标签:好的 filter rgb pad function overflow dev flow end
说下写这个东东的原因:最近要写一个兼容ie8的项目,我一出来工作就是数据驱动的框架了。所以对不支持vue的ie8.真的是脑壳疼。
最后考察了一番,决定使用 layui这个官网宣城兼容人类正在使用的全部浏览器(IE6/7除外)的Ui
刚开始用着,好像也是挺香的,相对于其他兼容ie8的ui,各方面都好很多。
慢慢的,蛋疼的时候来了,就是layui的多选下拉对ie8不支持。
接着,就开始百度各种多选下拉插件(还是懒啊,啥都想用现成的),耗费大量精力测试修改,都不尽人意,好多都是标题单,宣称支持ie8,结果gg
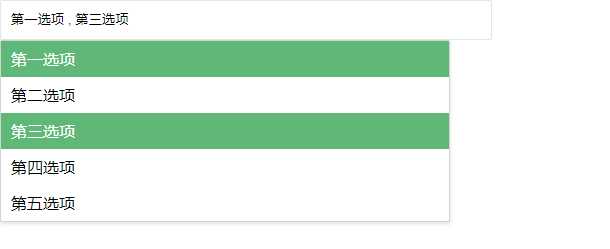
最后,实在是被迫出马。自己写了一个,就是现在这个东东
废话就说这么多,上代码如下
代码里的注释都比较全的了。有啥不理解的可以留言找我讨论,
如果帮到你,给我点个赞
// 调用函数
function cbInit(cbValue,cbOptions){
var cbValue = cbValue
var cbOptions = cbOptions
cbInputInit(cbValue)
cbOptionsInit(cbOptions,cbValue)
}
// 输入框初始化
function cbInputInit(cbValue){
var inputtext = ''
$(cbValue).each(function(index,item){
if(index < cbValue.length-1){
inputtext += item.name+' , '
}else{
inputtext += item.name
}
})
$('.cbInput-box').val(inputtext)
}
// 选择项显示隐藏
$(".cbInput-box").on("click", function(){
if($('.cbOption-box').css("opacity")==0){
$('.cbOption-box').css("opacity",1)
$('.cbOption-box').css("z-index",999)
}else{
$('.cbOption-box').css("opacity",0)
$('.cbOption-box').css("z-index",-1)
}
})
// 光标移开输入框和选择框隐藏
var ifinInputbox = false
var ifinOptionbox = false
$(".cbInput-box").mouseover(function(){
???ifinInputbox = true
}).mouseout(function(){
?ifinInputbox = false
});
$(".cbOption-box").mouseover(function(){
ifinOptionbox = true
}).mouseout(function(){
ifinOptionbox = false
});
// 下面两个blur事件在谷歌浏览器不支持,ie8支持,不影响使用。(有更好的解决方案希望留言讨论)
$(".cbInput-box").on("blur", function(){
if(!ifinOptionbox){
$('.cbOption-box').css("opacity",0)
$('.cbOption-box').css("z-index",-1)
}
})
$(".cbOption-box").on("blur", function(){
if(!ifinInputbox){
$('.cbOption-box').css("opacity",0)
$('.cbOption-box').css("z-index",-1)
}
})
// 选择项初始化
function cbOptionsInit(cbOptions,cbValue){
$(".cbOption-box").empty();
for(var i = 0;i<cbOptions.length;i++){
var ifactive = false
$(cbValue).each(function(index,item){
if(cbOptions[i].id == item.id){
ifactive = true
}
})
if(ifactive){
$('.cbOption-box').append("<p id='999' class='cbOption active' dataid="+ cbOptions[i].id +">"+cbOptions[i].name+"</p>")
}else{
$('.cbOption-box').append("<p class='cbOption' dataid="+ cbOptions[i].id +">"+cbOptions[i].name+"</p>")
}
}
// 选择事件
$(".cbOption").on("click", function(){
if($(this).attr("class").indexOf('active')== -1){
$(this).addClass("active");
cbChange(true,$(this).attr('dataid'))
}else{
$(this).removeClass("active");
cbChange(false,$(this).attr('dataid'))
}
});
// 选择项变化时输入框的变化
function cbChange(ifadd,id){
if(ifadd){
$(cbOptions).each(function(index2,item2){
if(id == item2.id){
cbValue.push(item2)
cbInputInit(cbValue)
return
}
})
}else{
$(cbValue).each(function(index,item){
if(id == item.id){
cbValue.splice(index,1)
cbInputInit(cbValue)
return
}
})
}
}
}
*{
margin: 0;
padding: 0;
}
.cb-Checkbox{
display: inline-block;
width:450px;
position: relative;
cursor: pointer;
}
.cbInput-box{
padding-left: 10px;
padding-right: 30px;
width: 100%;
height: 38px;
line-height: 38px;
border-width: 1px;
border-style: solid;
background-color: #fff;
border-radius: 2px;
border-color: #e6e6e6;
}
.cbOption-box{
z-index: -1;
opacity: 0;
filter:Alpha(opacity=0);
position:absolute;
text-align: left;
border: 1px solid #999999 ;
width: 100%;
background-color: #ffffff;
/* padding-right: 30px; */
border: 1px solid #d2d2d2;
overflow-y: auto;
background-color: #fff;
border-radius: 2px;
box-shadow: 0 2px 4px rgba(0,0,0,.12);
box-sizing: border-box;
}
.cbOption{
cursor:pointer;
line-height: 36px;
padding-left: 10px;
}
.active{
background-color: #5FB878;
color: #fff;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./cb-Checkbox.css">
</head>
<body>
<div class="cb-Checkbox">
<input class="cbInput-box" readonly="readonly"></input>
<div class="cbOption-box">
</div>
</div>
<!-- 注意ie8只支持v1.9以下的jquery -->
<script src="./jquery.min.js"></script>
<script src="./cb-Checkbox.js"></script>
<script>
var Value = [{id:1,name:"第一选项"},{id:2,name:"第二选项"},{id:3,name:"第三选项"}]
var Options = [{id:1,name:"第一选项"},{id:2,name:"第二选项"},{id:3,name:"第三选项"},{id:4,name:"第四选项"},{id:5,name:"第五选项"}]
cbInit(Value,Options)
</script>
</body>
</html>
标签:好的 filter rgb pad function overflow dev flow end
原文地址:https://www.cnblogs.com/nogodie/p/12384808.html