的FORM项添加
FORMS += mydialog.ui \
widget.ui
通过以上操作,在主窗口的cpp文件中添加"mydialog.h",就能在主窗口中使用mudialog.ui了。
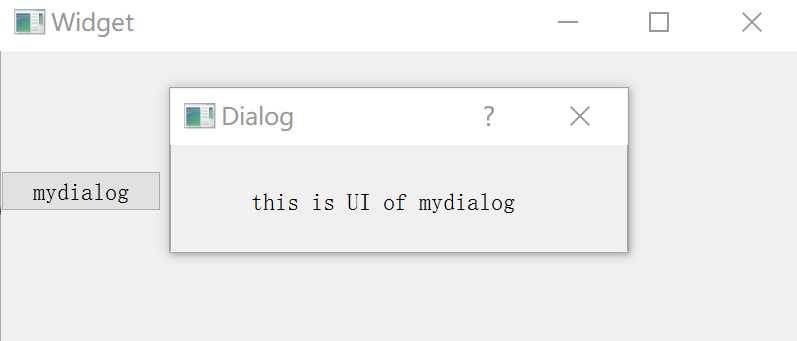
本例新建了一个空的widget窗口,窗口内设置一个按钮,按下按钮显示mydialog.ui。如图1.2所示。

图1.2 在空Widget中点击按钮生成Dialog
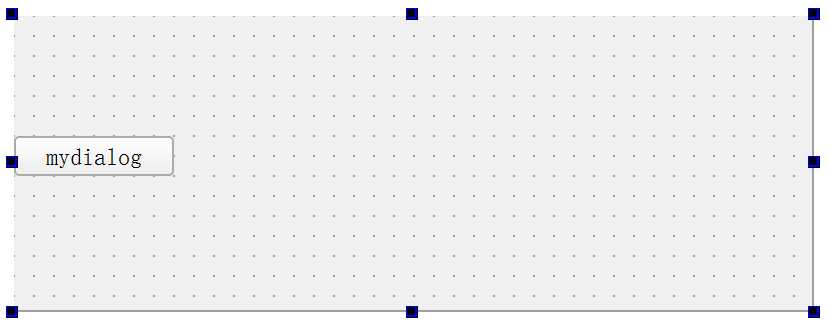
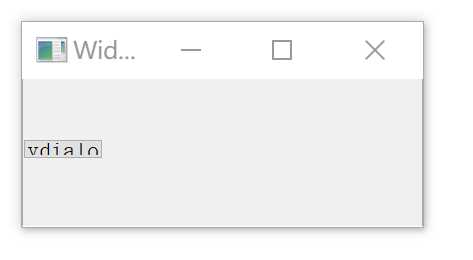
注:在新建的QT工程中,有时候可能会出现设计的UI界面与显示的UI界面不一致,如本例中设计的UI界面和运行时显示的UI界面如图1.3所示


(a) 设计的主界面 (b) 运行时主界面
图1.3 设计界面与运行界面不一致
造成此问题的原因是QT对于某些高分辨率小屏幕不支持。可以在main函数的最前面添加以下声明即可解决该问题:
#if (QT_VERSION >= QT_VERSION_CHECK(5, 6, 0)) QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling); #endif
2. 在实际情况中,常常会遇到需要主界面在不同的操作下情况需要生成不同的新界面的情况。比如本例中如果widget中有多个按钮,每点击一个按钮生成一个不同的Dialog。这时需要设计多个UI界面。如果每个UI界面配套一个cpp和h文件,导致文件众多。此时的需求是一个cpp文件和h文件,配置任意多个UI界面。
为此,我们在之前的mydialog.cpp和mydialog.h中添加配置一个新的UI界面,命名为mydialog_new。
(1) 新建一个纯UI界面,如图2.1

图2.1 新建纯UI界面
(2) 在mydialog.h中声明构造函数
namespace Ui { class MyDialog; class mydialog_new; //2.1在原来的命名空间内包含类名 } //类的声明,基本仿造mydiaog的代码,只需要修改类名即可 class mydialog_new:public QDialog { Q_OBJECT public: explicit mydialog_new(QWidget *parent=nullptr); ~mydialog_new(); private: Ui::mydialog_new* ui_new; //mydialog_new的指针 };
(2) 在mydialog.cpp开头添加(即新的UI文件)
#include "ui_mydialog_new.h"
并对构造函数和析构函数进行定义(基本仿造mydialog)
mydialog_new::mydialog_new(QWidget* parent): QDialog(parent), ui_new(new Ui::mydialog_new) { ui_new->setupUi(this); } mydialog_new::~mydialog_new() { delete ui_new; }
编译之后,主要报错如下:
error: invalid use of incomplete type ‘class Ui::mydialog_new‘ ui_new(new Ui::mydialog_new)
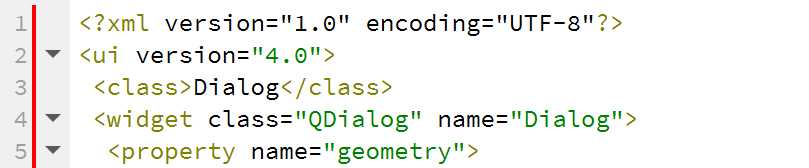
此时去查看mydialog_new.ui的配置文件,发现如下:

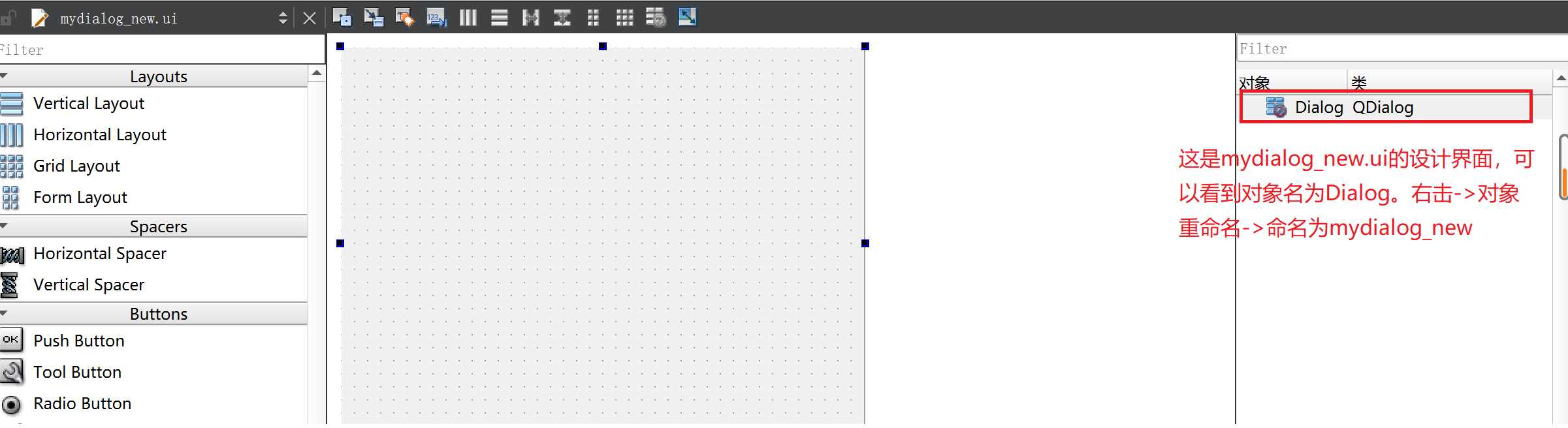
可以看到,此时类名是Dialog,并不是我们的mydialog_new,修改方法为切换到UI设计界面,如图2.2所示

图2.2 修改UI界面名,与类名一致
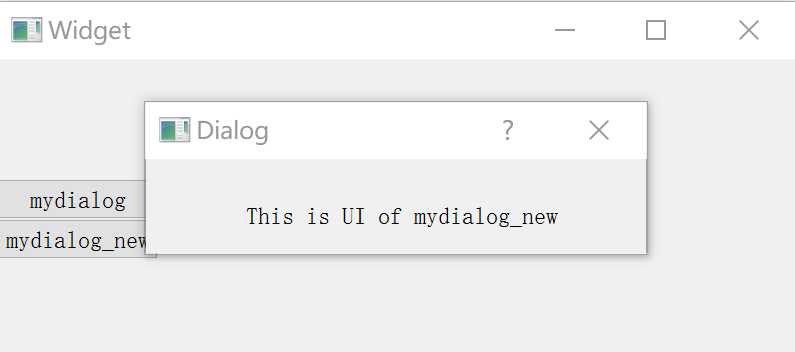
此时再编译,没有任何问题,说明添加成功。只需要在主界面使用即可。作为演示,现在widget中再添加一个按钮,点击生成新的dialog。如图2.3 所示。

图2.3 点击mydialog_new,生成新的对话框
标签:对话 头文件 http 问题: ons explicit XML rect 报错
原文地址:https://www.cnblogs.com/yuanwebpage/p/12359139.html