标签:显示 sharp unit handle src idt http function win

首先引入插件
yarn add react-native-tab-view
如果用的原生环境要安装另外几个插件
yarn add react-native-reanimated react-native-gesture-handler
如果用的expo要安装
expo install react-native-gesture-handler react-native-reanimated
安装一个即可
如果你用的6.1以上的版本就直接安装完了
接着直接在app.js copy如下代码
import * as React from ‘react‘;
import { View, StyleSheet, Dimensions } from ‘react-native‘;
import { TabView, SceneMap } from ‘react-native-tab-view‘;
const FirstRoute = () => (
<View style={[styles.scene, { backgroundColor: ‘#ff4081‘ }]} />
);
const SecondRoute = () => (
<View style={[styles.scene, { backgroundColor: ‘#673ab7‘ }]} />
);
const initialLayout = { width: Dimensions.get(‘window‘).width };
export default function TabViewExample() {
const [index, setIndex] = React.useState(0);
const [routes] = React.useState([
{ key: ‘first‘, title: ‘First‘ },
{ key: ‘second‘, title: ‘Second‘ },
]);
const renderScene = SceneMap({
first: FirstRoute,
second: SecondRoute,
});
return (
<TabView
navigationState={{ index, routes }}
renderScene={renderScene}
onIndexChange={setIndex}
initialLayout={initialLayout}
/>
);
}
const styles = StyleSheet.create({
scene: {
flex: 1,
},
});
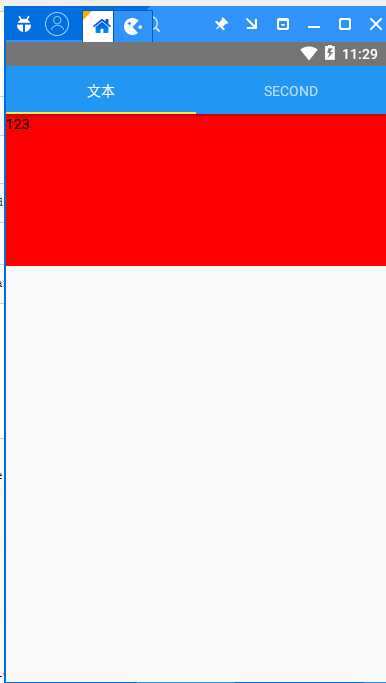
直接就能显示出tabbar的效果了
贴出官方git链接
https://github.com/react-native-community/react-native-tab-view
react-native-tab-view 导航栏切换插件讲解
标签:显示 sharp unit handle src idt http function win
原文地址:https://www.cnblogs.com/zhangchunqing/p/12376406.html