标签:垂直 orm 逻辑或 flex splay 逻辑 绝对定位 包含 传递
先说一下什么是BFC(Block Formatting Contexts)
BFC:块级格式化上下文(独立的渲染区)。通俗的说是块级元素布局逻辑或规则,想要触发BFC就要是块级元素,要不把它转为块级元素(display:block;)
BFC的触发条件。
1.在html框架中就能触发bfc,也就是一开始我们写块状元素的时候它会垂直放置,而不会水平放置。因为这是bfc的布局规则(每个元素独占一行)。
2.当float的属性值不为none时,也就是左右浮动时,就能触发BFC。
3.position是absolute(绝对定位)或fixed(固定定位)。
4.display为inline-block,table-cell,table-caption,flex,inline-flex
5.overflow不为visible。
BFC的布局规则。(满足触发条件)
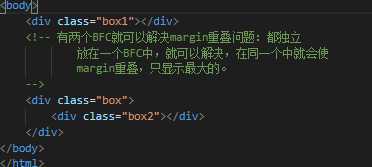
1.在两个块级元素中,给它们添加一下一上margin时你会发现它们的距离不会累加,只会显示最大的margin。这就是BFC的布局规则,只要在一个块级元素中套入另一个BFC就可以解决。
在一个div中套入另一个div不要让它们同级。

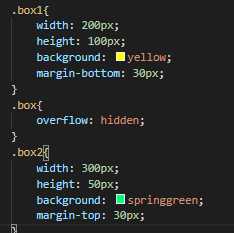
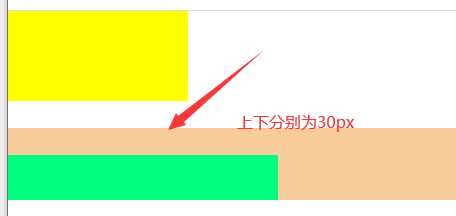
分别设置两个上下margin的值为30px,给第二个的父元素添加overflow:hidden;让它形成BFC。运行就可以显示累加边距。
代码。设置上div边距margin-bottom:30px;下div边距margin-top:30px;
overflow:hidden;为触发BFC条件。

运行结果如下,两个div边距就为60px

2.BFC内部的box为在垂直方向,一个接一个放置,(见上触发条件1)
3.每个元素的margin box的左边,与包含块border box的作用相接触。
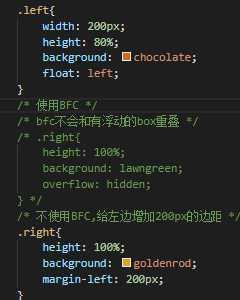
4.BFC的区域不会与float box重叠。
当左边box为浮动时,右边是BFC区域,二者不会重叠。

运行结果:

5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素
6.当计算BFC的高度时,浮动元素也参与计算。
比如父元素不设高度时,子元素是浮动元素,这样父元素的高度就会塌陷,影响页面布局。让父元素触发BFC就可以解决(如overflow:hidden),因为BFC会计算浮动元素的高度
BFC布局与普通文本布局的区别
1.BFC不会和浮动的元素重叠,普通文本会重叠。
2.BFC会计算浮动元素的高度,使父元素不会塌陷。普通文本不会计算,父元素高度会塌陷。
3.BFC会计算上下块元素margin的边距,普通文本只会显示上下块元素最大的margin。
4.BFC中的margin不会传递给父级,普通文本的margin会传递给父级。
标签:垂直 orm 逻辑或 flex splay 逻辑 绝对定位 包含 传递
原文地址:https://www.cnblogs.com/JAY7758/p/12349130.html