标签:组合 alt 部分 可变 div value 表名 影响 data-
列表(list)
一个列表需要用中括号[ ]把里面的各种数据框起来,里面的每一个数据叫作“元素”。每个元素之间都要用英文逗号隔开。
列表各种类型的数据(整数/浮点数/字符串)都能含有。
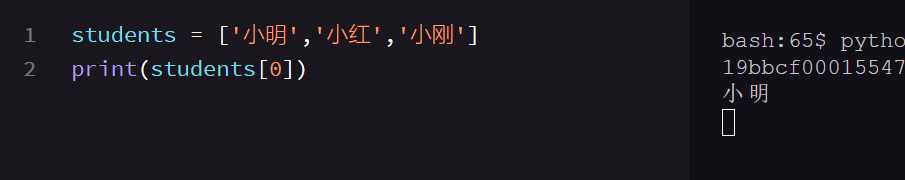
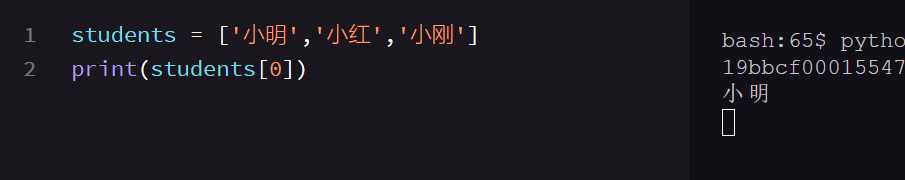
从列表提取单个元素
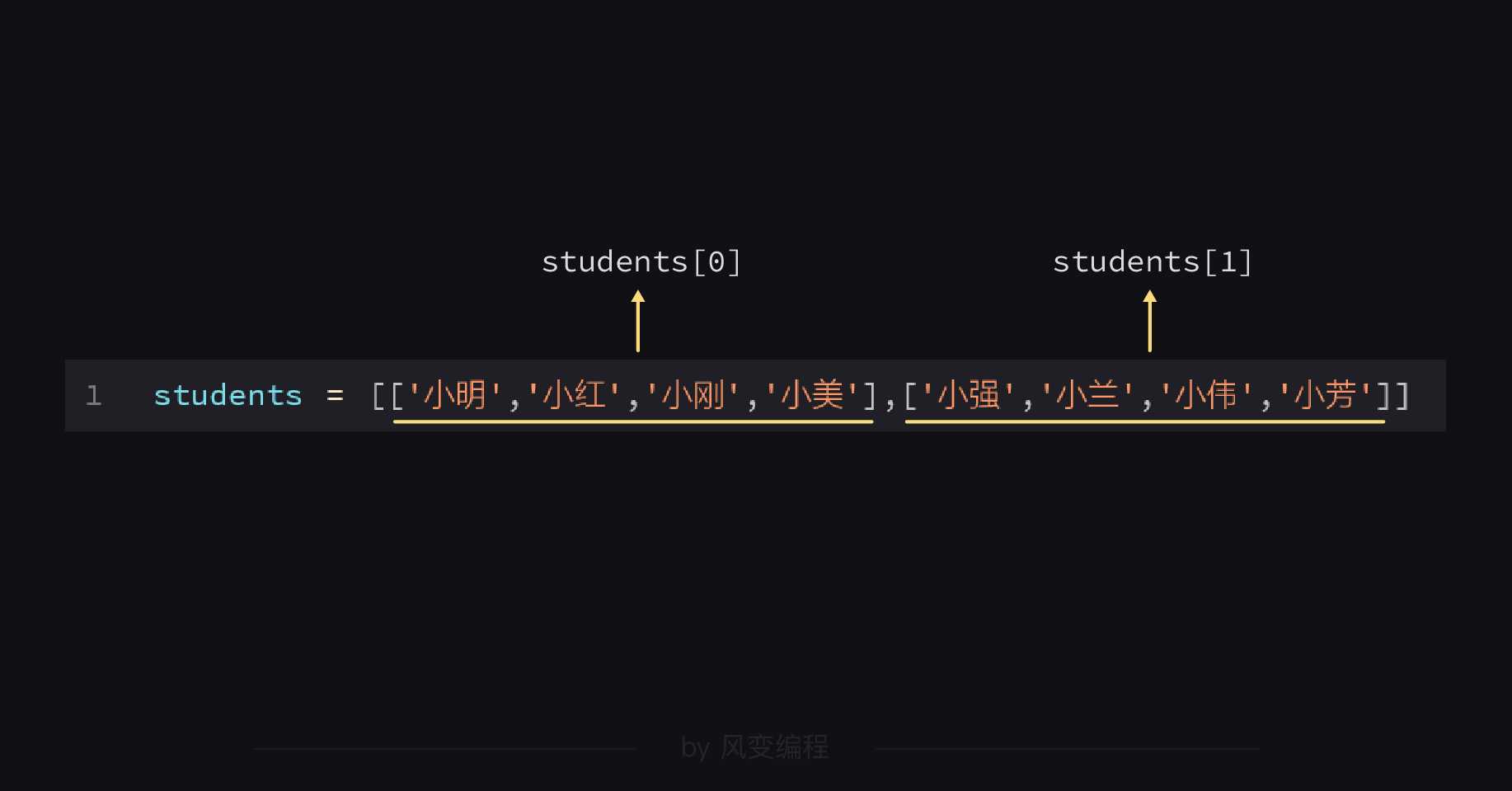
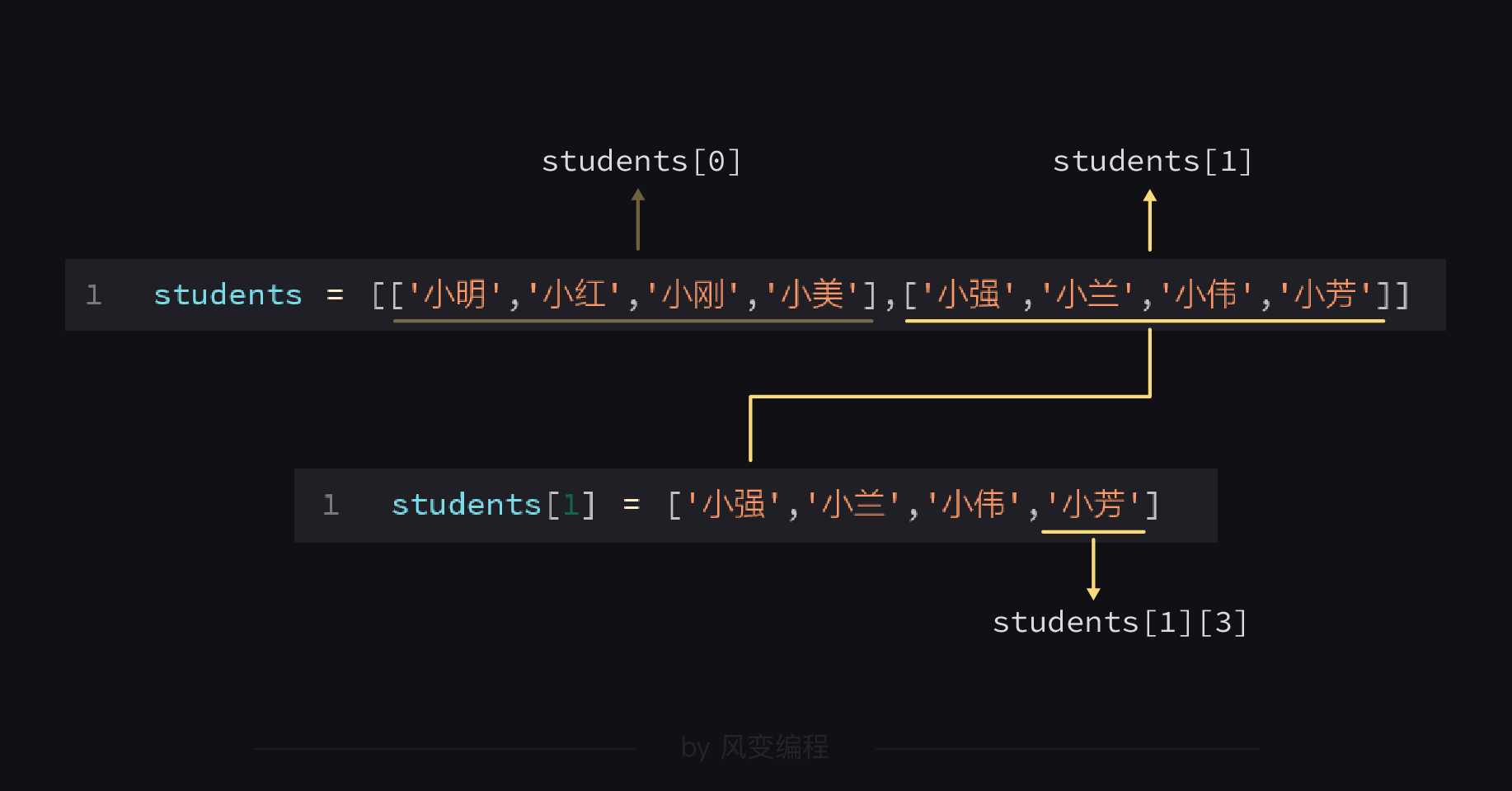
列表中的各个元素,是有序地排列的,也就是说,每个元素都有自己的位置编号(即偏移量)。
1.偏移量是从0开始的,而非我们习惯的从1开始;
2.列表名后加带偏移量的中括号,就能取到相应位置的元素。
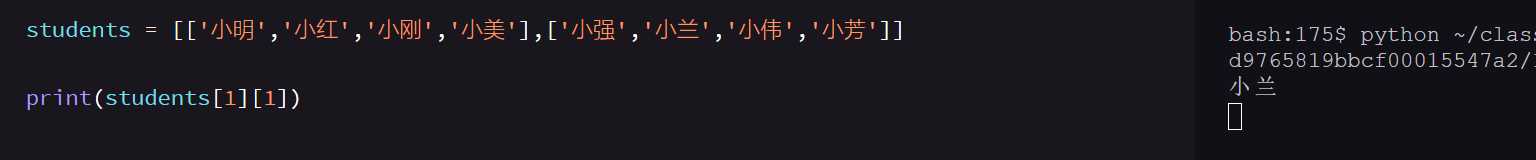
通过偏移量来对列表进行索引(可理解为搜索定位),读取我们所需的元素。


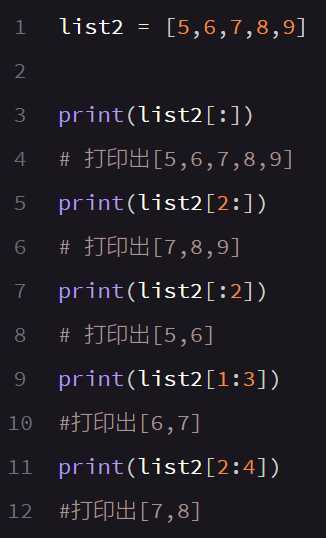
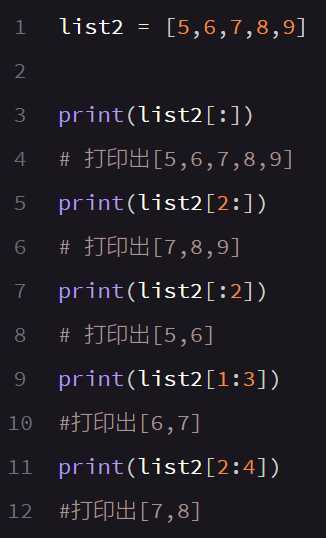
从列表提取多个元素
冒号左边空,就要从偏移量为0的元素开始取;右边空,就要取到列表的最后一个元素。冒号左边数字对应的元素要拿,右边的不动
【注意】偏移量取到的是列表中的元素,而切片则是截取了列表的某部分,所以还是列表

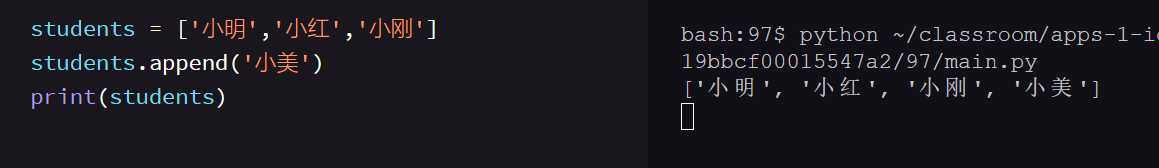
给列表增加/删除元素
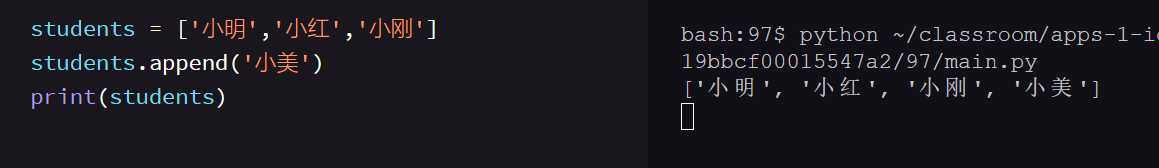
append函数并不生成一个新列表,而是让列表末尾新增一个元素。而且,列表长度可变,理论容量无限,所以支持任意的嵌套。注意格式是列表名.append( ):

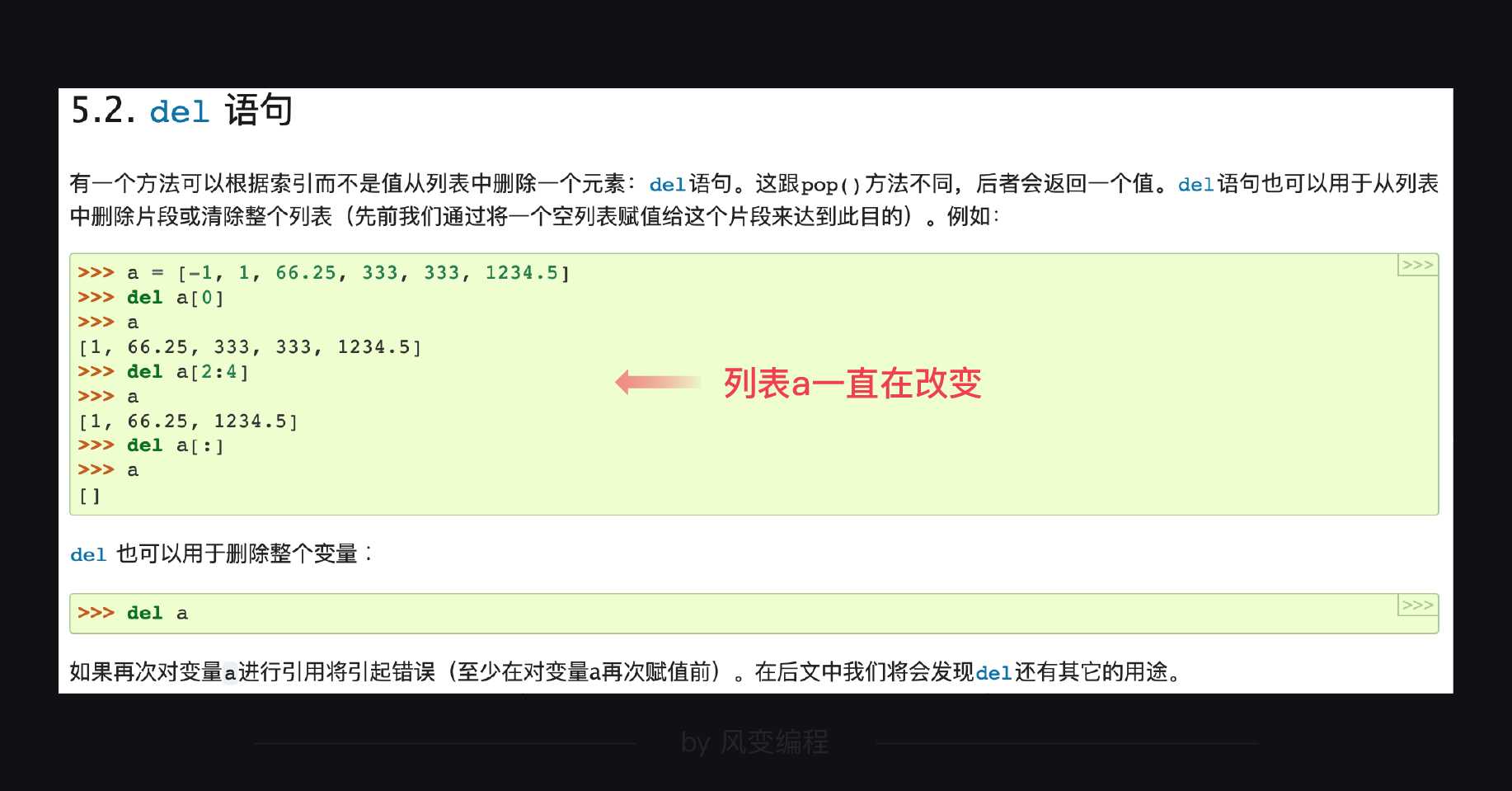
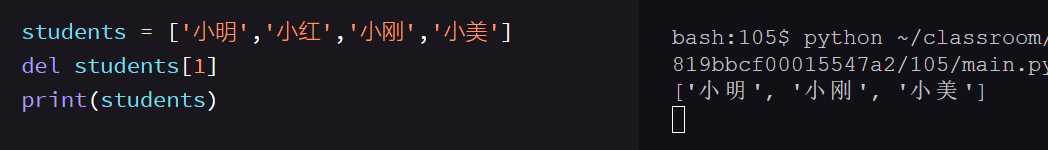
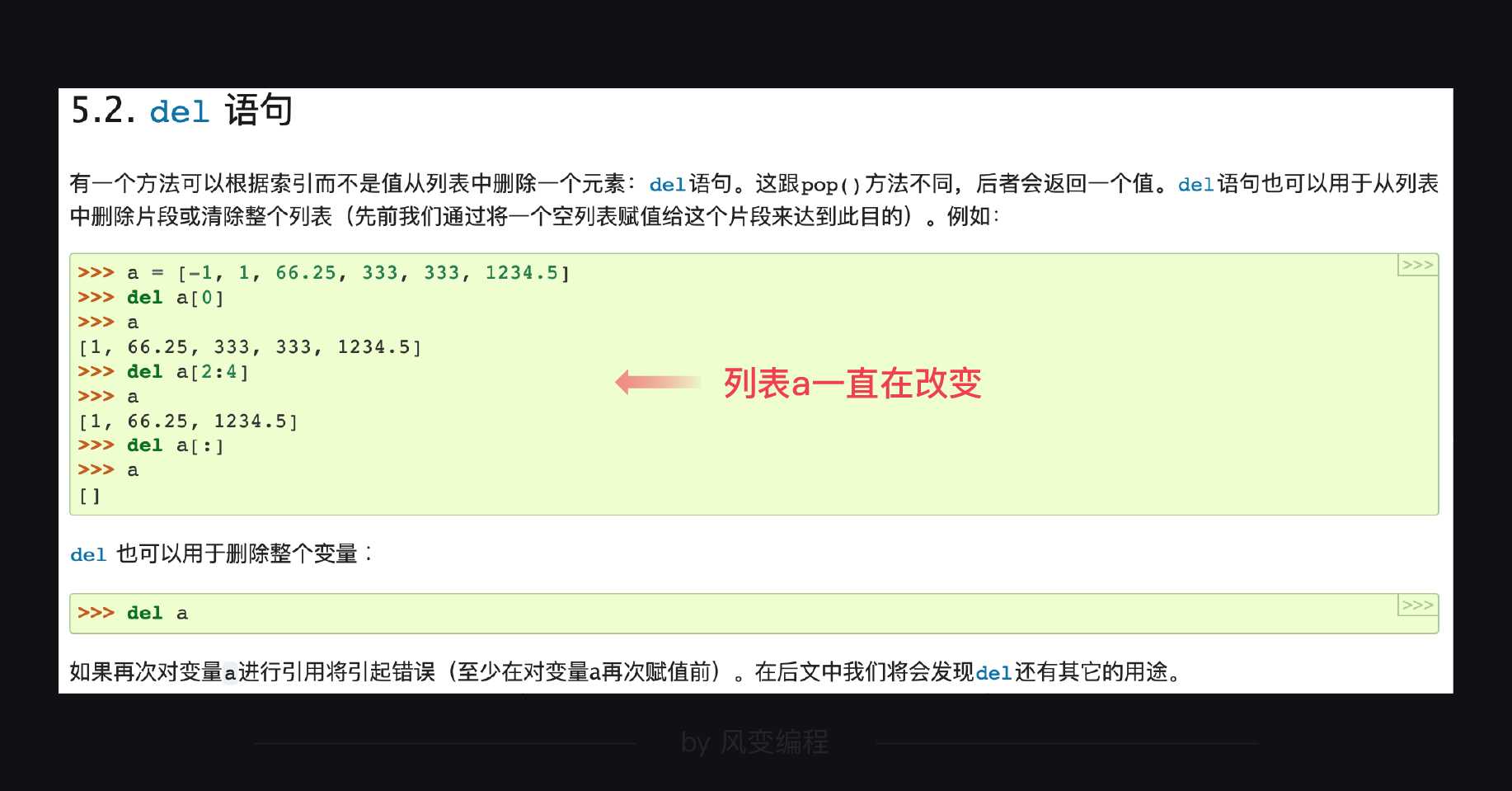
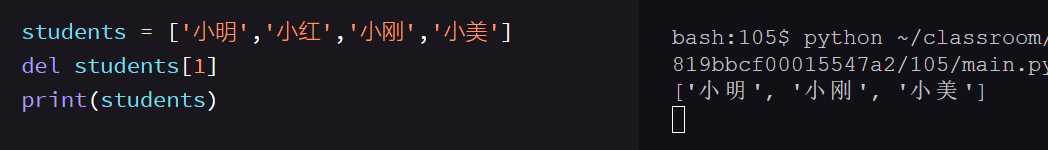
del语句
语法是:del 列表名[元素的索引]
既能删除一个元素,也能一次删除多个元素(原理和切片类似,左取右不取)


字典
字典和列表有3个地方是一样的:1.有名称;2.要用=赋值;3.用逗号作为元素间的分隔符。
不一样的:1.列表外层用的是中括号[ ],字典的外层是大括号{ };2.列表中的元素是自成一体的,而字典的元素是由一个个键值对构成的,用英文冒号连接。

其中我们把‘小明‘叫键(key),95叫值(value)。这样唯一的键和对应的值形成的组合,我们就叫做【键值对】,上述字典就有3个【键值对】:‘小明‘:95、‘小红‘:90、‘小刚‘:90
需要强调的是,字典中的键具备唯一性,而值可重复。也就是说字典里不能同时包含两个‘小明‘的键,但却可以有两个同为90的值。
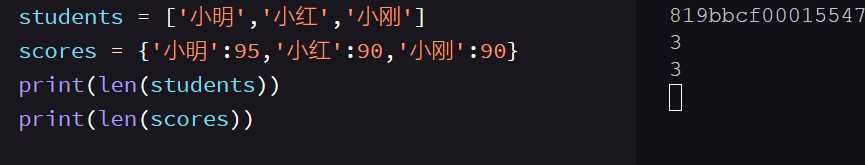
还可以用len()函数来得出一个列表或者字典的长度(元素个数),括号里放列表或字典名称

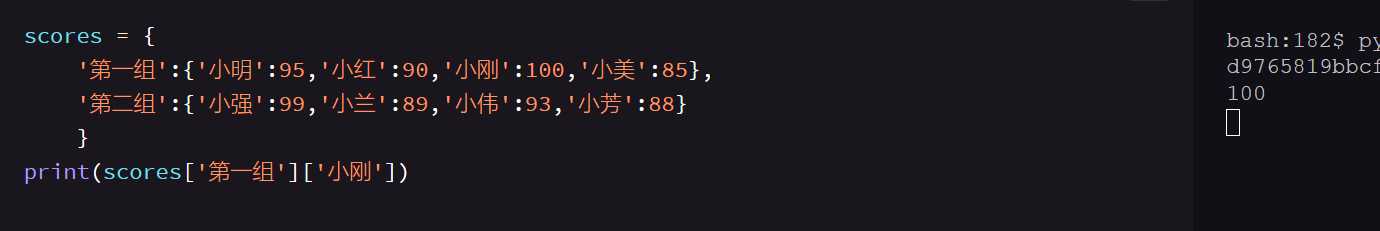
字典通过键来索引,而列表通过偏移量来索引

字典增加/删除元素
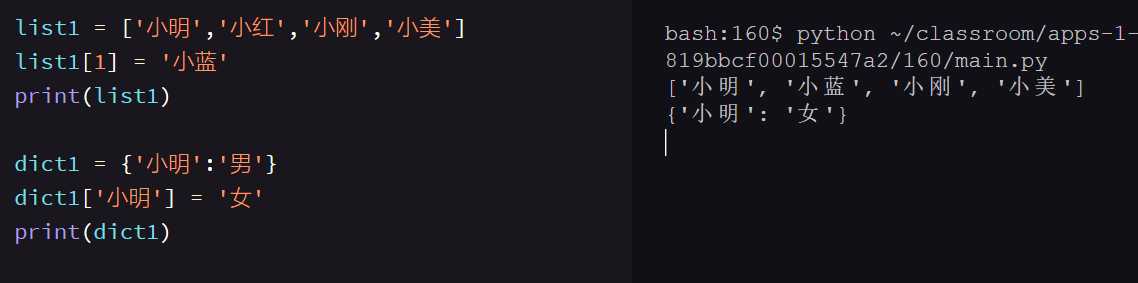
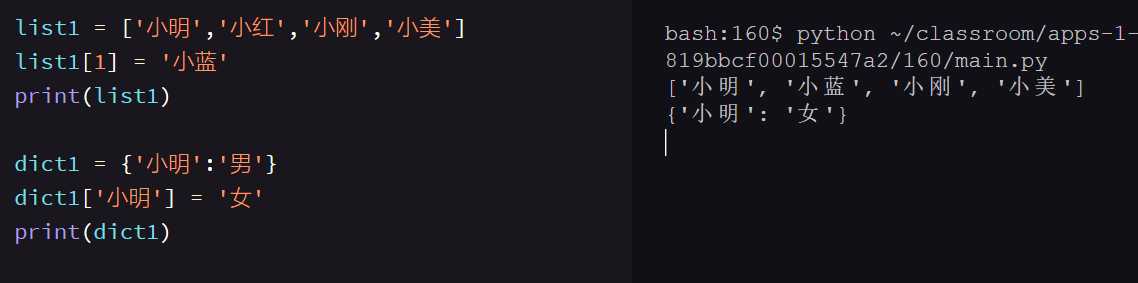
删除字典里键值对的代码是del语句del 字典名[键],而新增键值对要用到赋值语句字典名[键] = 值

异点:
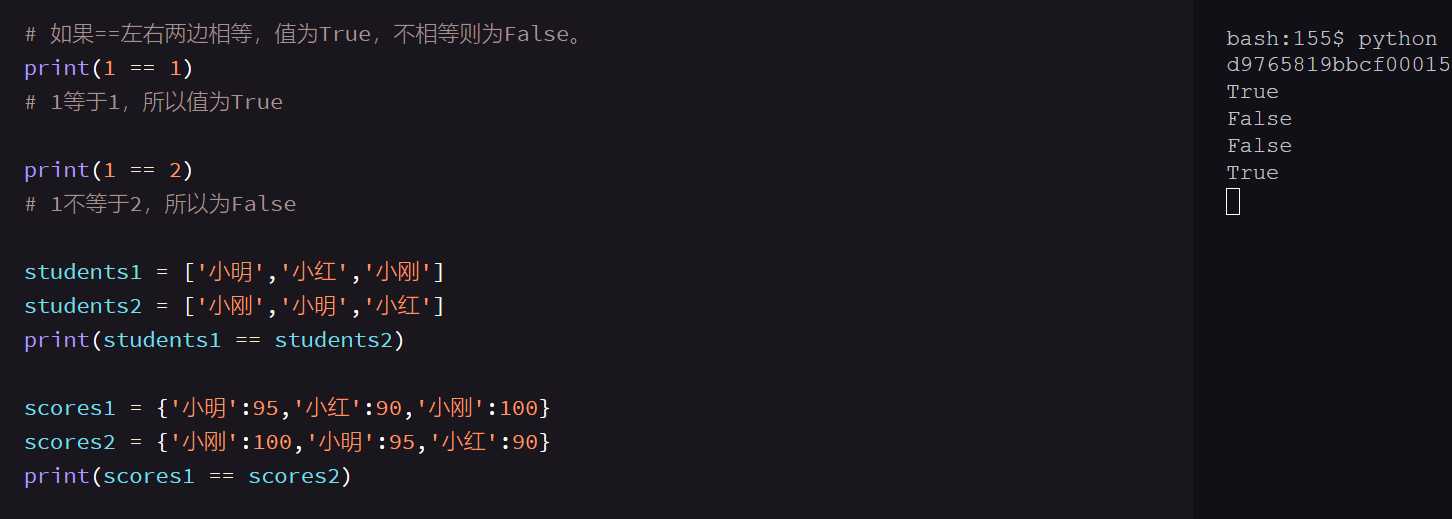
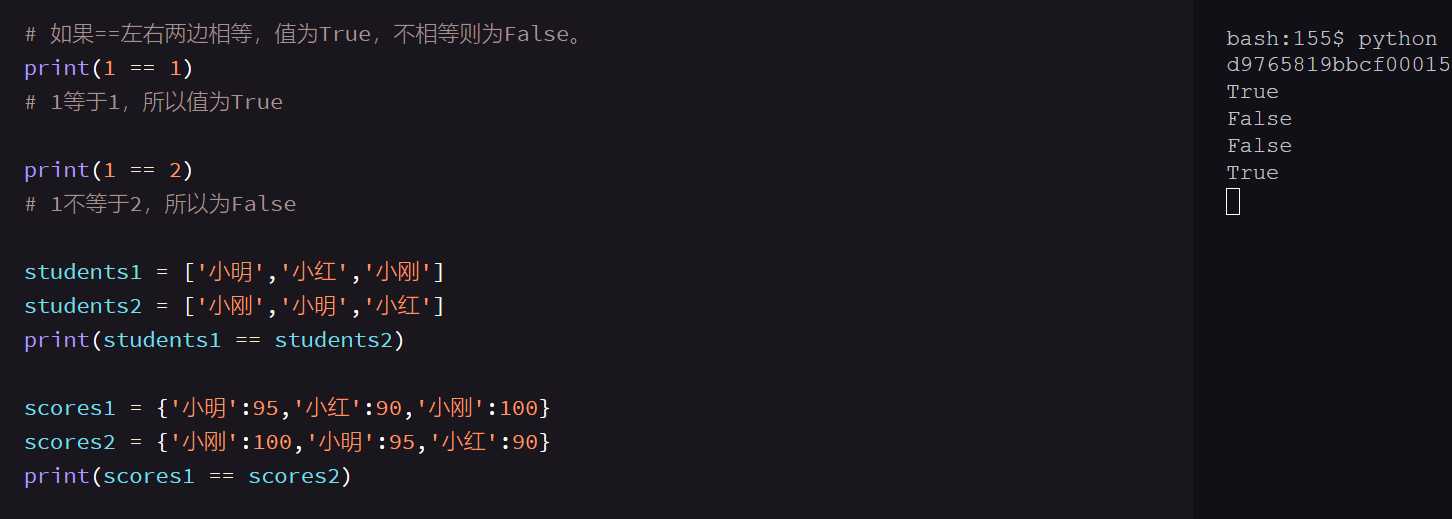
列表中的元素是有自己明确的“位置”的,所以即使看似相同的元素,只要在列表所处的位置不同,它们就是两个不同的列表。而字典相比起来就显得随和很多,调动顺序也不影响。因为列表中的数据是有序排列的,而字典中的数据是随机排列的。
两者数据读取方法会不同的原因:列表有序,要用偏移量定位;字典无序,便通过唯一的键来取值

共同点
在列表和字典中,如果要修改元素,都可用赋值语句来完成
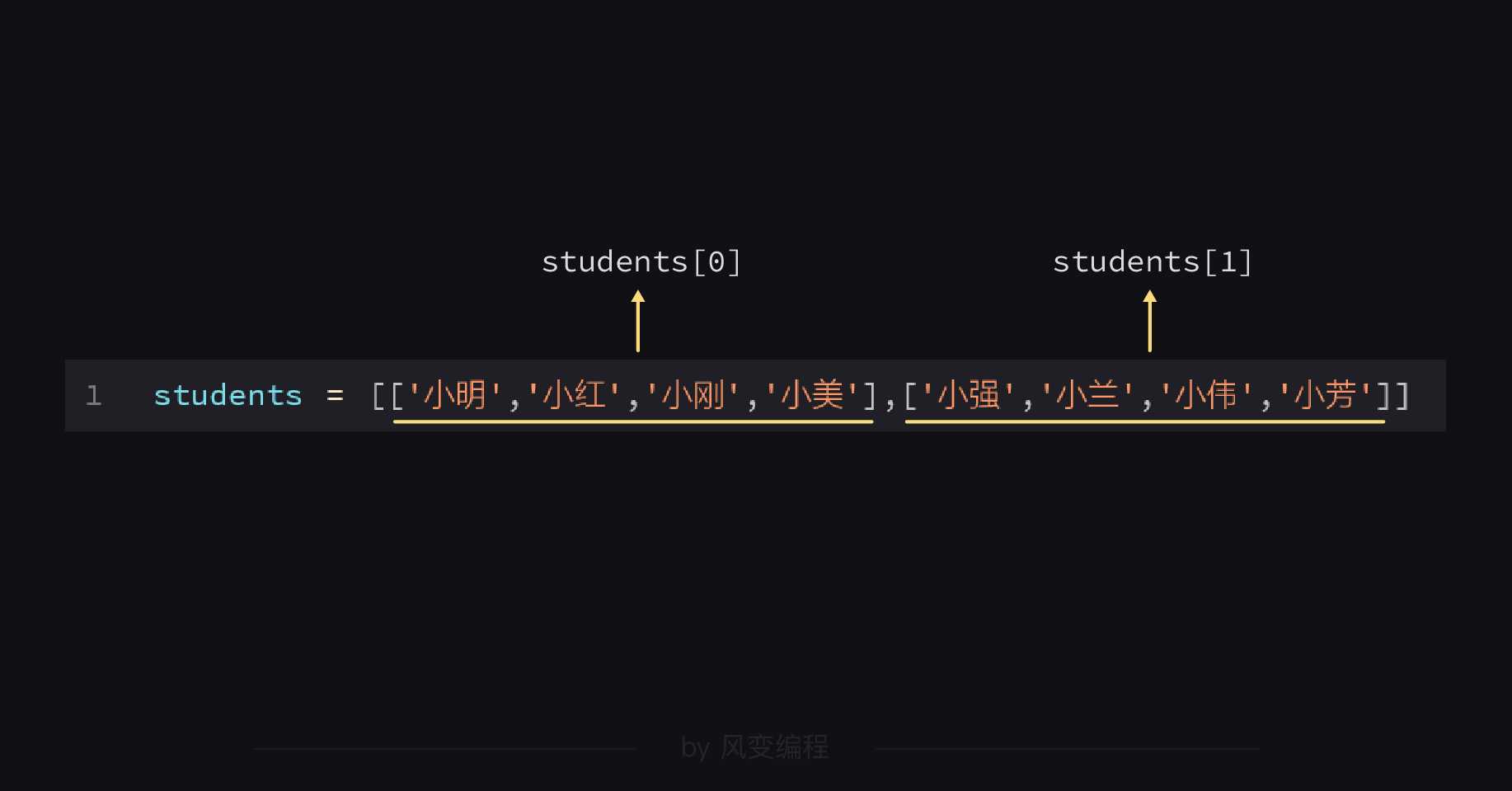
支持任意嵌套,列表可嵌套其他列表和字典,字典也可嵌套其他字典和列表。

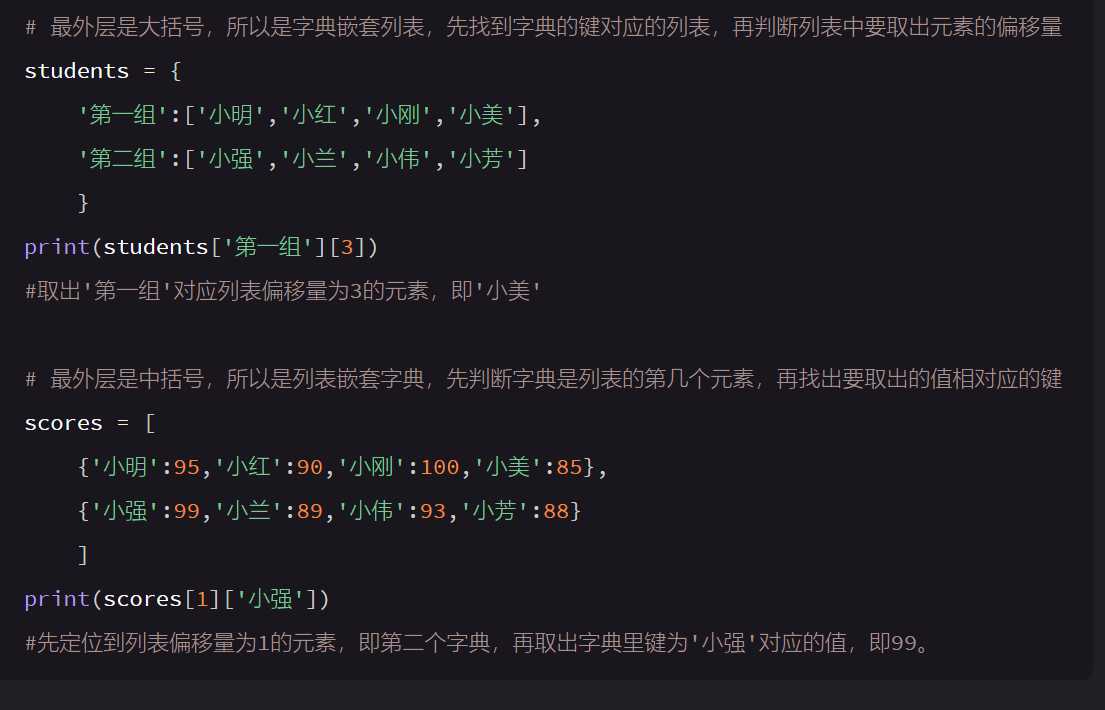
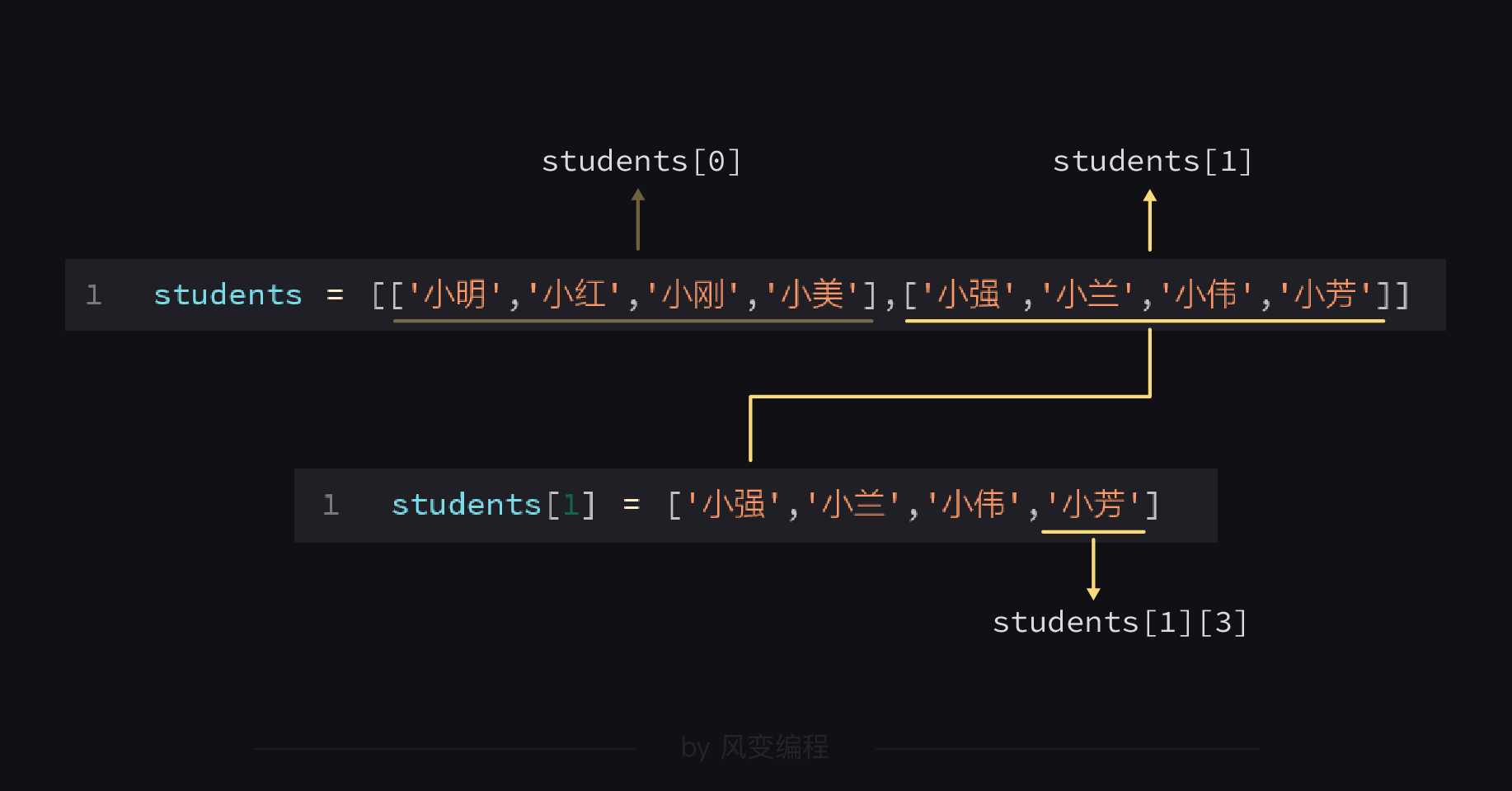
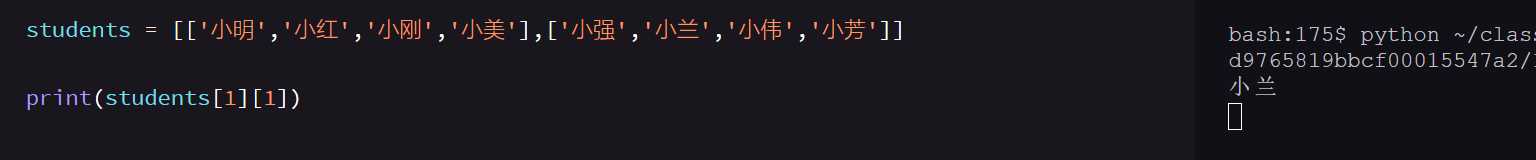
列表镶嵌列表或字典


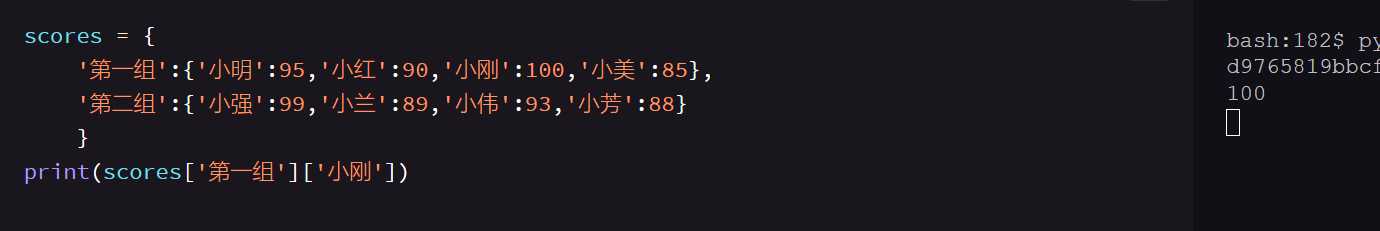
字典镶嵌列表或字典

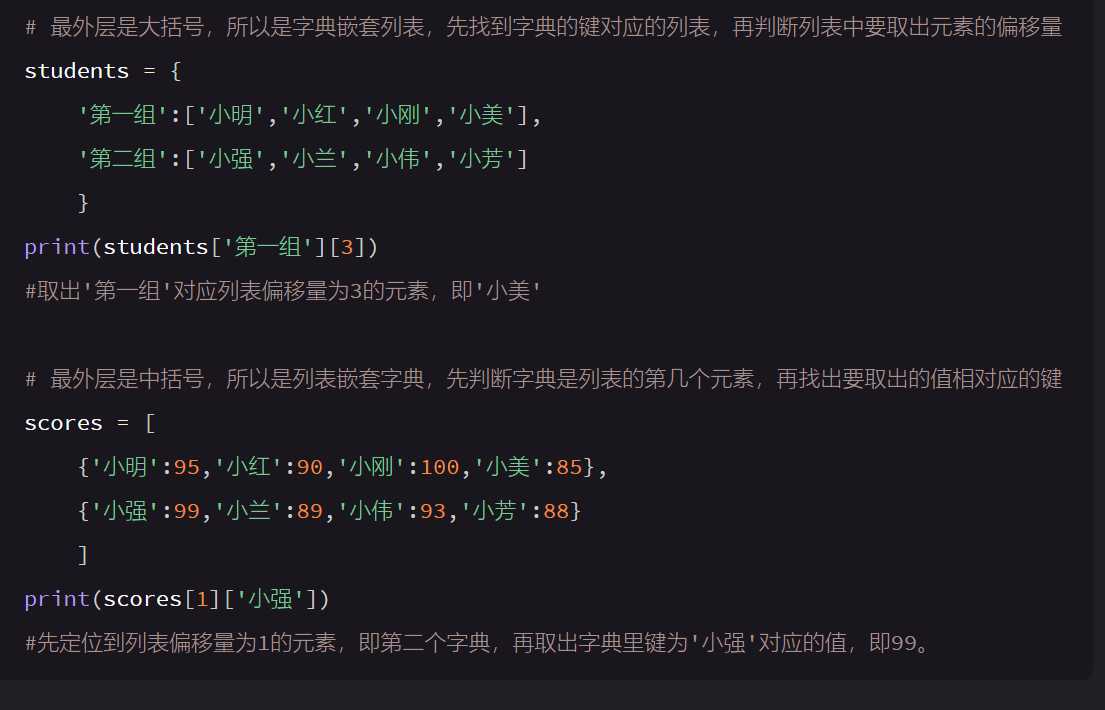
列表和字典相互镶套

字典 列表
标签:组合 alt 部分 可变 div value 表名 影响 data-
原文地址:https://www.cnblogs.com/mottosilver/p/12385976.html