标签:exce and web 跨域 nali event sha 数据 src
Uncaught DOMException: Blocked a frame with origin
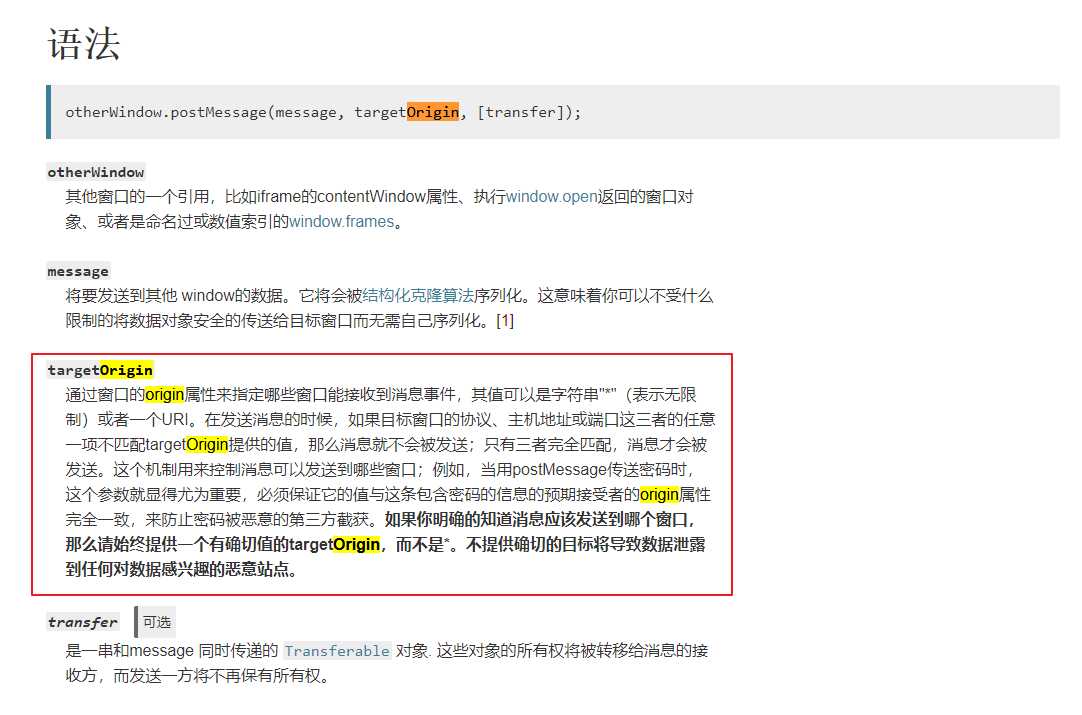
使用postMessage()方法可以解决跨域传值的问题
Api: https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage

父页面:
layer.open({
skin: 'rocket',
scrollbar: false,
type: 2,
title: 'test',
shadeClose: true,
area: ['50%', '50%'],
content: url,//iframe的url
btn:['保存'],
btnAlign: 'c',
yes: function(index, layero){
window[layero.find('iframe')[0]['name']].postMessage('addAndEdit', '*');
layer.close(index);
},
cancel: function(index, layero){
window[layero.find('iframe')[0]['name']].postMessage('addAndEdit', '*');
layer.close(index);
}
});
function receiveMessage(event) {
console.log(event.data)//取得子页面传回来的值
var roomId = event.data;
getSitUnitByRoomId(roomId)
}子页面:
// 跨域发送消息
window.addEventListener('message',function(e){
var value = e.data;
//返回方法向父页面发送数据
if (value != null && value == 'addAndEdit') {
if (fangjianId) {
parent.postMessage(fangjianId, "*")
}
}
}, false);跨域打开页面:Uncaught DOMException: Blocked a frame with origin
标签:exce and web 跨域 nali event sha 数据 src
原文地址:https://www.cnblogs.com/yanweifeng/p/12377193.html