标签:src footer 内联 技术 网页 图片 定义 div alt
二月底,疫情仍未过去,在家逆战学习。
说道H5新特性的语义化标签,就不得不先简单说一下它的发展史,兼容和一些语法问题。
H5在经过多达近百项的修改,包括HTML和XHTML的标签,相关的API,Canvas等,性
能得到进一步提升。
H5仅仅是新增添了一些内容并优化了它们,而不是全盘否定之前的旧的内容。支持Html5
的浏览器包括Firefox(火狐浏览器),IE9及其更高版本,Chrome(谷歌浏览器),Safari,
Opera等以及一些国内浏览器。
对于H5语法变化不大,文件的扩展名是不变的;在H5里面DOCTYPE声名是不用区分大小
写的;指定字符编码不用改变;可省略结束标记的元素:li,dd,dt,p,td,dr,th,thead,tbody,tfoot等;
不容许写结束标记的元素:br,hr,col,input,like,meta等;可省略全部标记的元素:html,head,body,
tbody等;
注:属性值可以使用双引号,也可以使用单引号。
下面进入正题,H5新特性的语义化标签,简单来说读到一个标签就知道它所要表达的意思。
当然了,这里的语义化并不是想怎么样就怎么样,我们是不能自创标签的。如下图:

H5语义化结构标签:
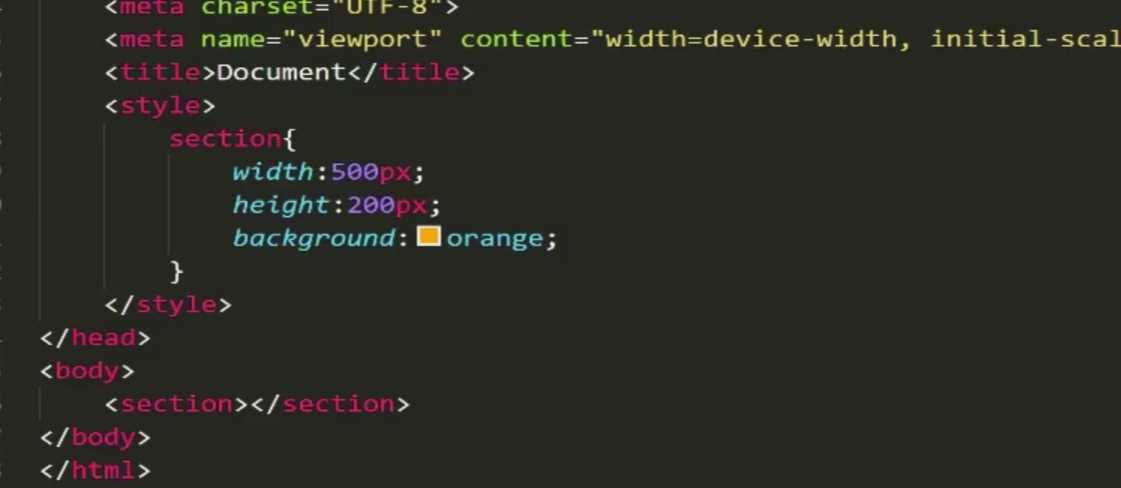
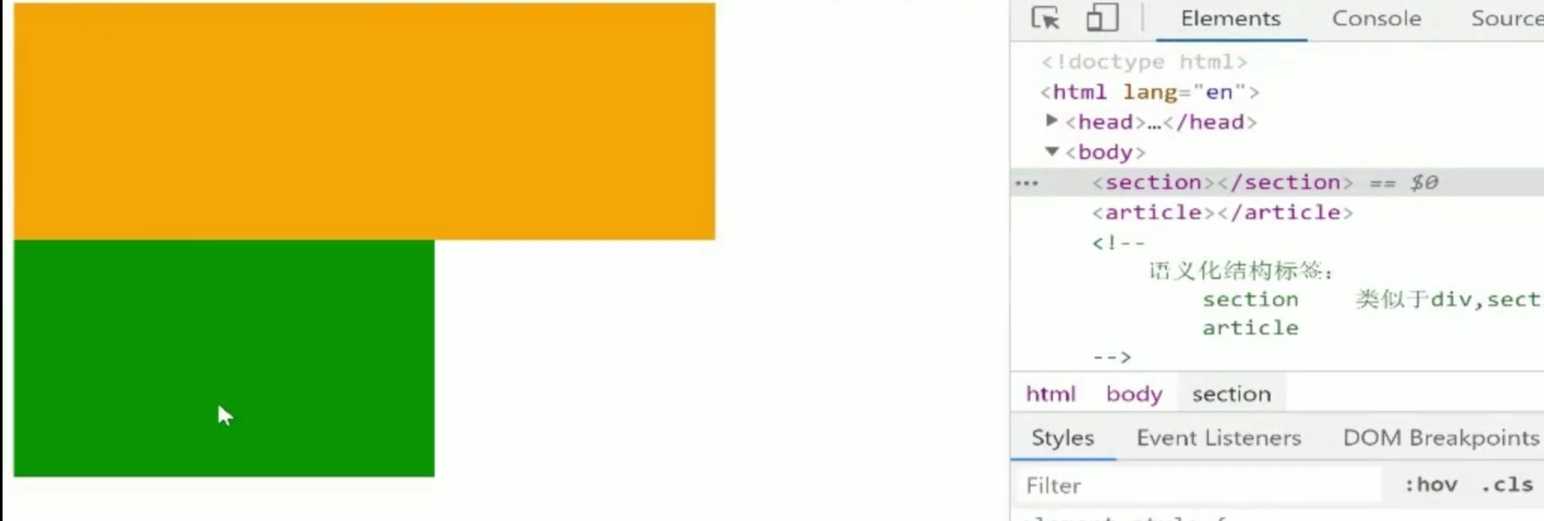
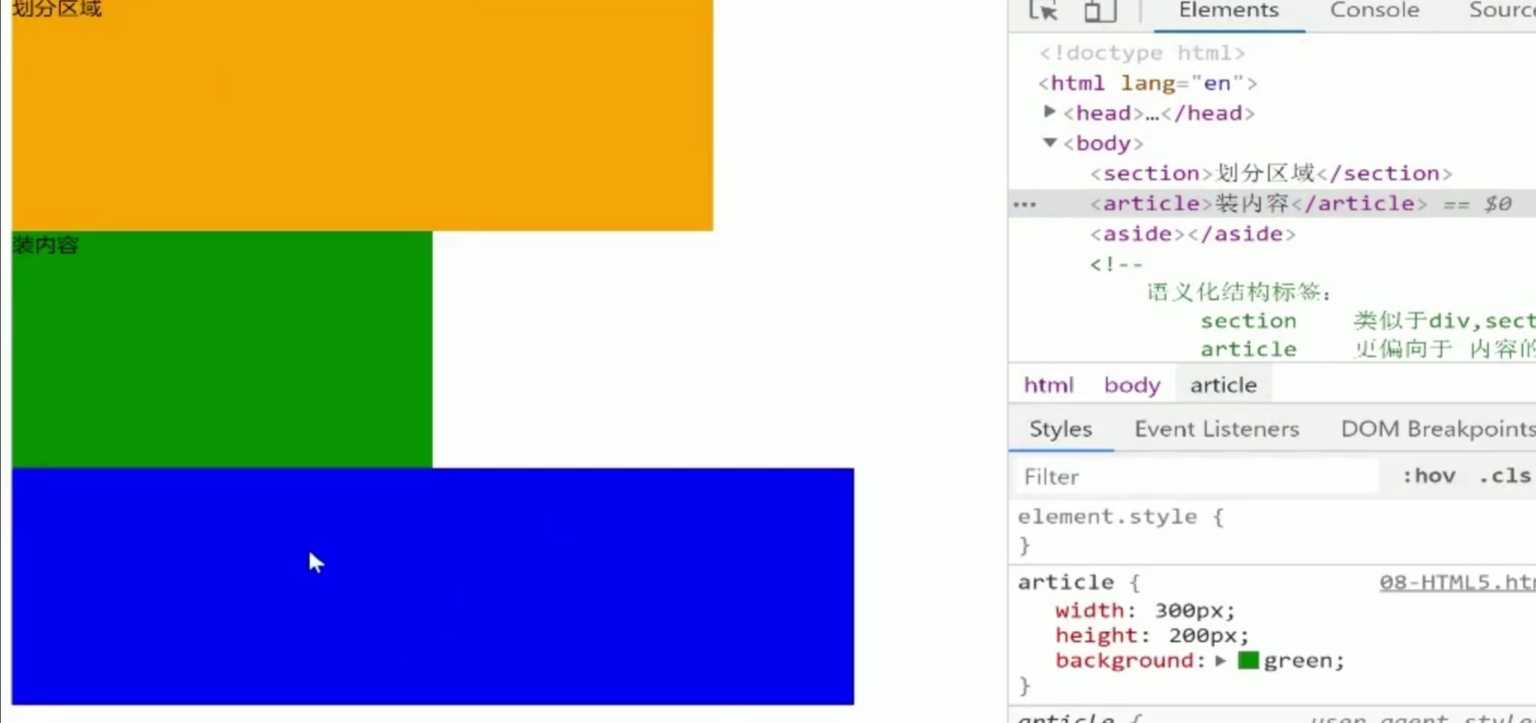
section:类似于div,但是section更偏向划分区域,如划分上下,左右结构的网页,
要先把区域划分好。


article:更偏向于内容的展示,article就如同网页的版心。

综上,因div太过于笼统,现把div的功能分散给section和article。
aside:表示在一边的,在一旁的,侧边。其实就是article主体内容的侧边栏。

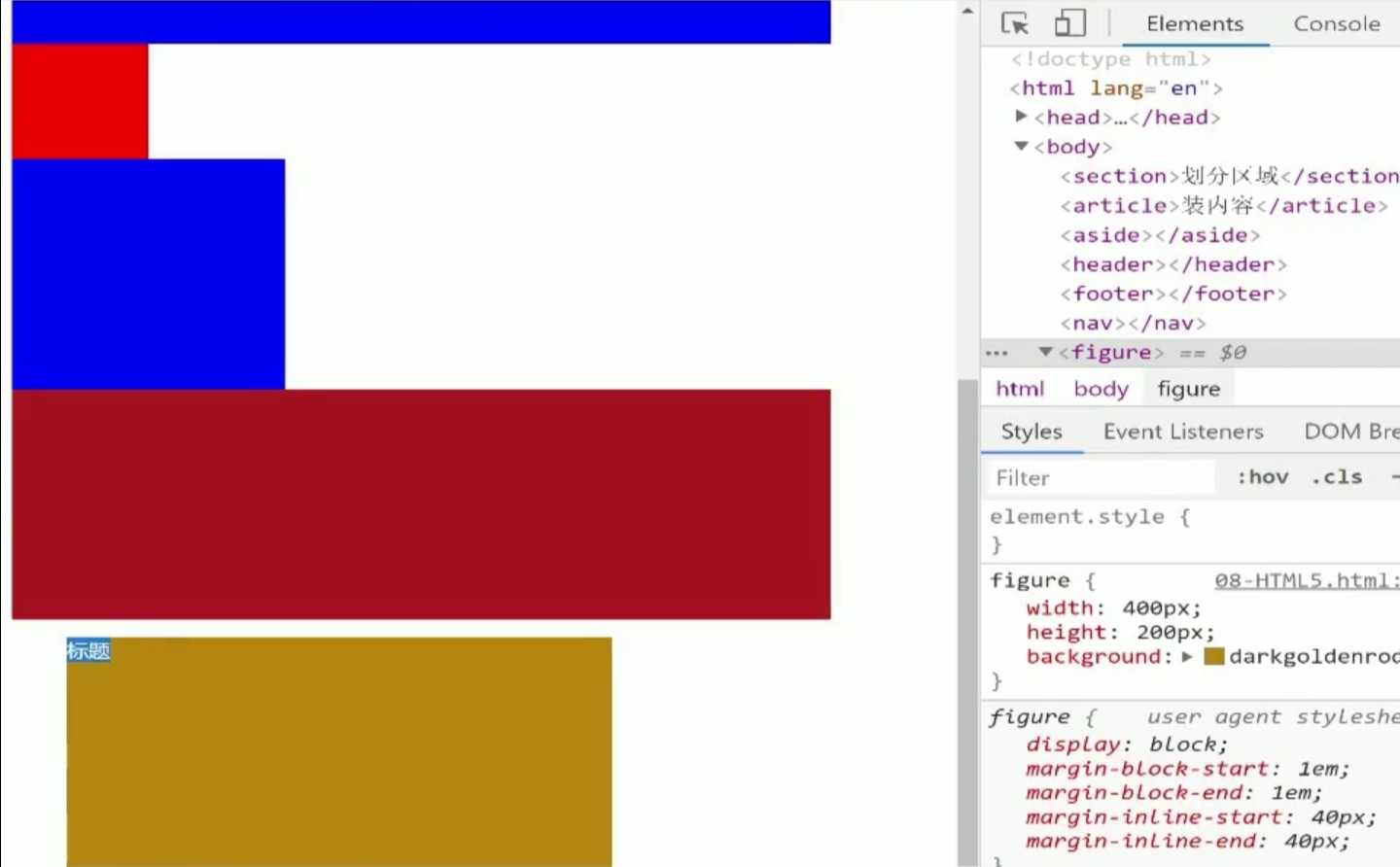
header:表示内容的头部或者网页的头部。
footer:表示内容的底部或者网页的底部。
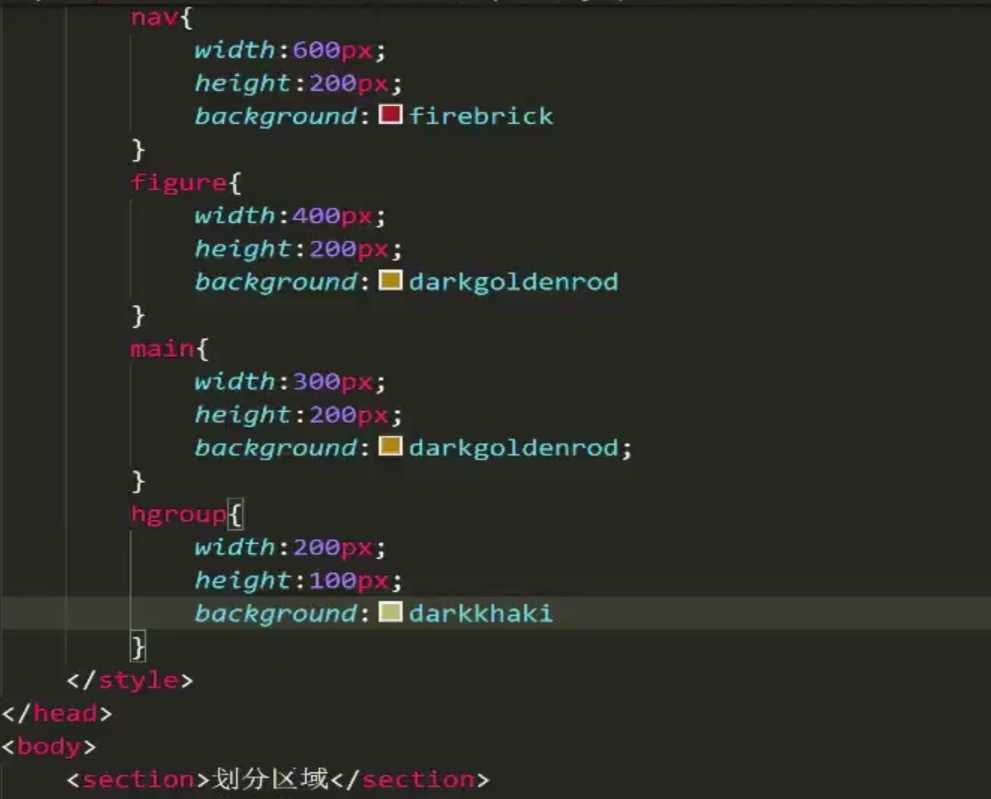
nav:表示导航区域。
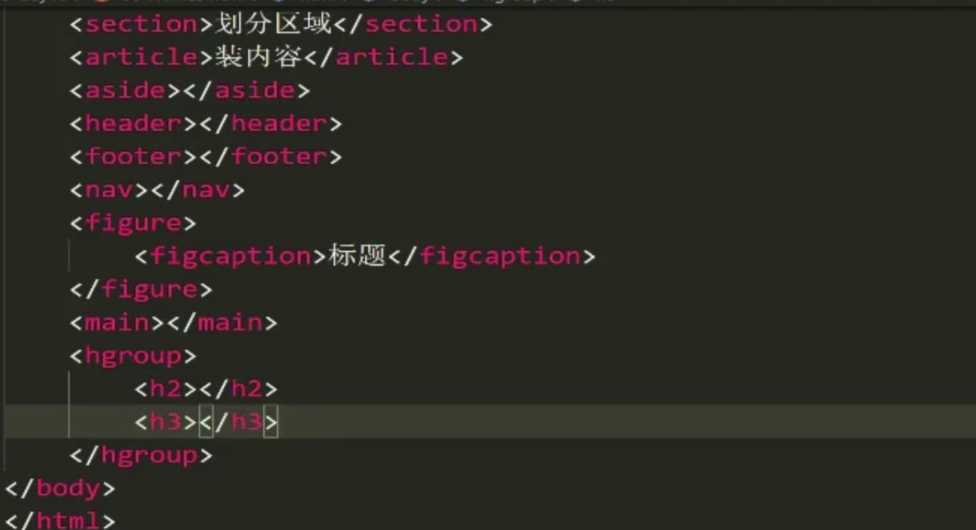
figure:表示一块独立的内容。自带margin值,类似于dl的用法,是独立的块,与其
它块没关系,比如每个新闻块。

figcaption:figure的标题(一般放在figure的第一位或者最后一位)。
main:主体内容(IE不兼容)。移动端经常用到,比如聊天框的主体内容。
hgroup:表示标题分组。


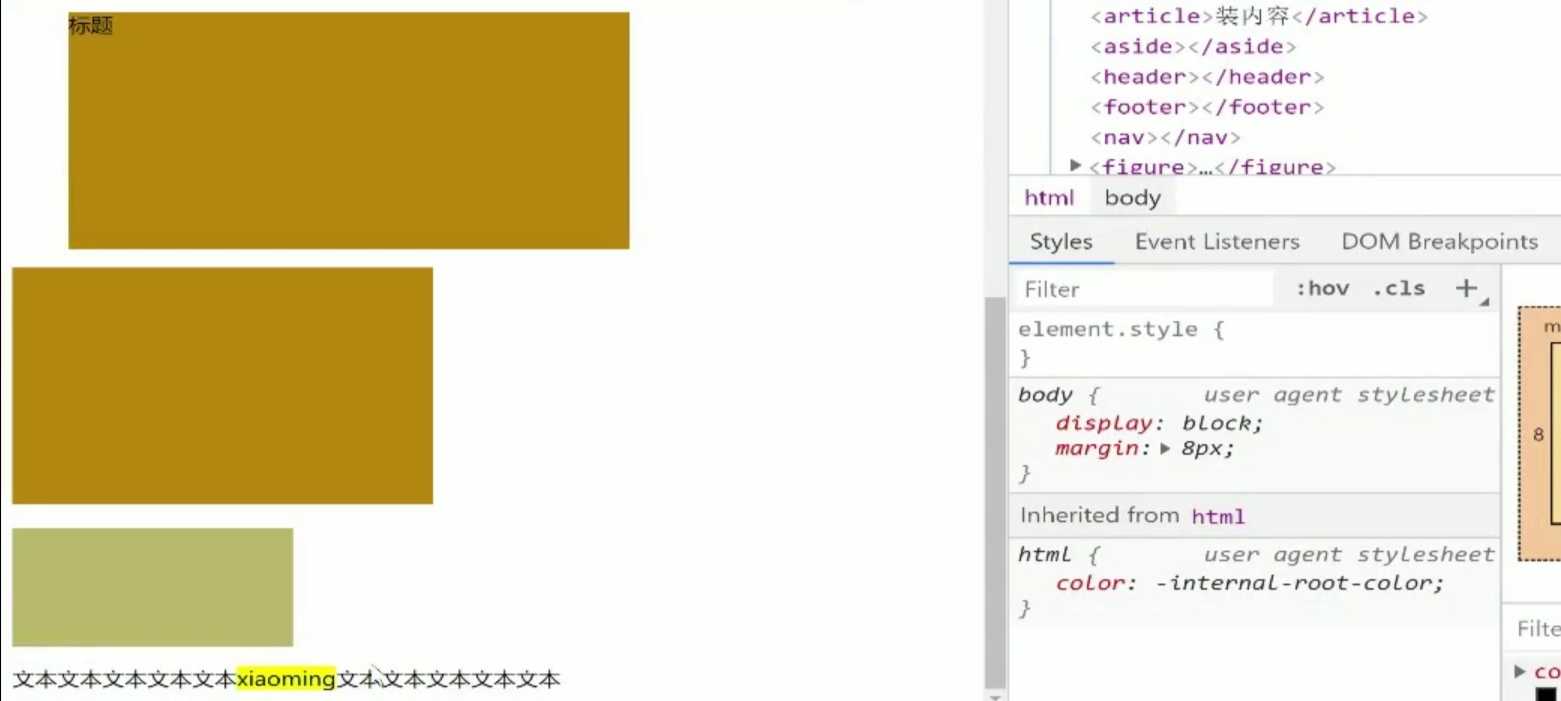
mark:让文本高亮显示(默认背景为黄色,可以更改默认背景,其为内联元素)。

time:放入时间的标签。比如一些网页中新闻条后的时间。
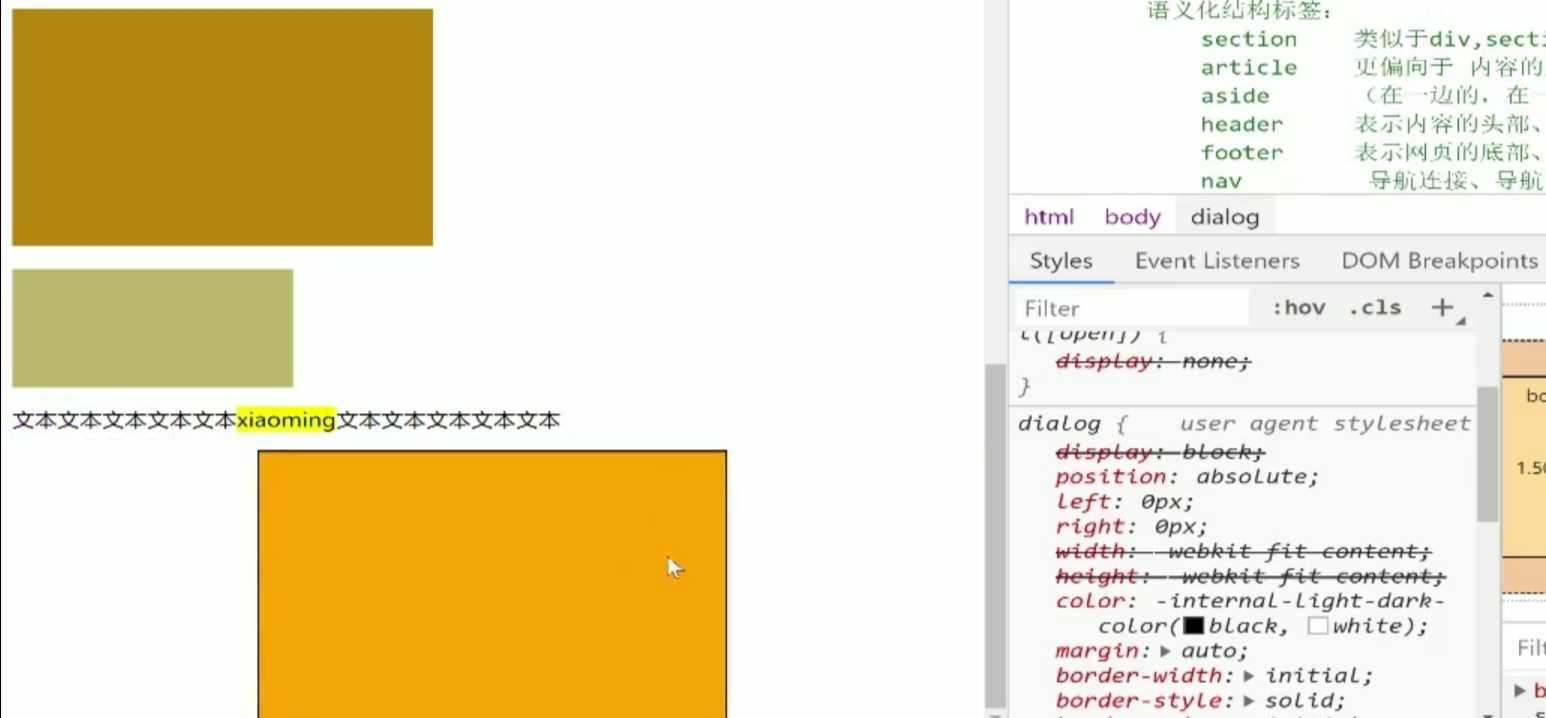
dialog:定义一个对话框(会话框)。类似于微信的对话框。默认很多样式
(默认display:none 默认定位 默认对话框)。

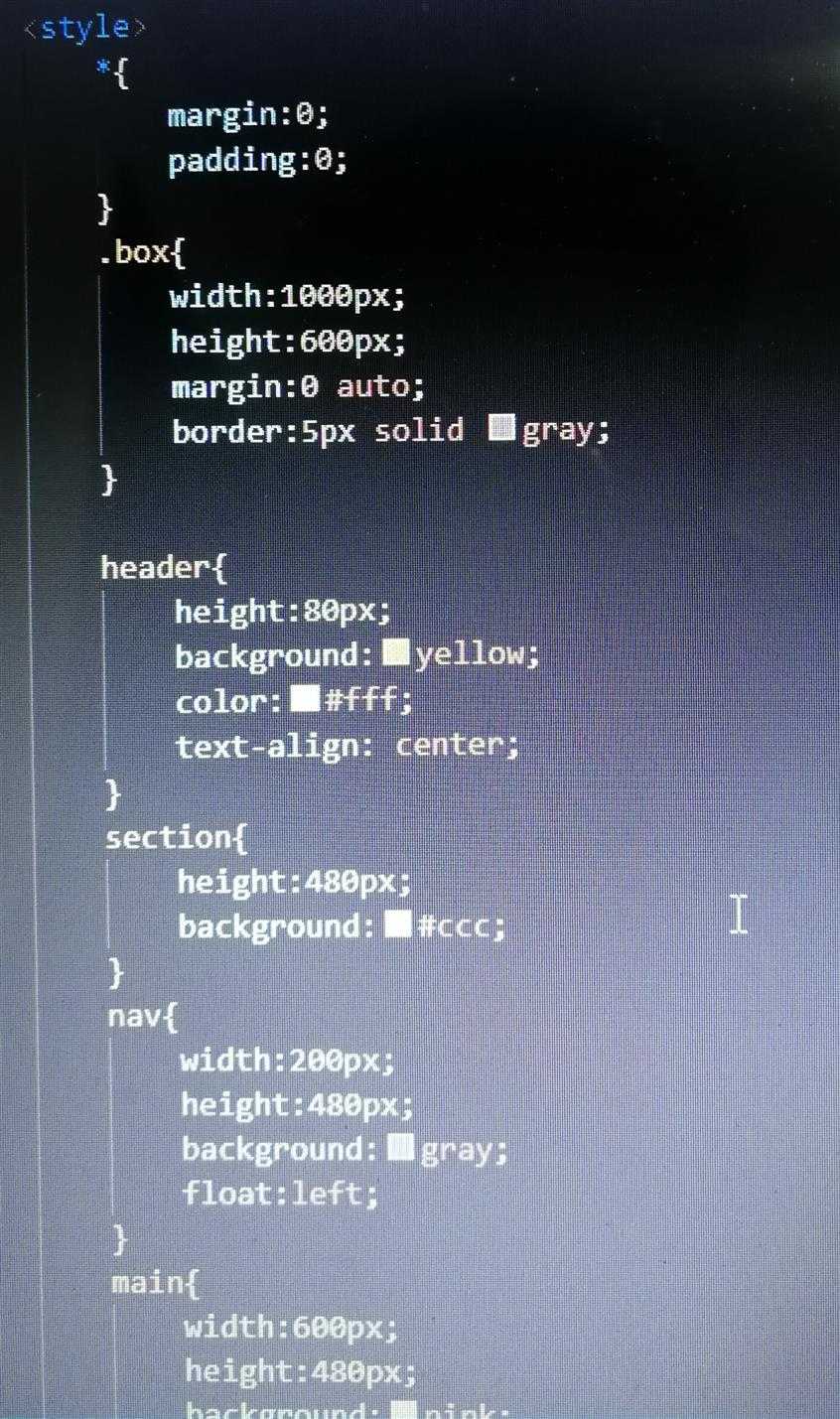
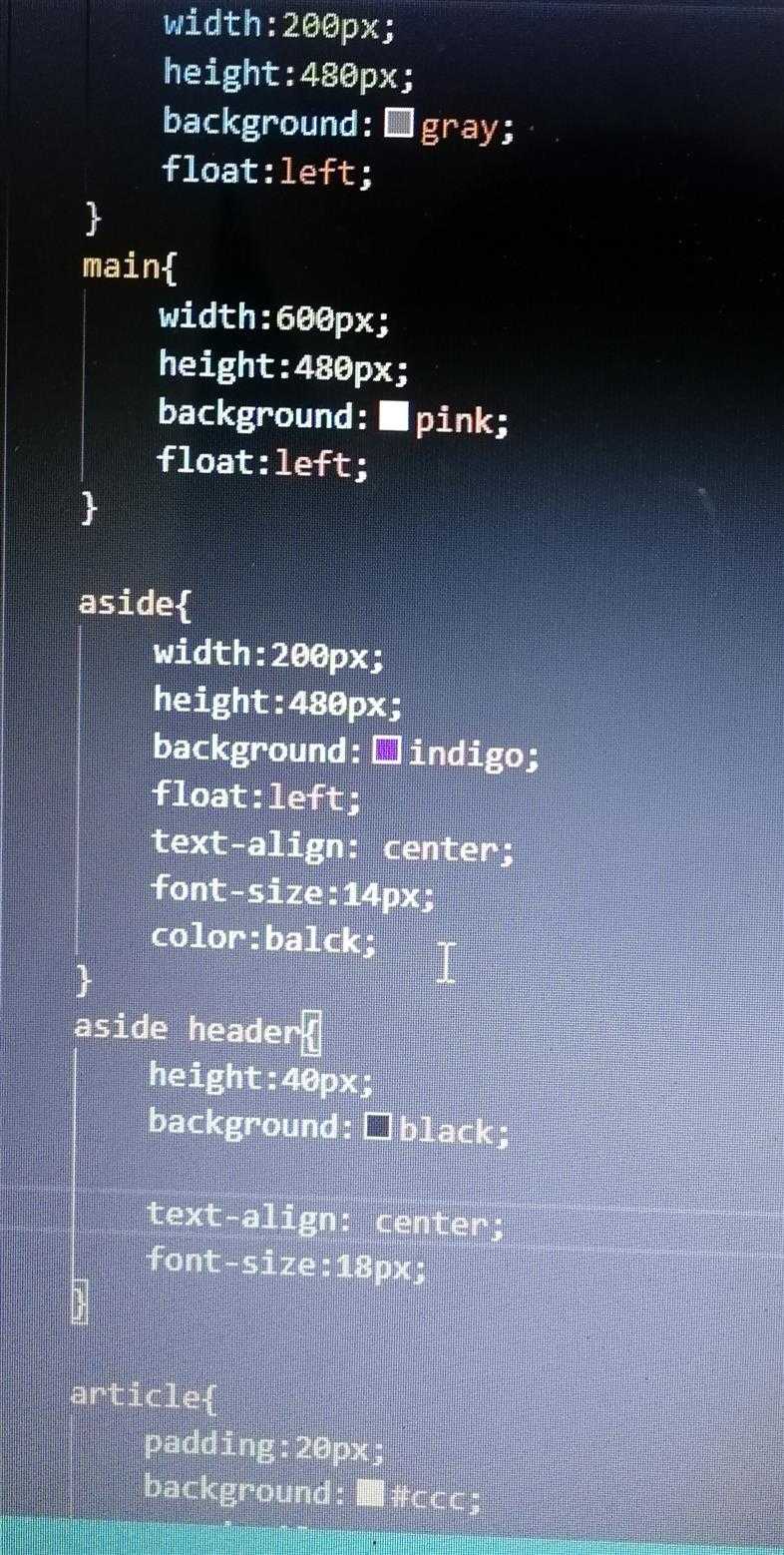
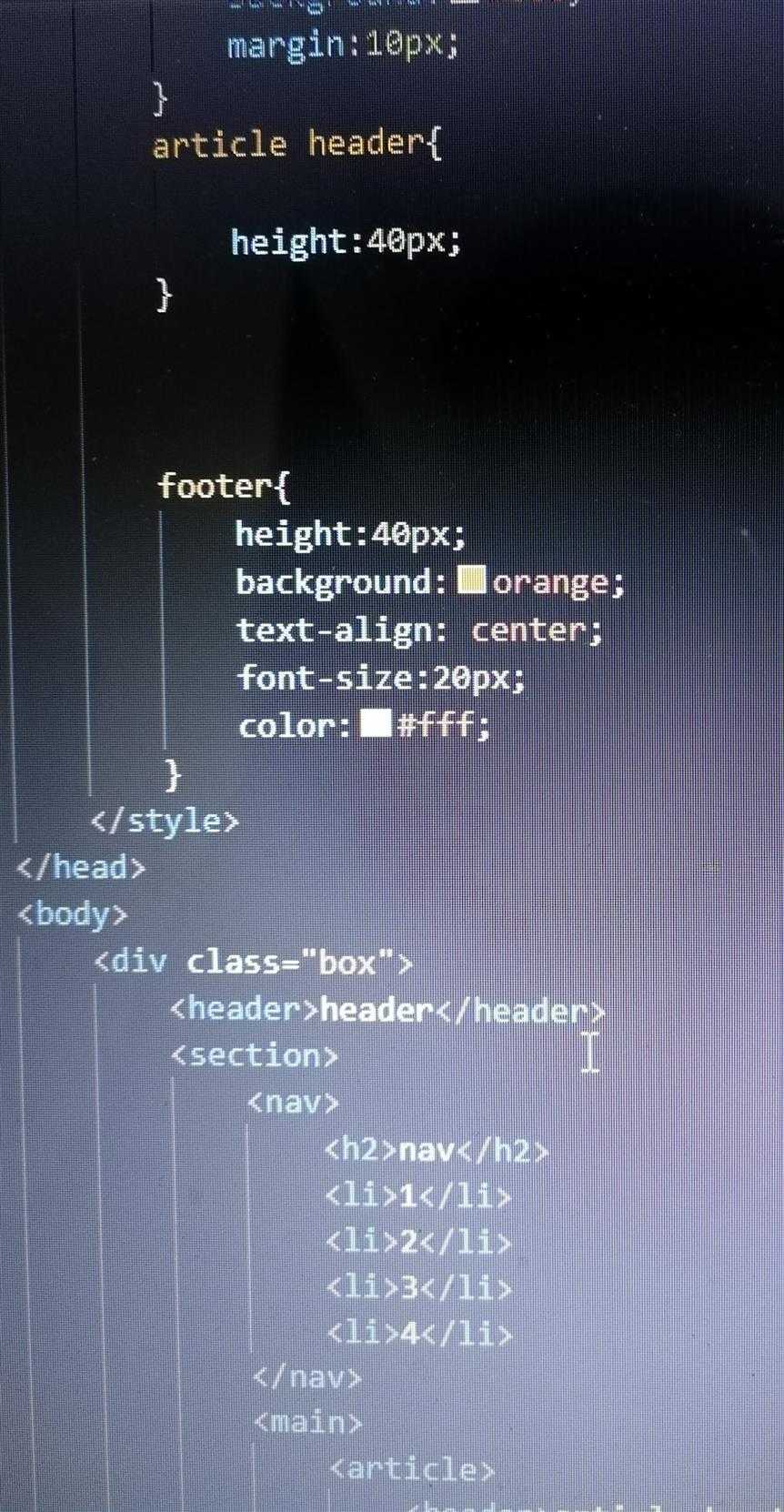
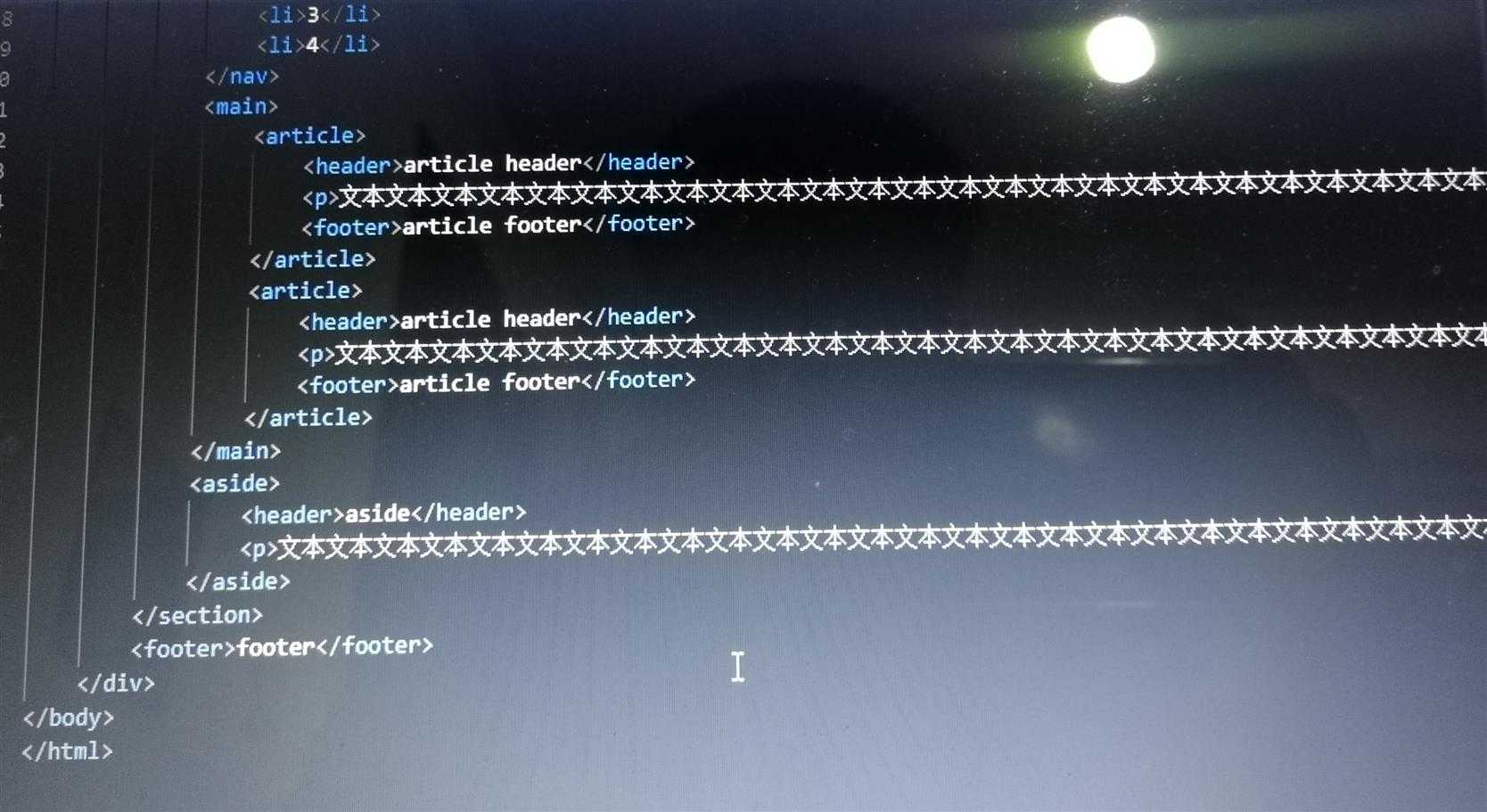
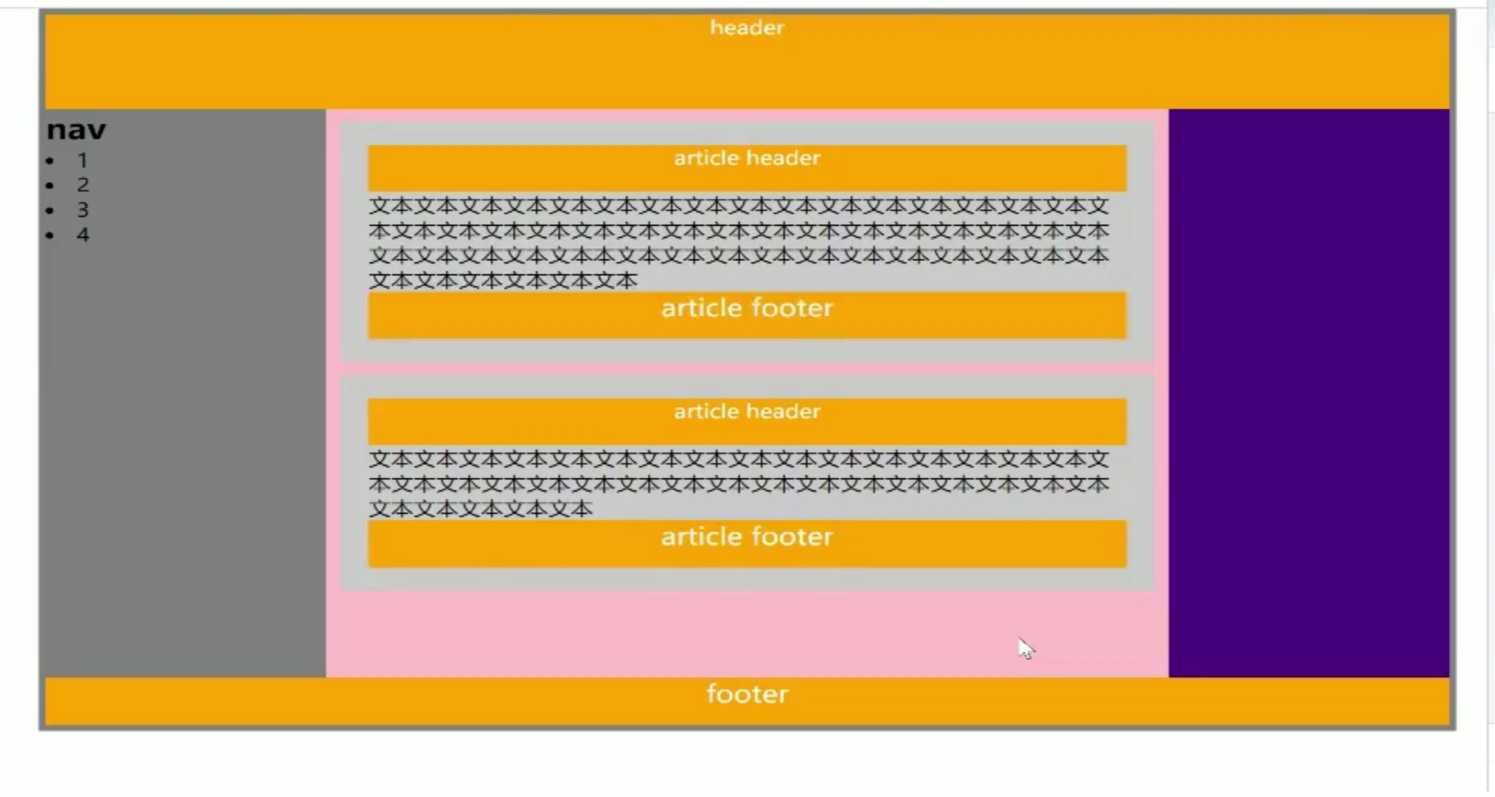
下面是一个综合H5新特性之语义化标签的案例:





标签:src footer 内联 技术 网页 图片 定义 div alt
原文地址:https://www.cnblogs.com/19692531491i-ang/p/12386753.html