标签:布局 letter 选择 lin hub ott 瀑布流 使用场景 rgb
本文 GitHub github.com/ponkans/F2E 已收录,有一线大厂面试点思维导图,也整理了很多我的文档,欢迎Star和完善,大家面试可以参照考点复习。文末有福利~~
接水怪又来了,没有花里胡哨的文字,只有心中那个还未完成的梦想??
作为一个在互联网公司面一次拿一次 Offer 的面霸,打败了无数竞争对手,硬核的我带着硬核的文章,他来了!!~
【项目地址在文末哦??????】
这篇文章主要介绍,企业级网站页面瀑布流布局的实现,主要包括:
瀑布流是什么
都2020了,接水怪居然还不知道瀑布流?
我错了,我该打!!!

瀑布流, 又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为宽度相等高度不定的元素组成的参差不齐的多栏布局,随着页面向下滚动,新的元素附加到最短的一列而不断向下加载。
瀑布流的实现原理
寻找各列之中高度最小者,并将新的元素添加到该列上,然后继续寻找所有列的高度最小者,继续添加到高度最小列上,一直到所有元素均按要求排列完成为止。
有图有真相,你懂的
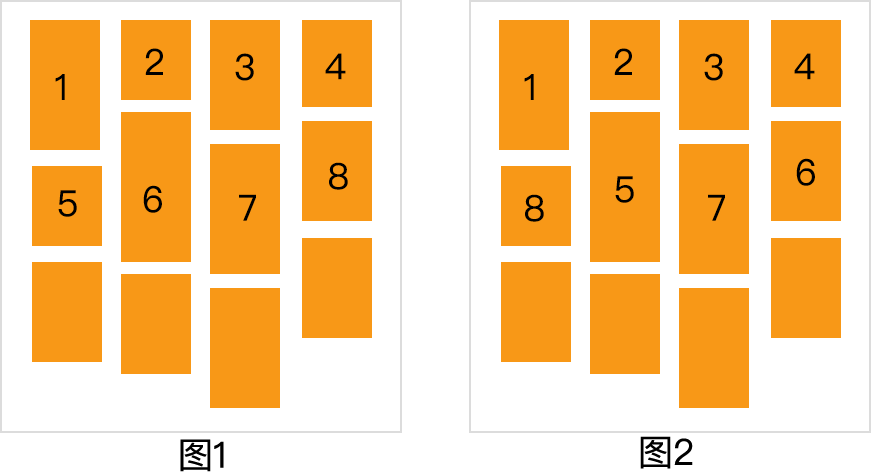
第一排元素的顶部会处于同一个高度,依次排列在顶端,第一排排满之后,后面的元素,也就是第5个元素应该如何排列?是图1的方式顺序排列吗? 然而这种排列方式是错误的,很容易出现其中一列过长或其中一列过短的情况。怎么解决这个问题呢,就是按照图2的方式将元素放在最短的一列进行排列。

瀑布流的使用场景【我们看下面**某国内知名企业的首页gif图】
瀑布流滑动的时候会不停的出现新的东西,吸引你不断向下探索,巧妙的利用视觉层级,视线的任意流动来缓解视觉的疲劳,采用这种方案可以延长用户停留视觉,提高用户粘度,适合那些随意浏览,不带目的性的使用场景,就像逛街一样,边走边看,所以比较适合图片、商品、资讯类的场景,很多电商相关的网站都使用了瀑布流进行承载。

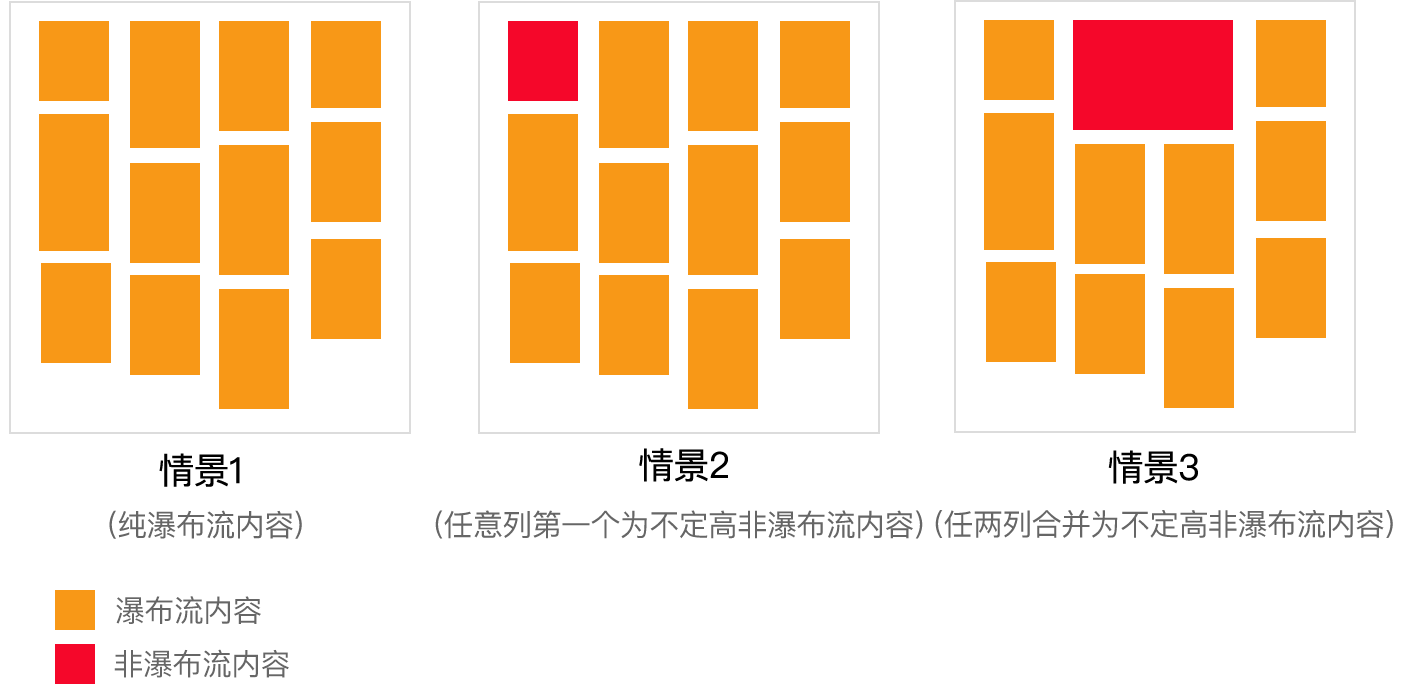
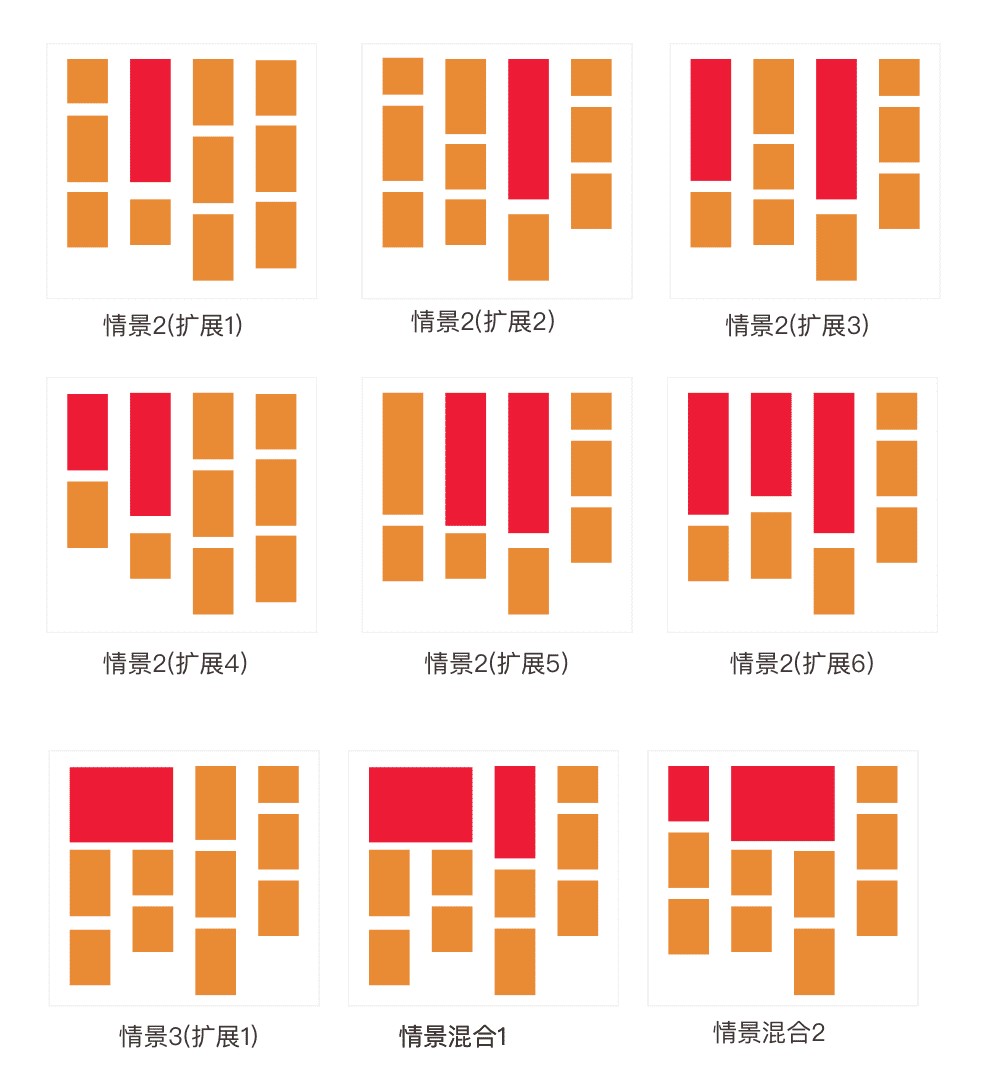
上图效果是在基础瀑布流的基础上做了扩展改造, 在瀑布流顶部某一列或某几列插入其他非瀑布流内容。本文将介绍这种扩展瀑布流的四列实现场景,适用基础场景如下:

技术选型
我们采用Vue框架来实现瀑布流,其一些自带属性使我们的瀑布流实现更加简单。
非瀑布流内容如何插入
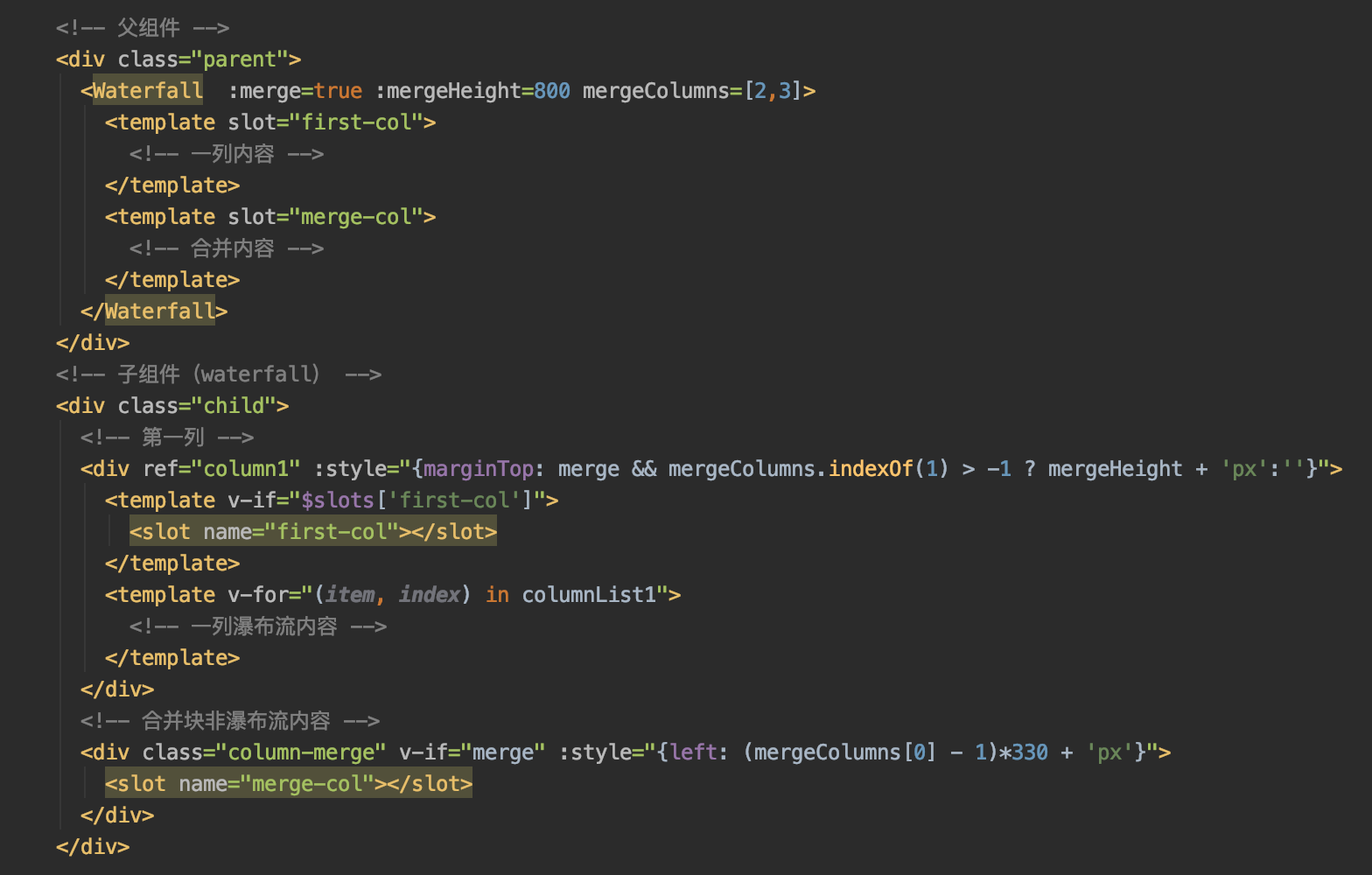
通过Vue的具名插槽(slot),将非瀑布流元素作为父组件的内容传递给瀑布流子组件。

如何寻找所有列的高度最小者
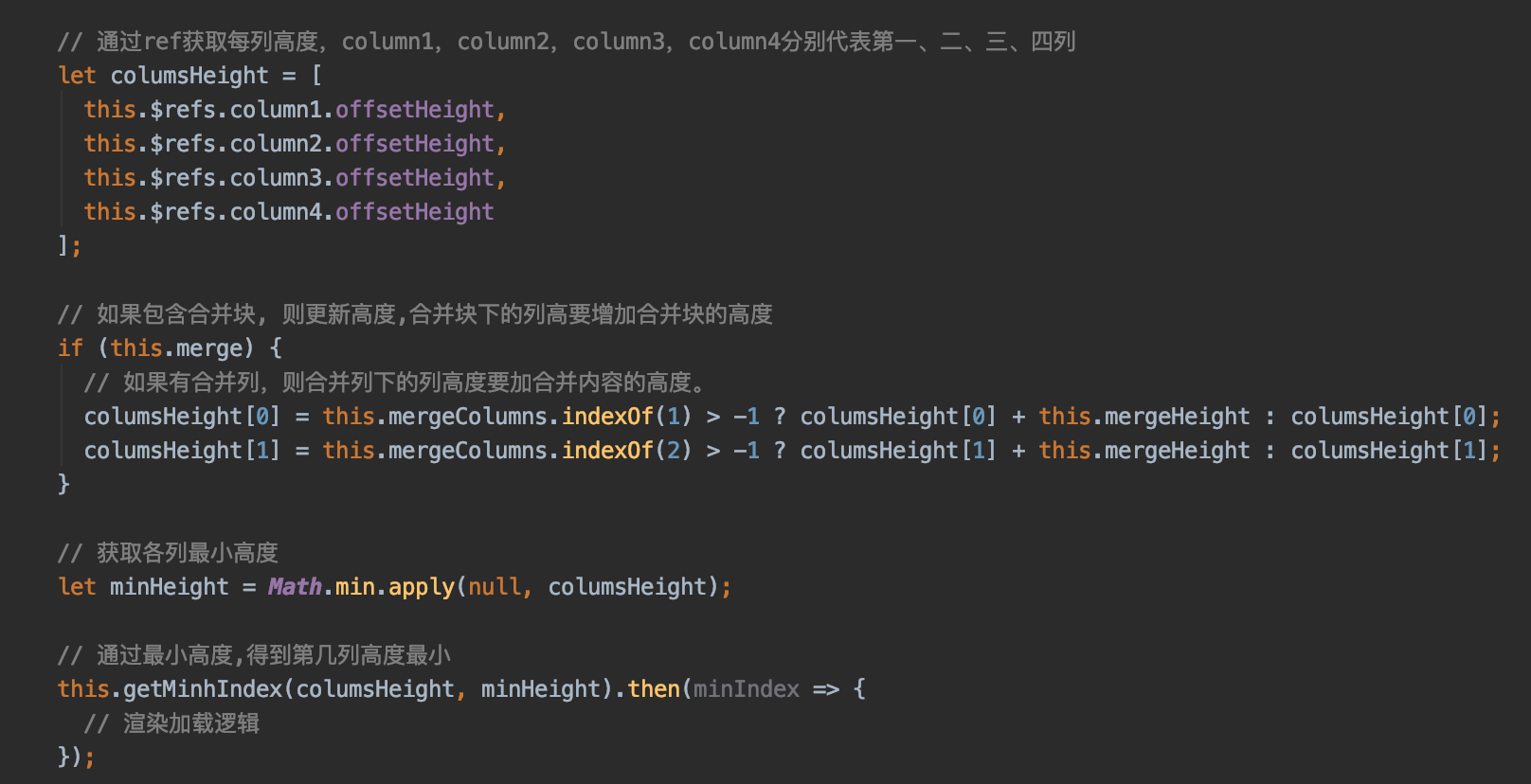
每一列都定义一个ref,通过ref获取当前列的高度,如果该列上方有合并块,则高度要加上合并块的高度,然后比较4列高度取到最小高度,再通过最小高度算出其对应的列数。

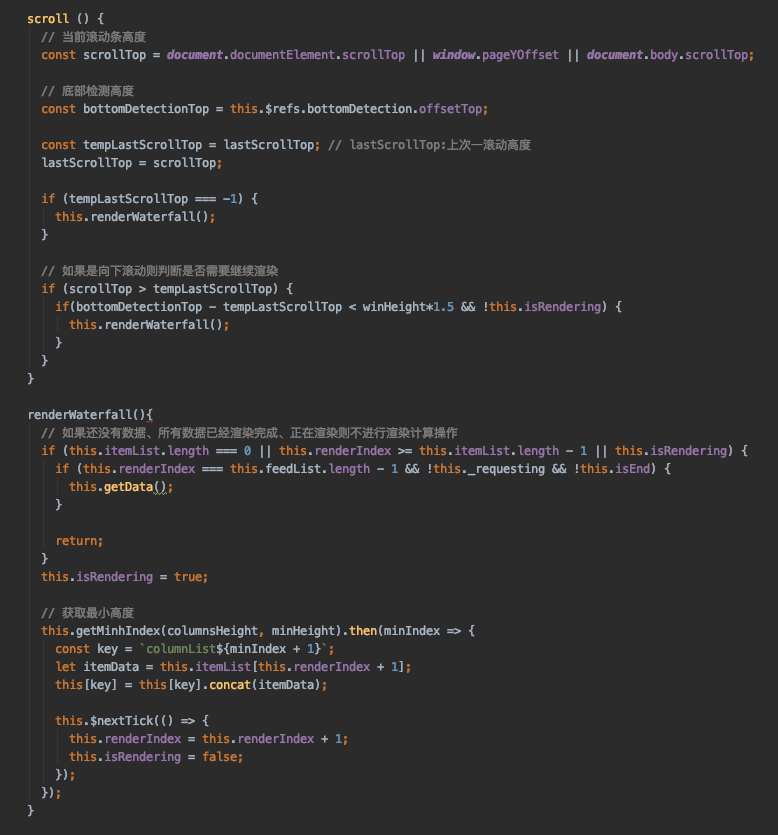
如何渲染瀑布流
瀑布流常用在无限下拉加载或者加载数据量很大,且包含很多图片元素的情景,所以通常不会一次性拿到所有数据,也不会一次性将拿到的数据全部渲染到页面上, 否则容易造成页面卡顿影响用户体验, 所以何时进行渲染、何时继续请求数据就很关键。
选择渲染的区域为滚动高度+可视区域高度的1.5倍,即可以防止用户滚动到底部的时候白屏,也可以防止渲染过多影响用户体验。如果: 最小列的高度 - 滚 动高度 < 可视区域高*1.5 则继续渲染元素,否则不再继续渲染。
当已渲染的元素+可视区域可以展示的预估元素个数大于已请求到的个数的时候才去继续请求更多数据,防止请求浪费。 如果:已加载的元素个数 + 一屏可以展示的元素预估个数 > 所有请求拿到的元素个数 则触发下一次请求去获取更多数据。

为了灵活使用瀑布流,在设计的时候就做好了扩展准备,通过HTML模板代码可以看出来,具名插槽的内容可以放在任意列,并没有限制死,所以可以扩展使用到以下各个场景。

好了,硬核的文章开启了尾声,非常感谢各位兄弟姐妹能够看到这里,如果觉得文章还ok,求点赞?? 求关注?? 求分享??!
微信搜索公众号【接水怪】,回复瀑布流,获取项目源代码,参与抽奖(前端经典书籍,每篇原创都会进行抽取哦~~)~

标签:布局 letter 选择 lin hub ott 瀑布流 使用场景 rgb
原文地址:https://www.cnblogs.com/jieshuiguai/p/12393878.html