标签:on() put imp port set ice date() dom 对象
1.计算属性和侦听器


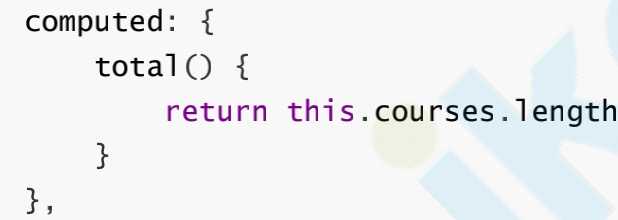
计算属性可以缓存数据,适用于一个数据受多个数据影响,大部分会用到;
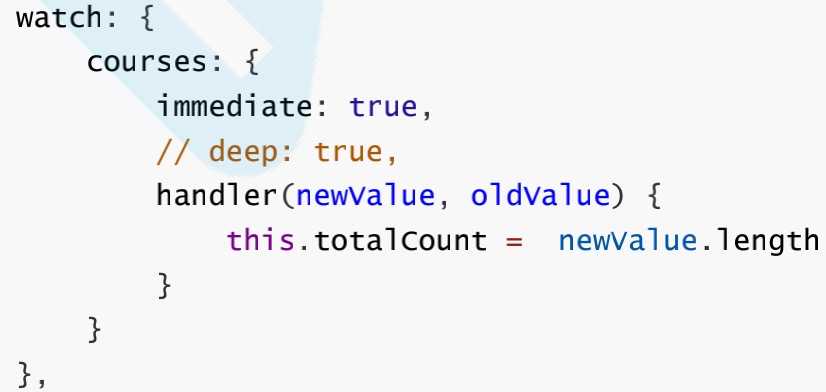
监听器适用于执行异步操作或者较大开销操作的情况,异步操作比如请求后台的数据,需要监听数据的变化,用最新的数据怎么地,还有就是可用于监听路由的变化
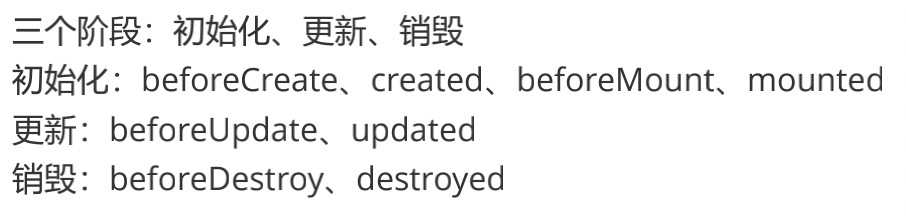
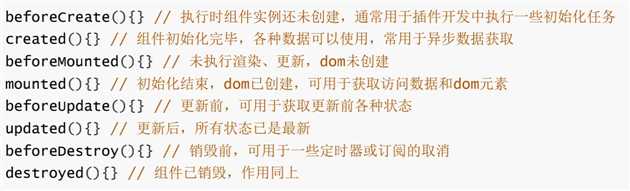
2.生命周期


3.API
Vue.set/this.$set 向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新, 使用:Vue.set(c, ‘price‘, this.price);
Vue.delete 删除对象的属性。如果对象是响应式的,确保删除能触发更新视图, 使用:Vue.delete(target, propertyName/index)
this.$refs.name
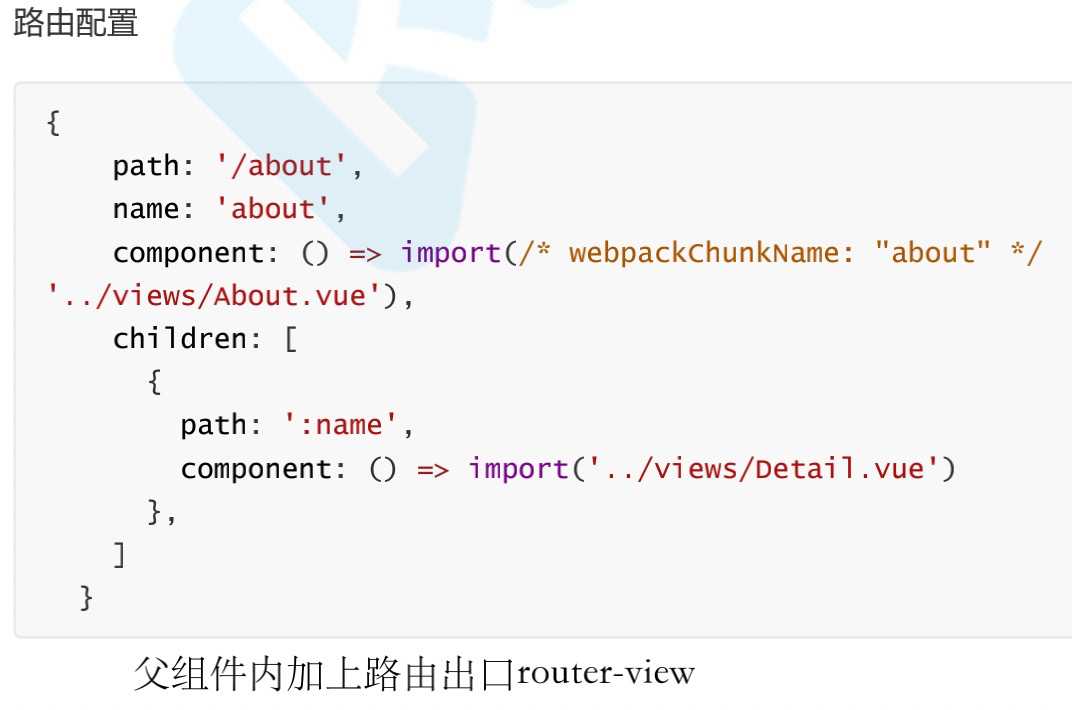
4.路由

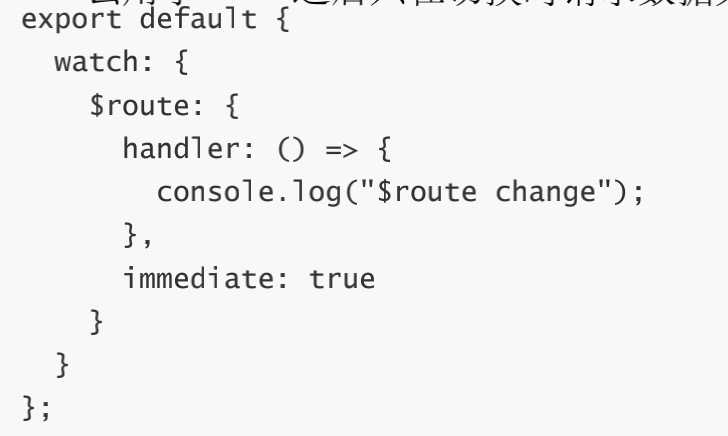
同一个父菜单下不同的子页面,用路由导航页面时要么检测不到页面变了,数据不请求,要么用了watch之后只在切换时请求数据,第一次不请求,这时候可以用以下方法解决:

5.vuex
标签:on() put imp port set ice date() dom 对象
原文地址:https://www.cnblogs.com/dylAlex/p/12392960.html