标签:container oom 理解 设置 height content width doc ali
高度塌陷的产生条件:父元素没有设置高度,所有的子元素都浮动
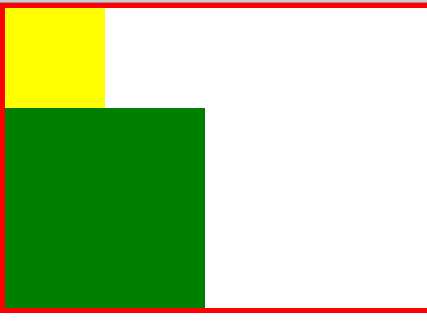
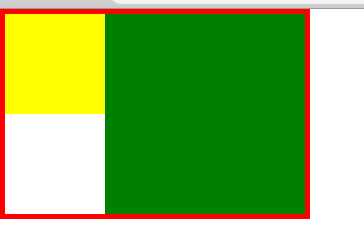
父元素在文档流中高度默认是被子元素撑开的,
1 <!DOCTYPE html>
2 <html
3 <head>
4 <meta charset="utf-8">
5 <title>解决高度塌陷</title>
6 <style type="text/css">
7 body{margin: 0;padding:0;}
8 .container{border: 5px solid red;}
9 .box1{width: 100px;height:100px;background: yellow;}
10 .box2{width: 200px;height:200px;background: green;}
11 </style>
12 </head>
13 <body>
14 <div class="container">
15 <div class="box1"></div>
16 <div class="box2"></div>
17 </div>
18 </body>
19 </html>

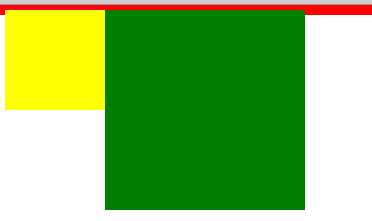
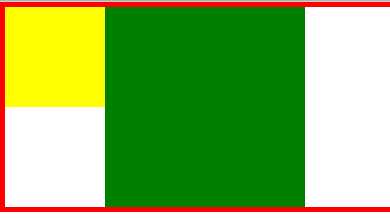
当子元素脱离文档流以后,将无法撑起父元素的高度,也就会导致父元素的高度塌陷
1 <!DOCTYPE html>
2 <html
3 <head>
4 <meta charset="utf-8">
5 <title>解决高度塌陷</title>
6 <style type="text/css">
7 body{margin: 0;padding:0;}
8 .container{border: 5px solid red;}
9 .box1{width: 100px;height:100px;background: yellow;float:left;}
10 .box2{width: 200px;height:200px;background: green;float:left;}
11 </style>
12 </head>
13 <body>
14 <div class="container">
15 <div class="box1"></div>
16 <div class="box2"></div>
17 </div>
18 </body>
19 </html>

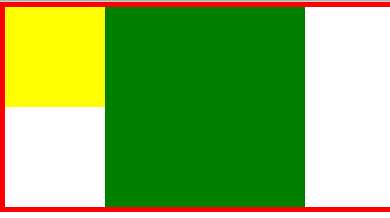
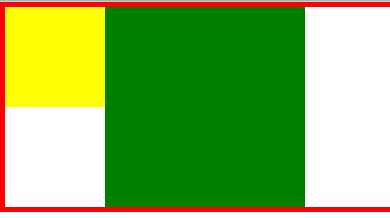
高度塌陷的解决办法
1.给父元素设置高度,此方法适合高度固定的布局
1 .container{
2 border:5px solid red;
3 height:200px;
4 }

原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题
优点:极其简单、代码少、容易掌握
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
建议:不推荐使用,只建议高度固定的布局时使用
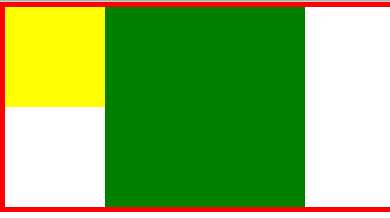
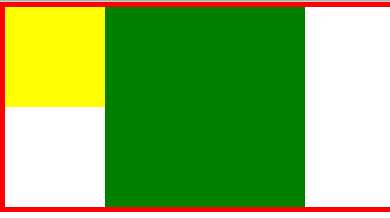
2.给父元素添加声明overflow:hidden, zoom:1;(zoom:1解决IE6的兼容,overflow:hidden单独使用高度不显示的问题。若不考虑IE兼容,可不写)
1 .container{
2 overflow:hidden;
3 zoom:1;
4 }

原理:使用overflow:hidden时,触发BFC,浮动元素参与高度的计算,浏览器会自动检查浮动区域的高度 。
优点:简单、代码量少、 浏览器支持好
缺点:不能和position配合使用,因为如果有内容溢出显示,会被隐藏。
建议:只推荐没有使用position或对overflow:hidden理解比较深的朋友使用。
3.在所有浮动的元素后面添加内容为空的块元素,并且添加声明clear:both; height:0;overflow:hidden;(添加height:0;和overflow:hidden;是为了避免这个空标签如果是li的话,浏览器有默认高度。一般使用clear:both即可。)
1 <!DOCTYPE html>
2 <html
3 <head>
4 <meta charset="utf-8">
5 <title>解决高度塌陷</title>
6 <style type="text/css">
7 body{margin: 0;padding:0;}
8 .container{border: 5px solid red;}
9 .box1{width: 100px;height:100px;background: yellow;float:left;}
10 .box2{width: 200px;height:200px;background: green;float:left;}
11 .container li{clear: both;height: 0;overflow: hidden;}
12 </style>
13 </head>
14 <body>
15 <div class="container">
16 <div class="box1"></div>
17 <div class="box2"></div>
18 <li></li>
19 </div>
20 </body>
21 </html>

原理:添加一个空内容的块元素,利用css提供的clear:both清除浮动,让父级div能自动获取到高度
优点:代码量少 容易掌握 简单易懂
缺点:添加了很多无意义的空标签,影响到加载速度,不利于页面优化。
建议:不推荐使用,但此方法是以前主要使用的一种清除浮动方法
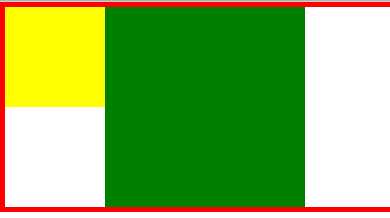
4.万能清除法:
给高度塌陷的元素添加伪对象(伪元素):after,并声明{content:’’;display:block;clear:both;overflow:hidden;height:0;visibility:hidden;}
给高度塌陷的元素添加声明{zoom:1}
1 <!DOCTYPE html>
2 <html
3 <head>
4 <meta charset="utf-8">
5 <title>解决高度塌陷</title>
6 <style type="text/css">
7 body{margin: 0;padding:0;}
8 .container{border: 5px solid red;}
9 .box1{width: 100px;height:100px;background: yellow;float:left;}
10 .box2{width: 200px;height:200px;background: green;float:left;}
11 .clearfix:after{content:‘‘;display:block;clear: both;height: 0;overflow: hidden;visibility: hidden;}
12 .clearfix{zoom: 1;}
13 </style>
14 </head>
15 <body>
16 <div class="container clearfix">
17 <div class="box1"></div>
18 <div class="box2"></div>
19 </div>
20 </body>
21 </html>

原理:添加空内容,利用css提供的clear:both清除浮动,让父级div能自动获取到高度。display:block;使它竖着排列,考虑IE兼容问题clearfix:after添加height:0;overflow:hidden;隐藏添加内容使用visibility:hidden。IE8及以上和非IE浏览器才支持:after ,zoom:1可解决IE7及以下兼容问题
优点:不破坏文档结构、没有副作用、浏览器支持好、不容易出现怪问题
缺点:代码量多、要两句代码结合使用才能让主流浏览器都支持。
建议:推荐使用,建议定义公共类,以减少CSS代码。
5.给父元素添加声明overflow:auto;zoom:1;(zoom:1解决IE6的兼容,overflow:auto 单独使用高度不显示的问题。若不考虑IE兼容,可不写)
1 <!DOCTYPE html>
2 <html
3 <head>
4 <meta charset="utf-8">
5 <title>解决高度塌陷</title>
6 <style type="text/css">
7 body{margin: 0;padding:0;}
8 .container{border: 5px solid red;overflow: auto;zoom:1;}
9 .box1{width: 100px;height:100px;background: yellow;float:left;}
10 .box2{width: 200px;height:200px;background: green;float:left;}
11 </style>
12 </head>
13 <body>
14 <div class="container">
15 <div class="box1"></div>
16 <div class="box2"></div>
17 </div>
18 </body>
19 </html>

原理:使用overflow:auto时,触发BFC,浮动元素参与高度的计算,浏览器会自动检查浮动区域的高度 。‘’
优点:简单、代码少、浏览器支持好
缺点:内部宽高超过父级div时,会出现滚动条。
建议:不推荐使用。
6. 给父元素添加声明 display:table;
1 <!DOCTYPE html>
2 <html
3 <head>
4 <meta charset="utf-8">
5 <title>解决高度塌陷</title>
6 <style type="text/css">
7 body{margin: 0;padding:0;}
8 .container{border: 5px solid red;display: table;}
9 .box1{width: 100px;height:100px;background: yellow;float:left;}
10 .box2{width: 200px;height:200px;background: green;float:left;}
11 </style>
12 </head>
13 <body>
14 <div class="container">
15 <div class="box1"></div>
16 <div class="box2"></div>
17 </div>
18 </body>
19 </html>

原理:将div属性变成表格
优点:没有优点
缺点:会产生新的未知问题。
建议:不推荐使用,只作了解。
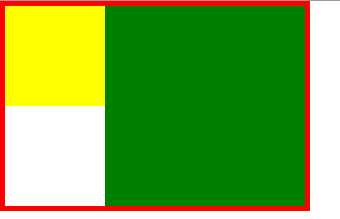
7. 父元素也一起浮动
1 <!DOCTYPE html>
2 <html
3 <head>
4 <meta charset="utf-8">
5 <title>解决高度塌陷</title>
6 <style type="text/css">
7 body{margin: 0;padding:0;}
8 .container{border: 5px solid red;float:left;}
9 .box1{width: 100px;height:100px;background: yellow;float:left;}
10 .box2{width: 200px;height:200px;background: green;float:left;}
11 </style>
12 </head>
13 <body>
14 <div class="container">
15 <div class="box1"></div>
16 <div class="box2"></div>
17 </div>
18 </body>
19 </html>

原理:所有代码一起浮动,就变成了一个整体
优点:没有优点
缺点:会产生新的浮动问题。
建议:不推荐使用,只作了解。
8. 所有的子元素后面加 br标签并定义样式 clear:both.父元素添加zoom:1;
1 <!DOCTYPE html>
2 <html
3 <head>
4 <meta charset="utf-8">
5 <title>解决高度塌陷</title>
6 <style type="text/css">
7 body{margin: 0;padding:0;}
8 .container{border: 5px solid red;zoom:1;}
9 .box1{width: 100px;height:100px;background: yellow;float:left;}
10 .box2{width: 200px;height:200px;background: green;float:left;}
11 .clearfloat{clear: both;}
12 </style>
13 </head>
14 <body>
15 <div class="container">
16 <div class="box1"></div>
17 <div class="box2"></div>
18 <br class="clearfloat" />
19 </div>
20 </body>
21 </html>

原理:所有子元素结尾处加 br标签 clear:both ,清除浮动,便于计算高度。父元素定义zoom:1来解决IE兼容问题,
建议:不推荐使用,只作了解。
标签:container oom 理解 设置 height content width doc ali
原文地址:https://www.cnblogs.com/limingxin0729/p/12391264.html