标签:清除 src context 压力 相对 无法 Servle 过程 set

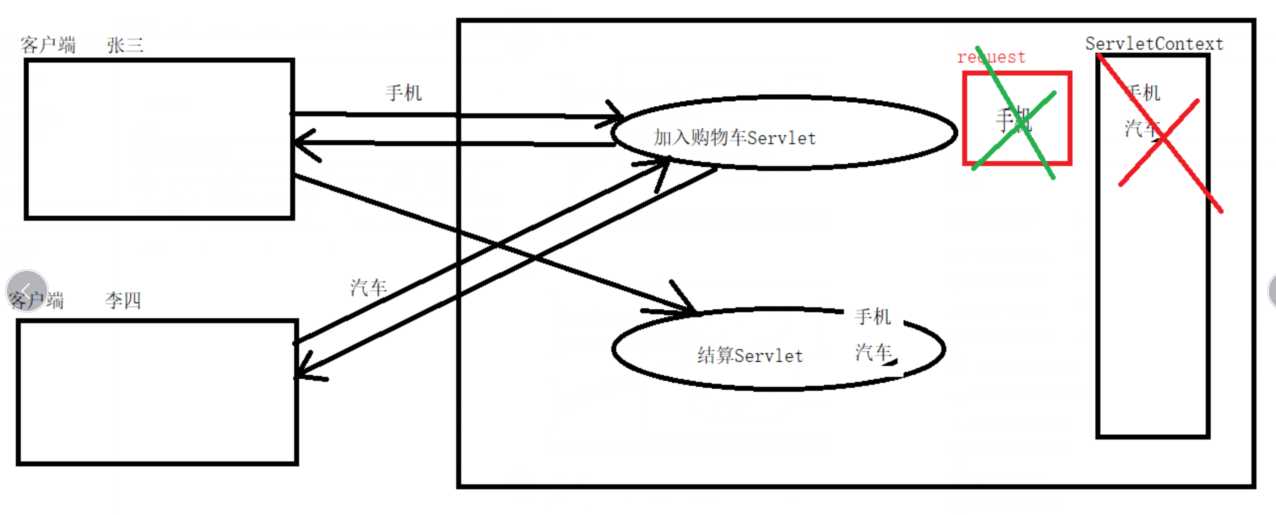
在无状态的客户端(未登录)下,张三想买手机然后把手机加入购物车,服务器发出添加成功的响应,然后把手机加入ServletContext域里,然后张三想在逛逛别的,
再无状态的客户端(未登录)下,李四想买车。然后把汽车加入购物车,服务器发出添加成功的响应,然后把汽车加入ServletContext域里然后李四想在逛逛
但是这个时候张三想结算,但是结算的时候发现多了辆汽车,这就是ServetContext的问题点 它无法区别客户端,因为它的资源是共享的
我们还学了个域是request域,但是在这个域里除非张三加入购物车后直接结算 不然request会清楚消失 因为requset是在一次请求中的,所以以我们现在所学的无法解决这矛盾点
所以

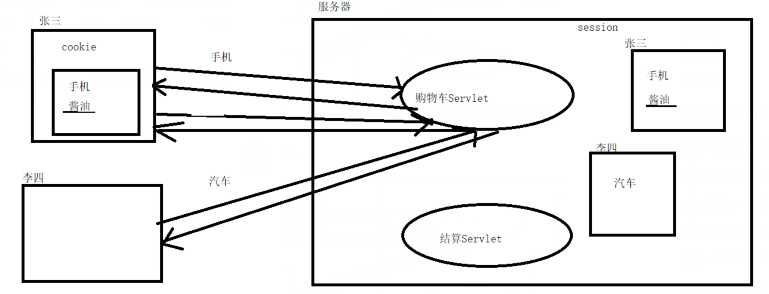
这种就是无状态(未登录)客户端张三,想买手机和酱油,把手机,酱油加入购物车,然后有两种方法一种是session方法,直接在服务器里开一块属于张三的内存然后把手机和酱油存在服务器里
还有一种方法是cookie方法直接在张三的客户端里开一块内存 把手机和酱油存在客户端里,要结算的时候直接把客户端里的手机和酱油带到服务器端里去结算
由一个问题引出今天的内容,例如网站的购物系统,用户将购买的商品信息存储到哪 里?因为Http协议是无状态的,也就是说每个客户访问服务器端资源时,服务器并 不知道该客户端是谁,所以需要会话技术识别客户端的状态。会话技术是帮助服务器 记住客户端状态(区分客户端)
从打开一个浏览器访问某个站点,到关闭这个浏览器的整个过程,成为一次会话。会 话技术就是记录这次会话中客户端态的状与数据的。
会话技术分为Cookie和Session:
Cookie:数据存储在客户端本地,减少服务器端的存储的压力,安全性不好,客户端 可以清除cookie
Session:将数据存储到服务器端,安全性相对好,增加服务器的压力
注:在无状态情况下(未登录)一个游览器就是一个客户端,只有关闭了游览器才是会话结束,只关闭网站但不关闭游览器的话是不算会话结束的,
开两个游览器算是两个客户端。
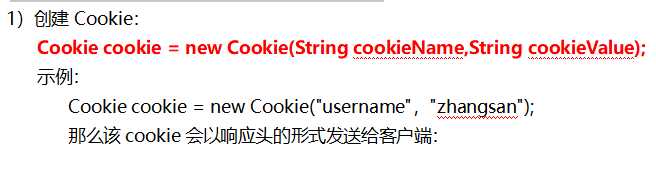
Cookie技术是将用户的数据存储到客户端的技术,我们分为两方面学习:
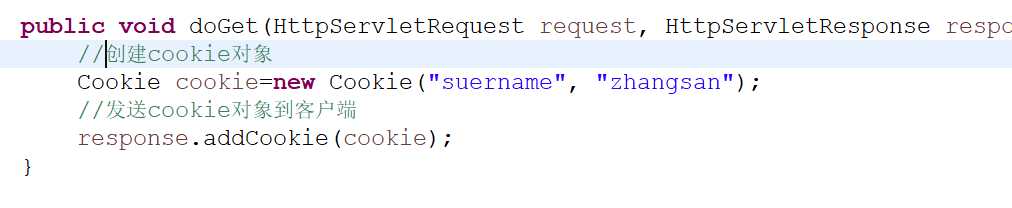
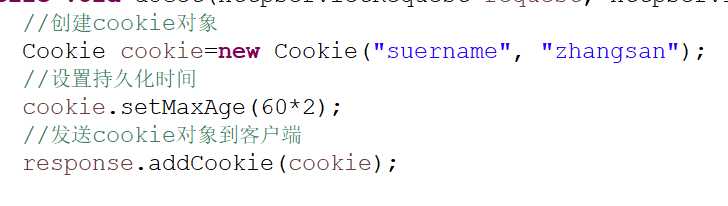
第一,服务器端怎样将一个Cookie发送到客户端
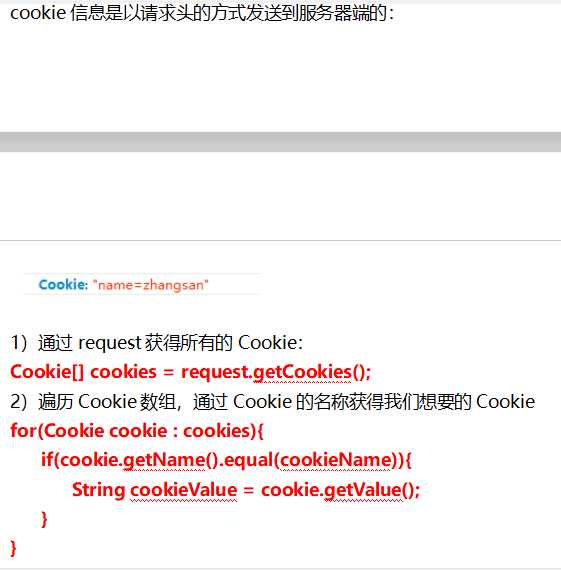
第二,服务器端怎样接受客户端携带的Cookie
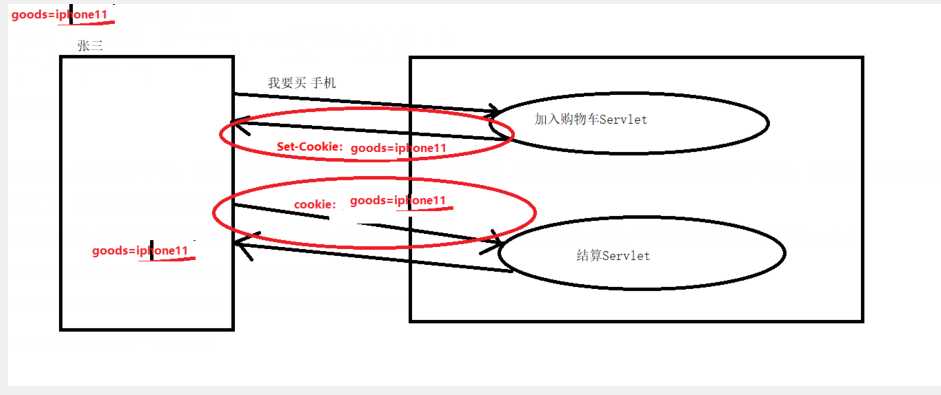
cookie流程图

张三发出请求,我要买个手机,然后服务器得把你这个数据响应回给客户端,响应回去后 把手机给存在本地客户端上,然后结算的时候再把你这个手机带到
服务器结算上,然后服务器给你结算。
然后我们只需要关心的就是服务器怎么把这个手机数据发送到客户端和怎么把已经存在本地客户端的手机数据带到结算servlet上
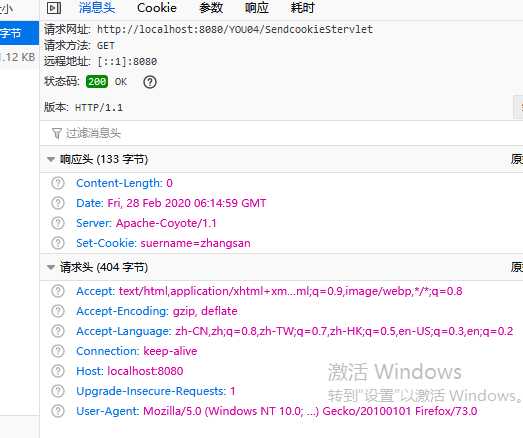
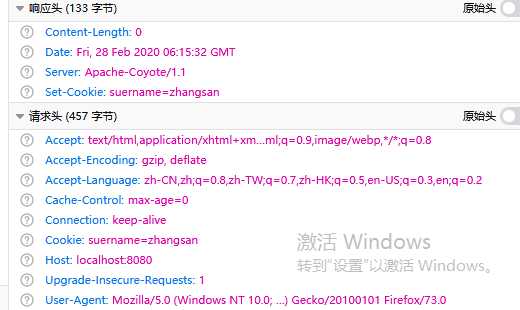
然后把服务器里的数据带到本地服务器是响应头的set-cookie头
然后本地客户端把手机带到服务器结算的时候是请求头的cookie
cookie都是都是键值对,而且不能存中文,




第一次访问:

是没有cookie头的。
第二次:

第二次才会有cookie头
在默认情况(不设置持久化时间的情况下)下,存在客户端的信息的生命周期是一次会话(关闭游览器就消失了)中。
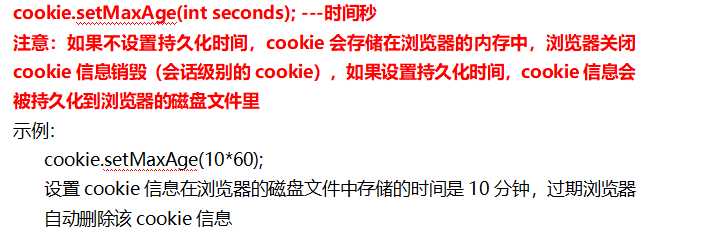
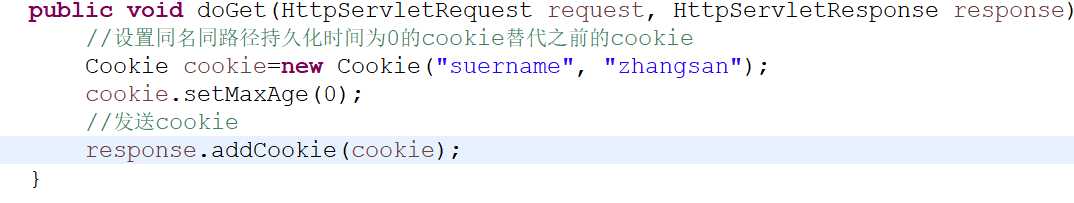
设置Cookie在客户端的持久化时间:


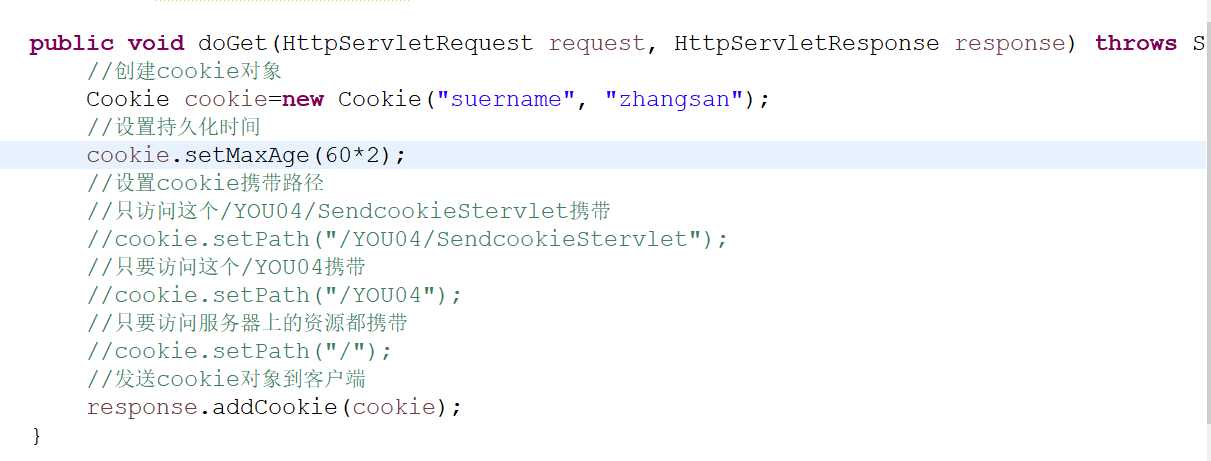
设置Cookie的携带路径:
概念:
如果不设置携带路径,那么该cookie信息会在访问产生该cookie的 web资源所在的路径都携带cookie信息






在遍历的时候要先访问上面的SendcookieStervlet,然后在访问Getcookie不然会出现空指针错误
标签:清除 src context 压力 相对 无法 Servle 过程 set
原文地址:https://www.cnblogs.com/www1842564021/p/12377304.html