标签:ali 更改 family span 有意思 display enter foo 就是
下面是一些关于H5的语义化标签,来看一下:
section 类似于div,section 更偏向划分区域
article 更偏向于 内容的展示
aside (在一边的,在一旁的,侧边)
header 表示内容的头部、网页的头部、头部区域
footer 表示网页的底部、内容的底部、底部区域
nav 导航连接、导航区域
figure 表示一块独立的内容
figcaption figure的标题(一般放在figure的第一位或者最后一位)
main 主体内容(IE不兼容)
hgroup
mark 高亮显示 默认北京为黄色(可以更改背景 内联元素)
time 放时间的
dialog 类似于微信的对话框 ( 默认display:none 默认定位 默认边框 )
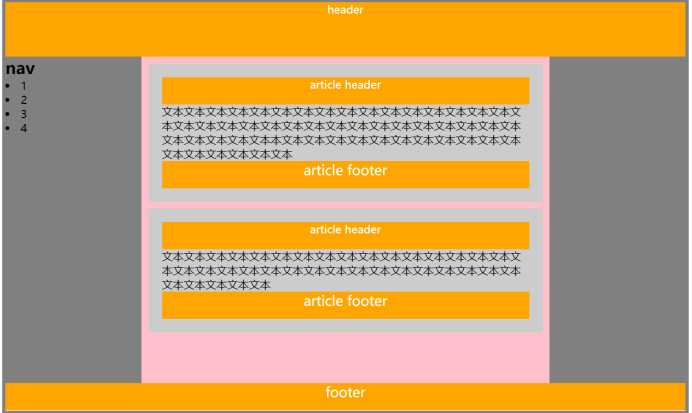
这张图就是语义化标签能实现的一种形式,每个标签都有每个标签的作用。感觉也挺有意思的,也比之前的用id、class方便吧。

标签:ali 更改 family span 有意思 display enter foo 就是
原文地址:https://www.cnblogs.com/xiaoxuehtml/p/12393134.html