标签:实例 inf code bsp 体验 http 应用程序 get line
Vuex
管理共享状态
Vuex是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应
用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.可以实现非父子通信的问题缓存后端数据,减少对后端的数据请求,提高用户体验.
一、介绍
(1)state:单一状态树 ,每个应用将仅仅包含一个 store 实例。
*this.$store.state.状态名字
*...mapState(["title"])
(2)getters:可以从store 中的 state 中派生出一些状态,getters的返回值会根据
它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
*可以认为是 store 的计算属性
*this.$store.getters.计算属性名字
*...mapGetters(["getFilms"])
(3)mutations:更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。
*常量的设计风格
[SOME_MUTATION] (state) {
// mutate state
}
*必须是同步函数*this.$store.commit("type","payload");
(4)actions:
*Action 提交的是 mutation,而不是直接变更状态。
*Action 可以包含任意异步操作。
*this.$store.dispatch("type","payload")
(5)
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state ,payload) {
}
},
actions: {
increment (context, payload) {
context.commit(‘increment‘)
}
}
})
二、如何修改Vuex的状态
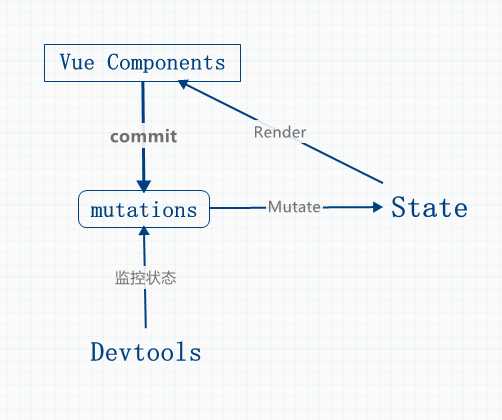
1、同步状态:不用经过Actions

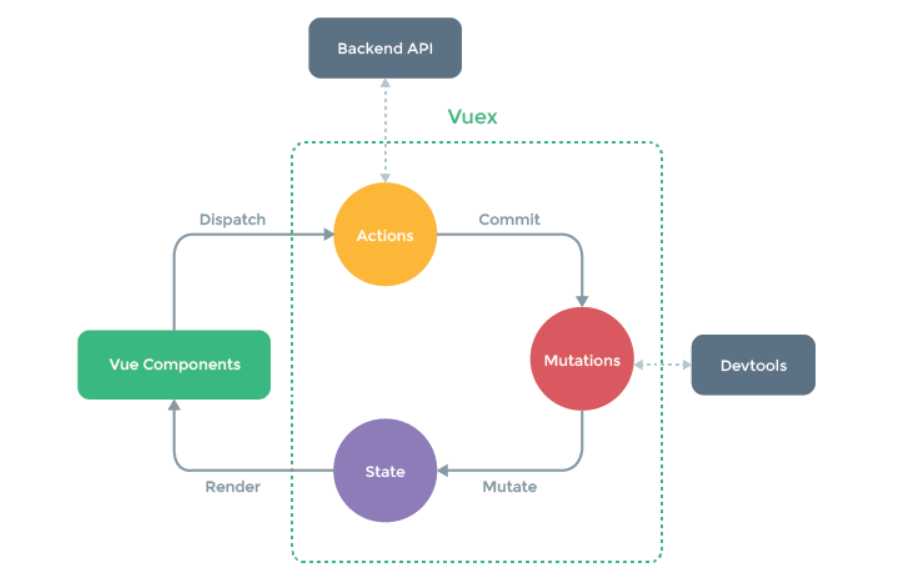
2、异步状态下

注意:
(1)缓存数据=>内存,只要刷新页面,数据就丢了;订单,详情…,不适用vuex缓存数据
(2)应用层级的状态应该集中到单个 store 对象中。
(3)提交 mutation 是更改状态的唯一方法,并且这个过程是同步的。
(4)异步逻辑都应该封装到 action 里面。
逆战
标签:实例 inf code bsp 体验 http 应用程序 get line
原文地址:https://www.cnblogs.com/paixiaoxin/p/12387251.html