标签:event let TreeView inf tag -- 控件 ast length
//点击菜单时箭头旋转
let treeView = document.getElementsByClassName("treeview");//let解决闭包问题
let last=document;
for (let i = 0; i <treeView.length ; i++) {
treeView[i].addEventListener("click",function(){
let that = treeView[i];
if (that.classList.contains("menu-open")){
last.getElementsByTagName("i")[1].style.transform="rotateZ(180deg)";
that.getElementsByTagName("i")[1].style.transform="rotateZ(0deg)";
that.getElementsByTagName("i")[1].style.transition="0.5s";
}else{
last.getElementsByTagName("i")[1].style.transform="rotateZ(0deg)";
that.getElementsByTagName("i")[1].style.transform="rotateZ(180deg)";
that.getElementsByTagName("i")[1].style.transition="0.5s";
}
//把上次点击事件的元素保存
last = that;
})
}
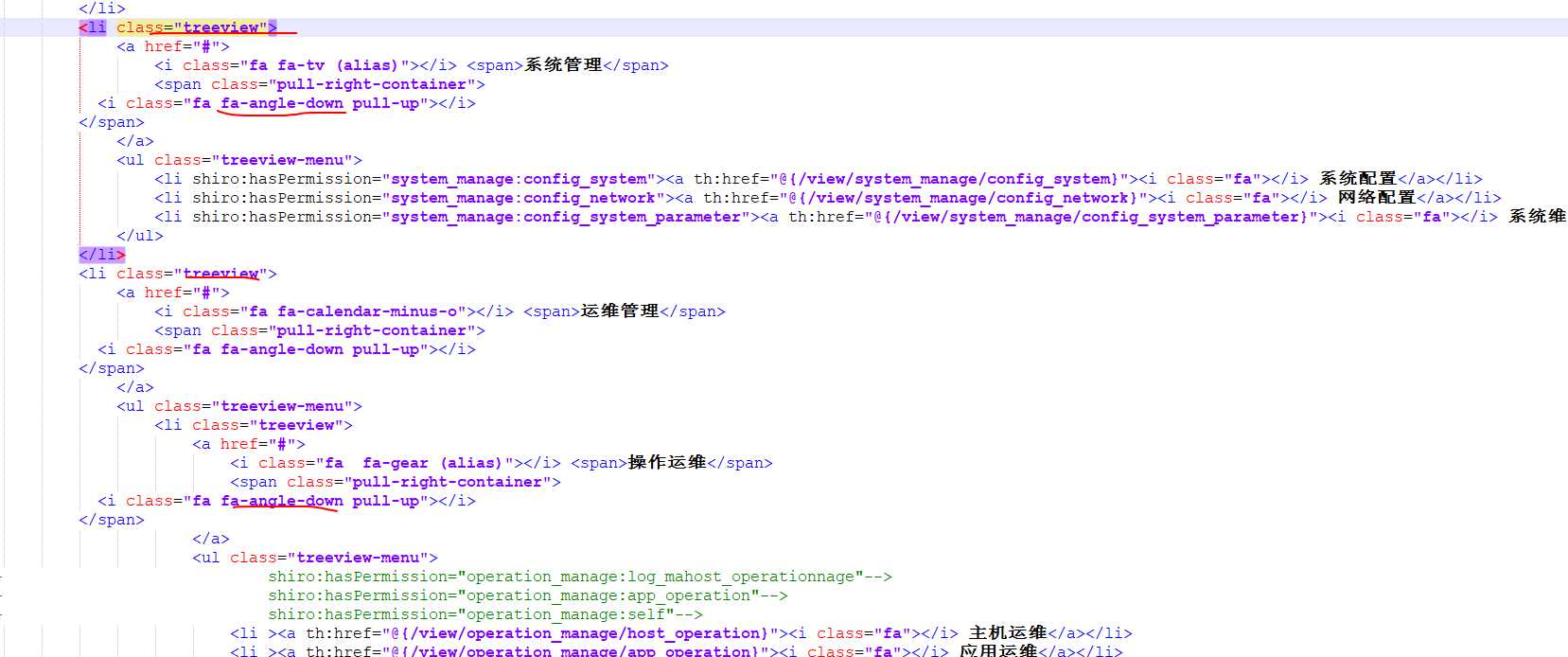
<!--网页源代码-->

标签:event let TreeView inf tag -- 控件 ast length
原文地址:https://www.cnblogs.com/wxy0715/p/12376690.html