标签:justify dep android 兼容 浏览器 roi 核心 opera lock
基于css3简单方便,更优雅的实现,浏览器兼容性好,传统的css实现一个div居中布局要写一堆代码,而现在几行代码就搞定了,没有理由不用flex。
兼容性:
Base Browsers: IE8.0+, Firefox40.0+, Chrome40.0+, iOS8.0+, Android4.4+, Opera40.0+
我们先来概览一下flex的所有属性,属性看似多杂,其实分为两大类:
flex container
flex items
看不懂这一堆属性也没关系,来感受一下实例
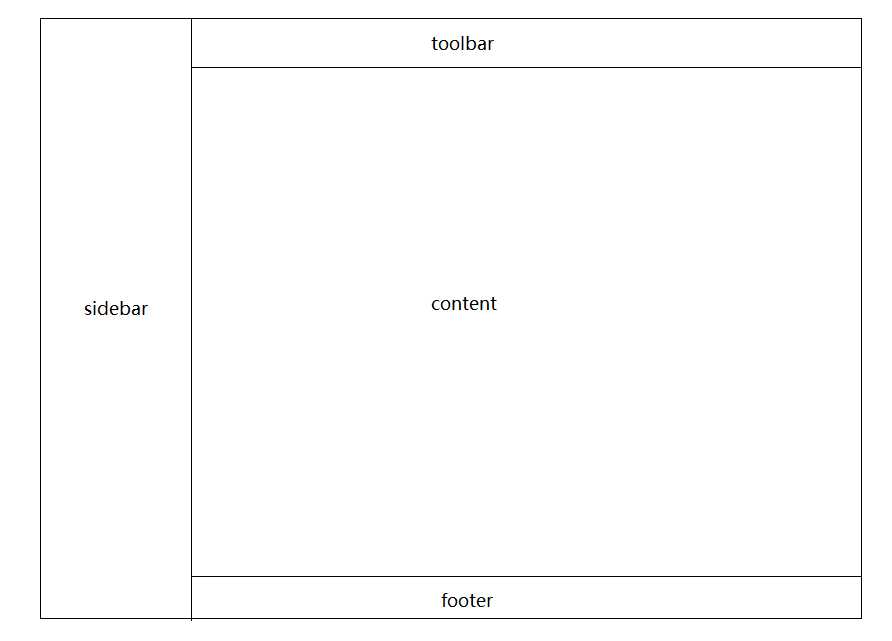
理解flex的核心就是区分好flex container和flex items,我们就做一个简单的实例:

flex布局很灵活,可以多种搭配,理解了flex container和flex items也就理解了flex弹性盒模型布局
标签:justify dep android 兼容 浏览器 roi 核心 opera lock
原文地址:https://www.cnblogs.com/lostyu/p/flex_layout.html