标签:爬取 idt element 隐藏元素 image img cut height selenium
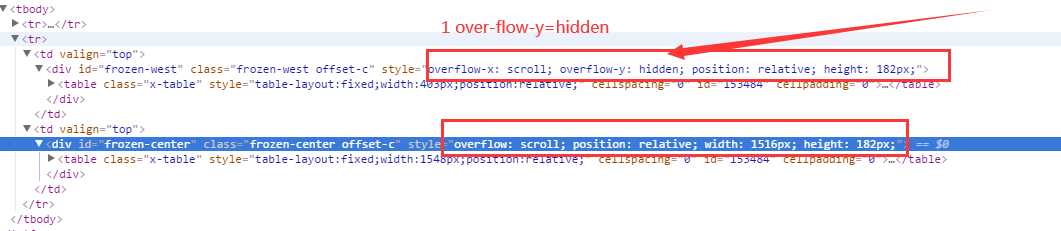
最近爬取一个网站时,遇到div 的CSS中overflow-y:hidden

解决方法:
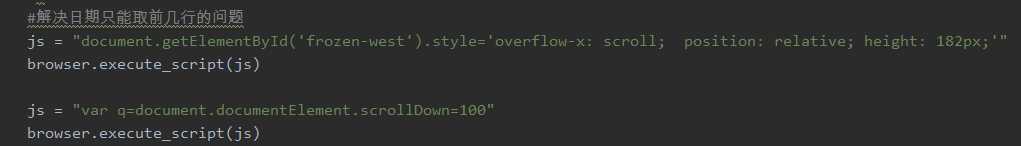
利用执行js,改变DIV 的CSS 属性

然后,让屏幕向移动
js =js ="document.getElementById(‘frozen-west‘).style=‘overflow: scroll; position: relative; width: 1516px; height: 182px;‘" browser.execute_script(js)
标签:爬取 idt element 隐藏元素 image img cut height selenium
原文地址:https://www.cnblogs.com/lrzy/p/12372298.html