标签:round charset 数据 info code style ima doc htm
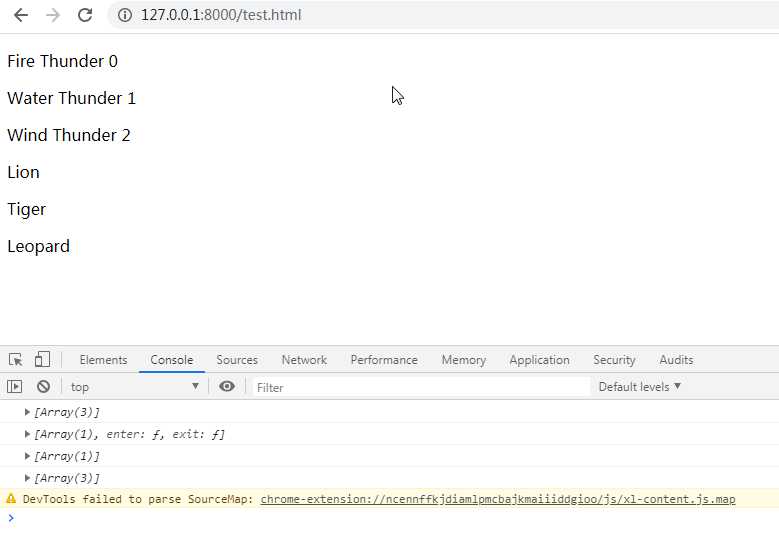
这两个差别,一目了然。
<!DOCTYPE html> <body> <div id="datum"> <p>Fire</p> <p>Water</p> <p>Wind</p> </div> <div id="data"> <p>Lion</p> <p>Tiger</p> <p>Leopard</p> </div> </body> <script src="d3.v3.min.js" charset="UTF-8"></script> <script> var pu = d3.select("#datum").selectAll("p"); pu.datum("Thunder") .append("span") .text(function(d, i){ return " " + d + " " + i; }); console.log(pu); var dataset = [3]; var pa = d3.select("#data").selectAll("p"); var update = pa.data(dataset); console.log(update); console.log(update.enter()); console.log(update.exit()); </script>

标签:round charset 数据 info code style ima doc htm
原文地址:https://www.cnblogs.com/aguncn/p/12388451.html