标签:地址 属性 根据 style 序列 code 居中 asc script
markdown 是一种纯文本标记语言,通过简单地标记语法,使普通文本具有一定的格式。
在文字前面添加标记 #,用于添加标题。通过 # 的个数来确定属于几级标题(支持六级标题)。
比如 ## 表示二级标题。
【语法格式:】
# 文本内容
注:
#后需添加空格
【举例:】
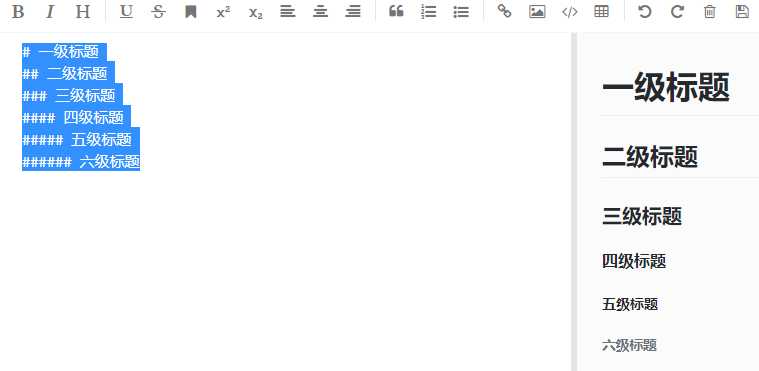
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
效果截图如下:

列表分为无序列表、有序列表、嵌套列表。
(1)无序列表
在文字前添加 -、+、* 任意一个字符,均可实现无序列表。
【语法格式:】
- 文本
+ 文本
* 文本
注:
-、+、*后需添加空格
【举例:】
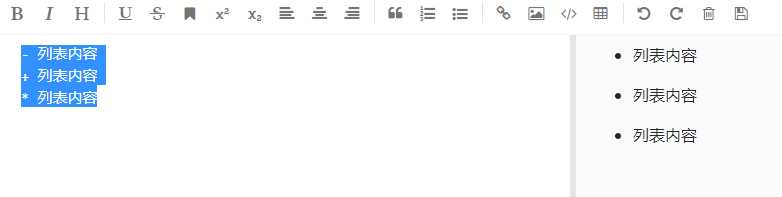
- 列表内容
+ 列表内容
* 列表内容
效果截图如下:

(2)有序列表
在文字前添加 数字.,即可实现有序列表。且序列序号根据第一个值来增加。
【语法格式:】
1. 文本
2. 文本
注:
.后需添加空格
【举例:】
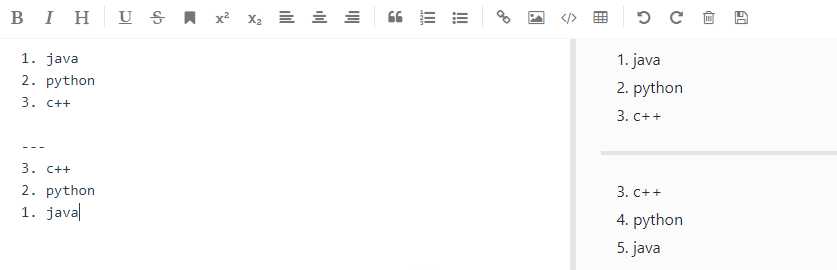
1. java
2. python
3. c++
---
3. c++
2. python
1. java
效果截图如下:

(3)嵌套列表。
在上一级与下一级间敲两个空格(或使用一个 Tab 键)即可。
【语法格式:】
- 文本
* 文本
+ 文本
【举例:】
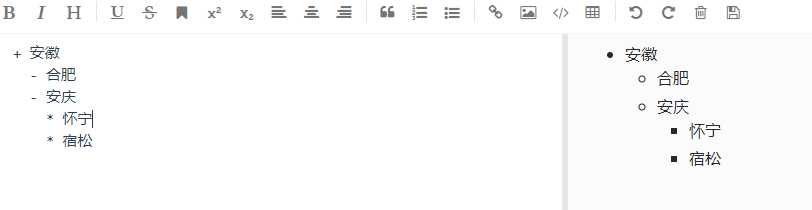
+ 安徽
- 合肥
- 安庆
* 怀宁
* 宿松
效果截图如下:

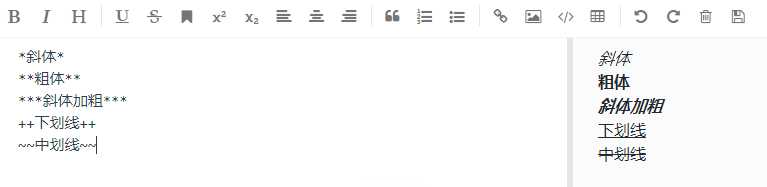
使用 *、**、***、~~ 、++将文字包裹,可以实现特殊的字体样式。
【语法格式:】
*斜体*
**粗体**
***斜体加粗***
++下划线++
~~中划线~~
【举例:】
*斜体*
**粗体**
***斜体加粗***
++下划线++
~~中划线~~
效果截图如下:

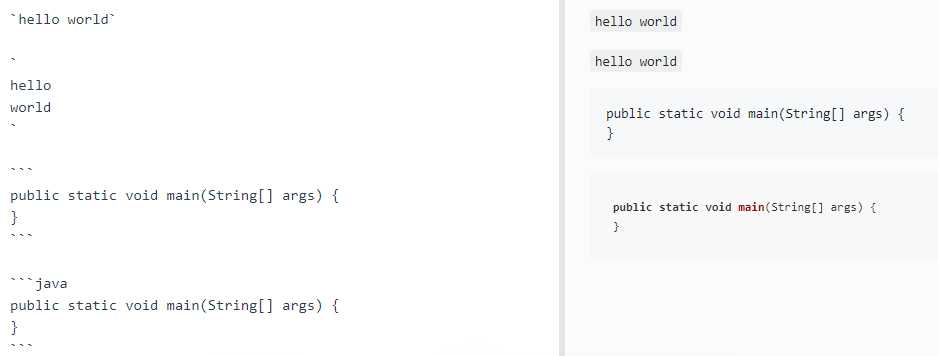
使用 ` 、``` 包裹代码块,可以实现代码块样式。
【语法格式:】
`单行代码块`
```
多行代码块
```
注:
` 是反引号,不是单引号。
``` 可以填写具体的语言,用于添加语言样式。比如 html、java、JavaScript等
【举例:】
`hello world`
`
hello
world
`
```
public static void main(String[] args) {
}
```
```java
public static void main(String[] args) {
}
```
效果截图如下:

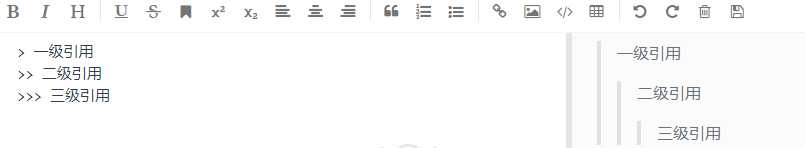
在文字前使用 >,可以实现引用效果。> 个数用来确定几级引用。
【语法格式:】
> 一级引用
>> 二级引用
>>> 三级引用
【举例:】
> 一级引用
>> 二级引用
>>> 三级引用
效果截图如下:

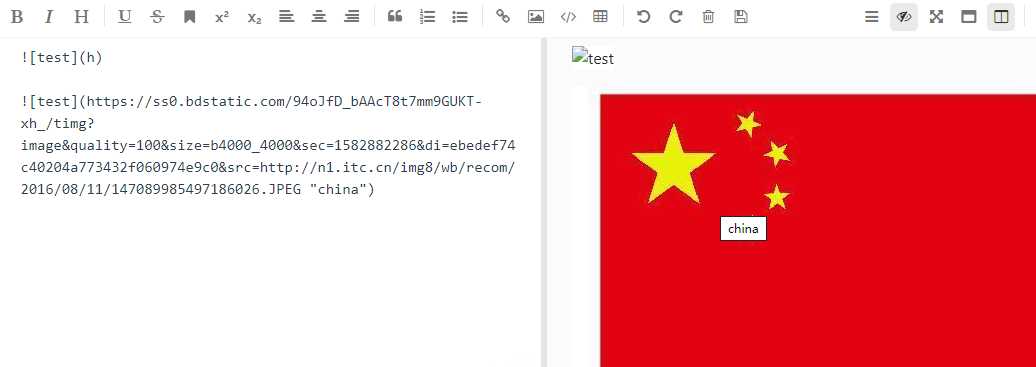
图片的文字放在 [] 中,图片地址放在随后的 () 中,图片可以带 title 属性,图片地址后面空一格,然后用引号引起来。
注:
[] 前需有 !
【语法格式:】  注: [] 前需加 ! 【举例:】  
效果截图如下:

链接的文字放在 [] 中,链接地址放在随后的 () 中,链接也可以带 title 属性,链接地址后面空一格,然后用引号引起来。
【语法格式:】
[超链接名](超链接地址 "title")
【举例:】
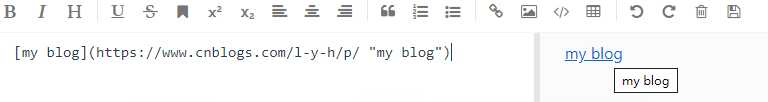
[my blog](https://www.cnblogs.com/l-y-h/p/ "my blog")
效果截图如下:(点击即可跳转)

【语法格式:】
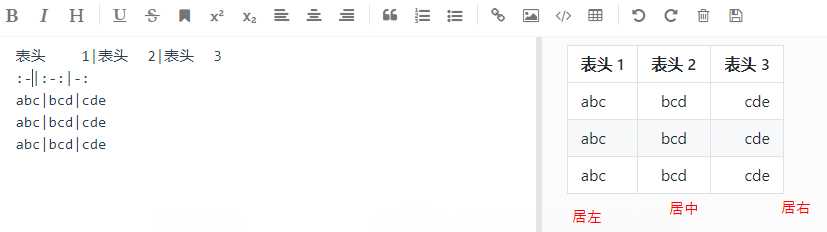
表头|表头|表头
:---|:--:|---:
内容|内容|内容
内容|内容|内容
注:
分割线后面的冒号表示对齐方式,写在左边表示左对齐,右边为右对齐,两边都写表示居中。
效果截图如下:

可以使用 3 个连续或者不连续(可以包含空格)的 *、-、_ 去实现分割线效果。
【语法格式:】
---
- - -
**********
__ __
【举例:】
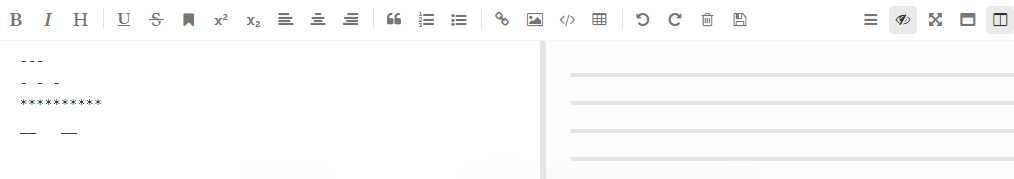
---
- - -
**********
__ __
效果截图如下:

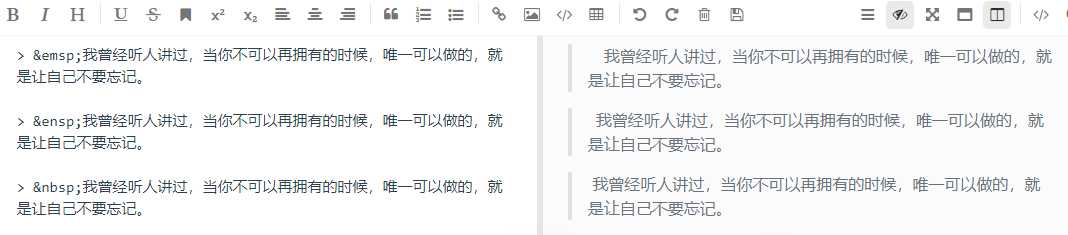
使用     可以实现空格。
【语法格式:】   全角空格   半角空格 不换行空格
效果截图如下:

标签:地址 属性 根据 style 序列 code 居中 asc script
原文地址:https://www.cnblogs.com/l-y-h/p/12384902.html