标签:api city dev 手机 ola mob https 一个 浏览器
grpcurl 和 grpcui 都是调试grpc的利器,前者用于命令行,类似curl工具;后者是以web的形式进行调试的,类似postman工具。
有了这两款工具,我们不用写任何客户端代码,也能方便的调试接口数据。
这两款工具的作者是同一人:http://github.com/fullstorydev 。
根据官方 README.md 文档安装即可。
export GOPROXY=https://mirrors.aliyun.com/goproxy/
go get github.com/fullstorydev/grpcurl
go install github.com/fullstorydev/grpcurl/cmd/grpcurl这时,在 $GOPATH/bin 目录下,生成一个 grpcurl 可执行文件。我们可以复制到 /usr/local/bin/ 下:
# mac
sudo cp `go env|grep 'GOPATH'|sed -e 's/GOPATH="//' -e 's/"//'`/bin/grpcurl /usr/local/bin/
chmod +x /usr/local/bin/grpcurl执行个命令,验证下:
$ grpcurl -version
grpcurl 1.3.2输出了版本号表示安装成功了。
下面这个GetMobileArea方法可以返回手机归属地信息,其中GRPC服务端地址:127.0.0.1:8105。我们测试一下:
$ grpcurl -plaintext -d '{"PhoneNum":"13523456666"}' 127.0.0.1:8105 Ys.Pb.ChituSms.ChituSmsServ/GetMobileArea
{
"status": {
"logid": "1233268494511693824"
},
"data": {
"PhoneNum": "13523456666",
"Province": "河南",
"City": "郑州",
"ZipCode": "450000",
"AreaZone": "0371",
"CardType": "中国移动"
}
}-d表示传参,Ys.Pb.ChituSms.ChituSmsServ/GetMobileArea分别表示命名空间+service名称+方法名。
如果提示:
Failed to compute set of methods to expose: server does not support the reflection API这种情况下,加个反射就可以了,在 main.go 新增如下代码即可:
//注册反射
reflection.Register(s) 再运行一次就行了。
安装方法和grpcurl一样:
export GOPROXY=https://mirrors.aliyun.com/goproxy/
go get github.com/fullstorydev/grpcui
go install github.com/fullstorydev/grpcui/cmd/grpcui
# mac
sudo cp `go env|grep 'GOPATH'|sed -e 's/GOPATH="//' -e 's/"//'`/bin/grpcui /usr/local/bin/
chmod +x /usr/local/bin/grpcui$ grpcui -version
grpcui dev build <no version set>下面以一个测试的grpc项目为例,假设业务端口号:8105。同样需要在 main.go 新增如下代码:
//注册反射
reflection.Register(s) 然后命令行运行工具:
$ grpcui -plaintext 127.0.0.1:8105
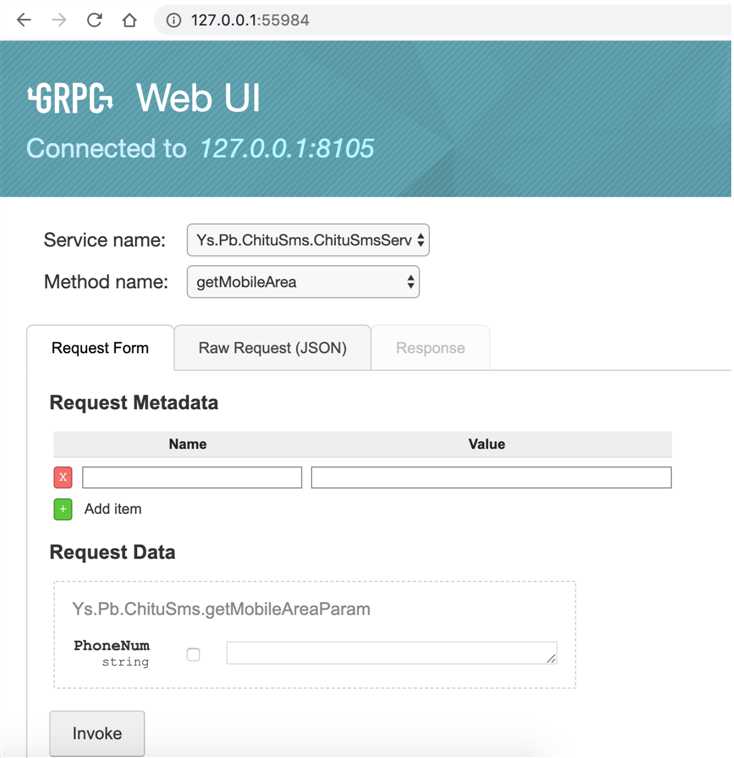
gRPC Web UI available at http://127.0.0.1:55984/在浏览器中访问:http://127.0.0.1:55984/

到这,我们看到 Service name、Method name 都出来了,传输参数直接在页面上进行操作即可。
1、Go gRPC 调试工具
https://studygolang.com/articles/24551?fr=sidebar
2、fullstorydev/grpcui: An interactive web UI for gRPC, along the lines of postman
https://github.com/fullstorydev/grpcui
标签:api city dev 手机 ola mob https 一个 浏览器
原文地址:https://www.cnblogs.com/52fhy/p/12376940.html