标签:图片 迭代 png 竖屏 ini 更新 类型 效果图 div
一.响应式开发
现在移动设备用户的增多,我们在PC端开发的页面不能完美的适配于移动端,那为了让移动端的用户拥有用好的体验效果,一般来说,我们会针对移动端来做一套特定的版本。而显然,技术是不断更新迭代的,这时候就出现了响应式开发,指的是同一页面在不同屏幕尺寸下有不同的布局,即用一套代码,来适配不同的设备。
二.响应式布局的原理
1.通过CSS中的媒体查询,即media queries,可以针对不同的媒体类型定义不同的样式。
语法:@media all and(min-width:??px)and(max-width:??px){属性样式}
一般来说,常见的媒体类型:
all 所有设备
print 打印机和打印预览
screen 电脑屏幕,平板电脑,智能手机等
speech 屏幕阅读器等发生设备
2.选择屏幕大小分割点
在适配的时候,后面的样式会覆盖前面的样式,比较推荐从PC端适配到移动端,分割点如下:
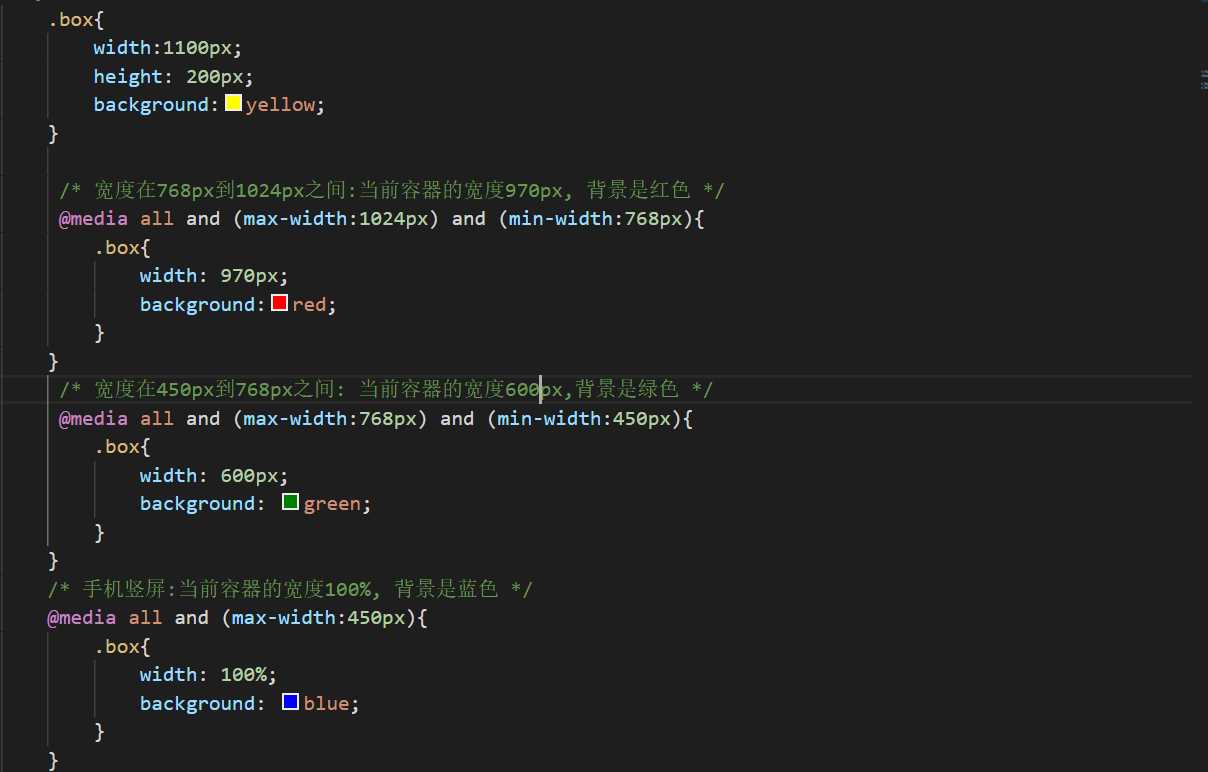
/* 正常的样式 , 针对PC端的 */ 属性样式 /* 针对pad pro */ @media all and (max-width:1024px){ 属性样式 } /* 针对pad mini 和 mobile 横屏 */ @media all and (max-width:768px){ 属性样式 } /* 针对 mobile 竖屏 */ @media all and (max-width:450px){ 属性样式 }
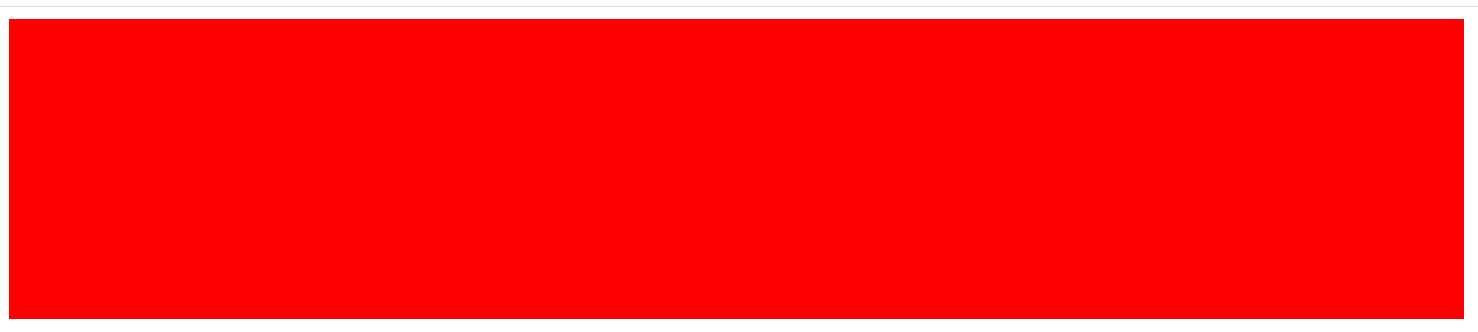
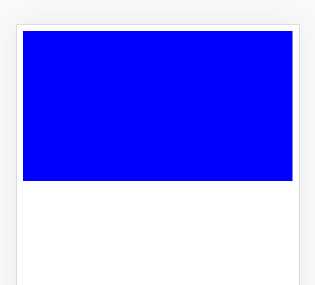
效果图则实现颜色过渡:




即通过响应式实现不同页面样式的展示。
标签:图片 迭代 png 竖屏 ini 更新 类型 效果图 div
原文地址:https://www.cnblogs.com/si-si7/p/12381977.html