标签:ack OLE graph type inf insert ima end 图片
基本上包括常用的了。
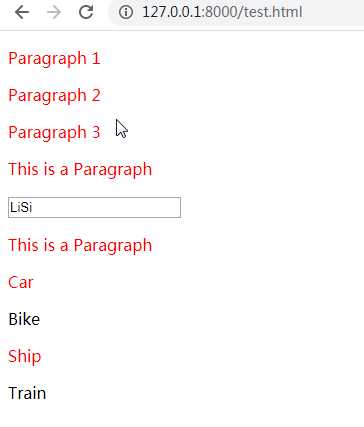
<!DOCTYPE html> <body> <p>Paragraph 1</p> <p>Paragraph 2</p> <p>Paragraph 3</p> <p id="para"> This is a Paragraph</p> <input id="fname" type="text" name="fullname" /> <p id="test">This <span>is</span> a Paragraph</p> <div> <p>Car</p> <p id="plane">Plane</p> <p >Ship</p> </div> </body> <script src="d3.v3.min.js" charset="UTF-8"></script> <script> var paragraphs = d3.selectAll("p"); console.log(paragraphs.empty()); console.log(paragraphs.node()); console.log(paragraphs.size()); d3.select("p").attr("class", "red bigsize"); d3.select("p").classed("red", true); d3.select("p").classed("bigsize", false); paragraphs.style("color", "red"); console.log(d3.select("p").classed("bigsize")); d3.select("#fname").property("value", "LiSi"); console.log(d3.select("#test").text()); console.log(d3.select("#test").html()); var div = d3.select("div"); div.append("p").text("Train"); div.insert("p", "#plane").text("Bike"); var plane = d3.select("#plane"); plane.remove(); </script>

标签:ack OLE graph type inf insert ima end 图片
原文地址:https://www.cnblogs.com/aguncn/p/12388311.html