标签:nbsp bsp 嵌套 直接 code false ali 数组 vue
1、使用class样式
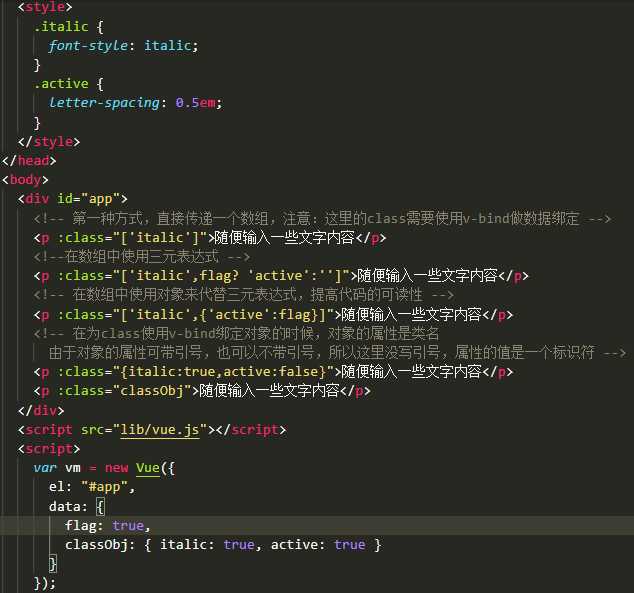
使用数组:<p :class="[‘italic‘]">随便输入一些文字内容</p>
数组中使用三元表达式:<p :class="[‘italic‘,flag? ‘active‘:‘‘]">内容</p
数组中嵌套对象:<p :class="[‘italic‘,{‘active‘:flag}]">内容</p>
直接使用对象:<p :class="{italic:true,active:false}">内容</p>

2、使用内联样式

标签:nbsp bsp 嵌套 直接 code false ali 数组 vue
原文地址:https://www.cnblogs.com/qijunjun/p/12391151.html