标签:inf 模糊 pxe order dash 高度 body set alt
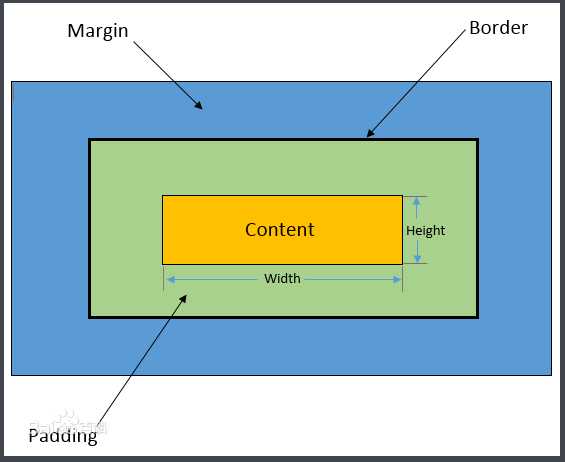
由一下几个部分构成:

盒子宽度计算 = margin左右+border左右+padding左右+width
盒子高度计算 = margin上下+border上下+padding上下+height
代码示例:
<body>
<div class="box box1">box1</div>
<div class="box box2">box2</div>
<style>
.box {
width: 200px;
height: 100px;
padding: 10px;
border: 1px solid #000;
margin: 20px;
}
.box1 {
box-sizing: content-box;
}
.box2 {
box-sizing: border-box;
}
</style>
</body>示例:box-shadow: offset-x offset-y blur spread color inset;\\X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展] [阴影颜色] [投影方式];
标签:inf 模糊 pxe order dash 高度 body set alt
原文地址:https://www.cnblogs.com/Zxq-zn/p/12333195.html