标签:inf mode nbsp 节点 除了 功能 文本 树形结构 dom
Document Object Model文档对象模型,窗口中的当前页面
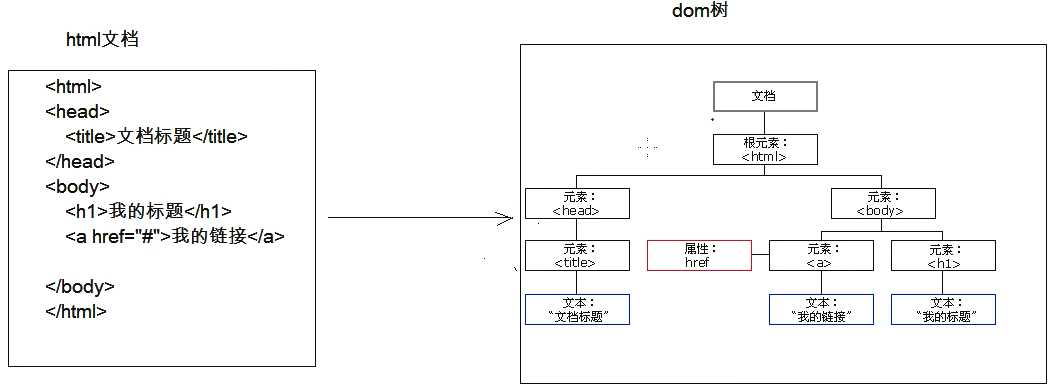
将标记语言(HTML)文档的各个组成部分,封装为对象。
可以用这些对象,对标记语言文档进行CRUD(增删改查)的动态操作





DOM就是文档对象模型
DOM:将标记语言文档一次性加载进内存,形成一个树形结构,DOM树
HTML的文档document页面是一切的基础,没有它dom就无从谈起。
当创建好一个页面并加载到浏览器时,DOM就悄然而生,它会把网页文档转换为一个文档对象,主要功能是处理网页内容。
在这个文档对象里,所有的元素呈现出一种层次结构,就是说除了顶级元素html外,其他所有元素都被包含在另外的元素中。
html dom对核心dom改动较多,看xml dom
Document:文档对象
Element:元素对象(标签)
Attribute:属性对象
Text:文本对象
Comement:注释对象
Node:节点对象,是上面5个的父对象
标签:inf mode nbsp 节点 除了 功能 文本 树形结构 dom
原文地址:https://www.cnblogs.com/rijiyuelei/p/12379845.html