标签:http 宽度 作用 就会 containe 没有 block 清除 play
当一个元素浮动之后,它会被移除正常的文档流,然后向左或者向右平移,一直平移直到碰到了所处的容器的边框,或者碰到另外一个浮动的元素
这是一个栗子:


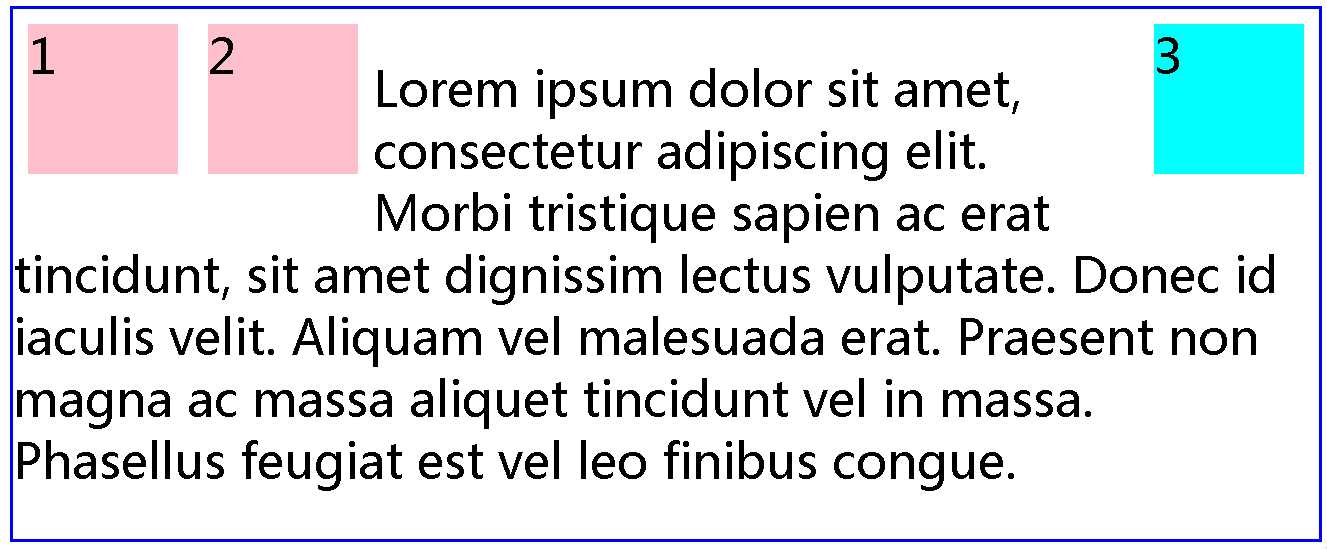
运行结果:

二,解决浮动的副作用:
1. 针对父元素:
注意:如果一个元素里只有浮动元素,那它的高度会是0.如果你想要的它自适应即包含所有浮动元素,那你需要清除它的子元素。一种方法叫做clearfix,即clear一个不浮动的::after伪元素。(问题是:简言之父元素有浮动的子元素,父元素的高度没设置,那么父元素的高度就为0)
方法一:
#container::after{
content: ‘‘;
display: block;
clear: both;
}
方法二:
#container::after{
overflow: hidden;(可以撑开父元素的高度,但如果父元素没有设置宽度,那么父元素就会独占一行,因此须设置父元素宽度)
}
2. 针对同级元素
clear 属性清除浮动的元素对下个兄弟元素定位的影响(打破元素的横向排列)。
clear: left;表示应用该属性该元素左侧不允许有元素。
clear: right;表示应用该属性的元素右侧不允许有元素。
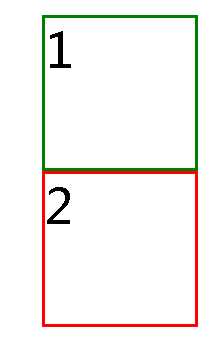
一个刷新我的思想栗子分享给大家:

运行结果

标签:http 宽度 作用 就会 containe 没有 block 清除 play
原文地址:https://www.cnblogs.com/hyns/p/12378161.html