标签:文件目录 lock 没有 cat roo 文件 请求 htm oca
我们在本地使用vue测试和切换页面没有任何问题。于是打包好文件并上传到服务器,页面可以正常打开,但是一刷新就会出现页面404,这种情况我们该怎么办呢?
这种原因多数情况是因为vue中的router模式设置为history模式,页面url切换的跟随着路由切换,
但刷新时浏览器并不知道你的网页输入的参数地址是想要访问什么,并没有找到你想要访问的文件目录,所以会报错404;
分析清楚问题之后我们应该怎么办呢?
直接在进入route路由请求也,把route模式改为hash模式访问,但这种模式有个缺点,后面会跟个#号,
但我们并不希望使用这种模式,而且看起来很难看让人摸不清头脑,后面到底是想请求什么呢
在location中添加如下代码。
root 和index一般默认即可。
除非你index文件没有放在根目录
location / {
root ***
index ***
try_files $uri $uri/ /index.html;
}
这种修改不太建议,因为404有可能被拦截
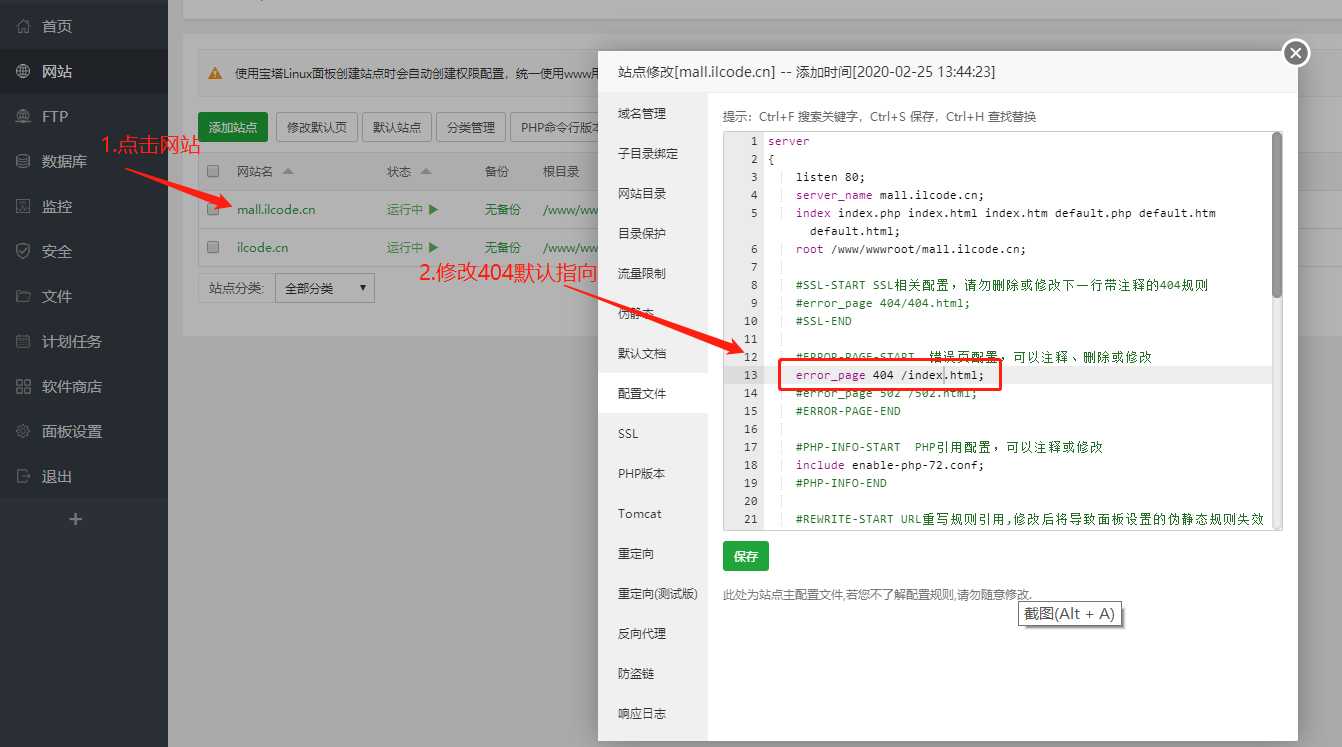
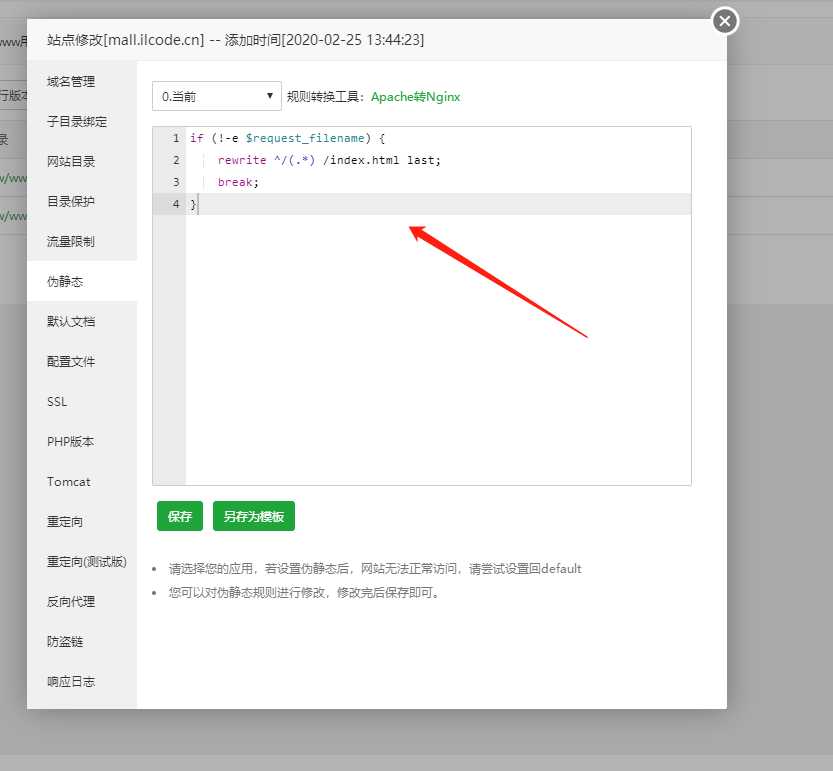
当域名不能地址报错时,统一指向默认地址
if (!-e $request_filename) {
rewrite ^/(.*) /index.html last;
break;
}
标签:文件目录 lock 没有 cat roo 文件 请求 htm oca
原文地址:https://www.cnblogs.com/lovecode3000/p/12393168.html