标签:数组 name 多级 节点 方法 children 应该 多个 prot
Vue中有个非常重要的核心思想,就是组件化,组件化是为了代码复用
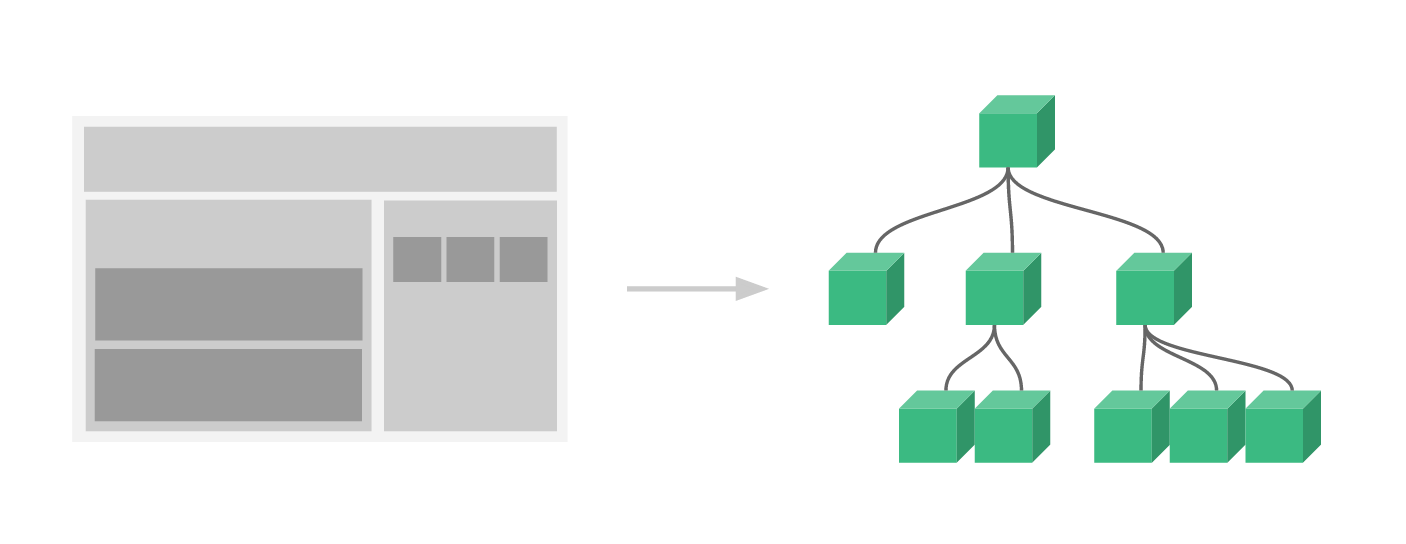
组件化,就像一个电脑主机里的主板,有内存条的插口,有硬盘,光驱等等的插口,我们的项目,就像一个电脑主机,通过各种组件化的模块(硬盘、内存等),来拼合成一个完整的电脑。

如图,每一个块都是一个组件,由许许多多的组件拼合而成,可以无限的嵌套下去
组件部分
<template>
<div></div>
</template>
<script>
export default {
name:"myAlert"
};
<style></style>使用者部分
<template>
<div>
<myAlert></myAlert> <!-- 实例中使用组件 -->
</div>
</template>
<script>
import myAlert from '@/components/alert.vue';//导入自己写的组件
export default {
components:{myAlert}//在这个vue实例中注册组件
};
</script>
<style></style>// 定义名为 todo-item 的新组件
Vue.component('myAlert', {
template: '<div>这是一个弹框</div>'
})
var app = new Vue(...)html部分使用
<div>
<myAlert></myAlert>
</div>Vue中存在的组件之间传值的方案如下
子组件中声明props,父组件往对应的props值中传递
父组件使用this.$refs.组件名.变量来选中子组件并修改子组件的内容
父组件使用this.$children[0].变量来选中并修改子组件的内容
需要注意的是:由官网vm.$children得知
$children 并不保证顺序,也不是响应式的
所以一般不建议使用此方法来进行传值,因为不能很稳定的找到指定组件的实例,除非这个页面只有一个子组件
另外,此例中,this.$children[0]不是响应式的this.$children[0].变量是响应式的。
此处为观察者模式
this.$emit(‘confirm‘,‘点击了确定‘)来派发confirm事件<myAlert @confirm=‘successCallback‘></myAlert>来监听事件;confirm事件的派发者和监听者,都是myAlert组件,myAlert组件监听完毕后将调用父组件的successCallback回调事件,当然这个监听的事件名和触发的事件名都是可以自定义的。$parents或者$root//组件一
this.$parents.$on('foo',(e)=>{
console.log(e);//此处e为$emit时传入的值
})
//组件二
this.$parents.$emit('foo','bar');//控制台输出bar概念,所谓跨辈分传值,就是
祖辈->父辈->子辈->孙辈->...
其中,垮了一个辈分或多个辈分的就是跨辈分传值,例如,祖辈及孙辈
由于多级嵌套,使用props传递显然是不现实的
针对这种情况,vue提供了 provide/inject两个API来完成这件事
provide声明一个变量inject来注入祖辈声明的变量写法:
//祖辈
export default {
provide(){//此处可以传入动态变量,与data类似
return {
componentYeye:this
}
},
data(){
return {
yeyedeBianliang:'爷爷的变量'
}
}
}
//孙辈
export default {
inject:['componentYeye'],//此处为数组,注入祖辈声明的变量
mounted(){
console.log(this.componentYeye.yeyedeBianliang);//爷爷的变量
}
}注意
vuex中建议变量修改都是用commit类似所谓原型挂载,就是在main.js中将公共变量,事件,都挂在到Vue原型上
//main.js
Vue.prototype.$globalData = {}
Vue.prototype.$sayName = function(e){
console.log('我的名字是',e)
}
new Vue({...})
//组件一
Vue.prototype.$globalData.name='小明';
this.$sayName('小王');//我的名字是小王
//组件二
console.log(this.$sayName.name);//小明
this.$sayName('小王');//我的名字是小王
所谓事件总线,就是在当前的Vue实例之外,再创建一个Vue实例来专门进行变量传递,事件处理,管理回调事件等
//main.js中
Vue.prototype.$bus = new Vue();
new Vue({...})
//组件一
this.$bus.$on('sayName',(e)=>{
console.log('我的名字是',e)
})
//组件二
this.$bus.$emit('sayName','小明');//我的名字是 小明Vuex是Vue提供的一种,专门用来管理vue中的公共状态,事件等等。详见 从0开始探究vue-公共变量的管理
标签:数组 name 多级 节点 方法 children 应该 多个 prot
原文地址:https://www.cnblogs.com/mr-xiao-han/p/12391290.html