标签:二维矩阵 height 结构 旋转 nbsp 角度 小型 地方 不同的
在数字图像处理中,一副二维图片由一个二维矩阵表征。矩阵元素所在的位置即为该点坐标,矩阵元素的大小即为像素值的大小。但是,图像坐标系是离散的且没有物理尺寸,无法和现实世界建立联系。因此,我们引入物理坐标系。

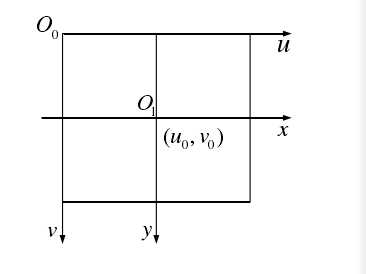
如上图,u和v是图像坐标系的轴,O0为其原点。物理坐标系以图像坐标系的O1(u0,v0)为原点,x,y轴分别平行于u,v轴。设dx,dy为单位像素在x和y方向上的尺寸。其中,u0,v0,dx,dy为相机的内参。由上述可得,物理坐标系中的坐标(u,v)有:
u = x/dx + u0,v = y/dy + v0 (1)
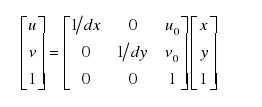
将(1)式变成矩阵形式,有:

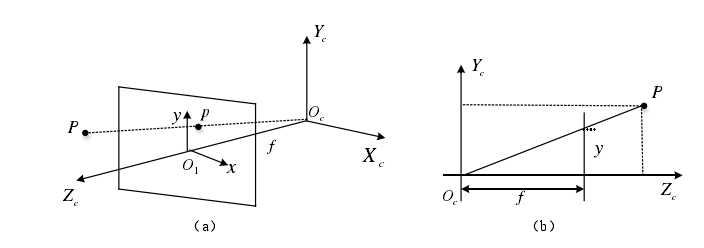
与上述两个二维坐标系不同,相机坐标系Oc-XcYcZc属于三维空间坐标系。其中,Oc为光心,Zc为光轴,Xc与Yc分别平行于物理坐标系的x和y轴。相机在不同的地方对场景进行拍摄,每个视角下的场景都以该视角下的相机坐标系为参考坐标系,这就造成了现实世界中的同一点在不同的相机坐标系中有着不同的坐标。所以,构建一个三维坐标系——世界坐标系Ow-XwYwZw,用于标识不同视角下各相机坐标系的相对位置。

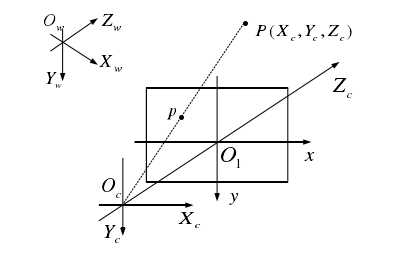
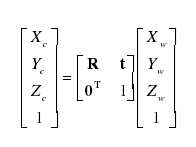
物理坐标系,相机坐标系和世界坐标系如上图所示。其中OcO1的长度为相机的焦距。有一点P,其在相机坐标系的坐标为(Xc,Yc,Zc),在世界坐标系的坐标为(Xw,Yw,Zw),则有变换矩阵,使得:

其中,R为旋转矩阵,表示两系的旋转关系;t为平移向量,表示Oc和Ow之间的相对位置。
现有三维空间中的点P(Xc,Yc,Zc)投影到成像面上的点p(x,y)。设f为相机的焦距。

则根据相似三角形有:
x = fXc/Zc,y = fYc/Zc (2)
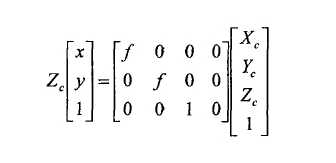
将(2)式变成矩阵形式,有:

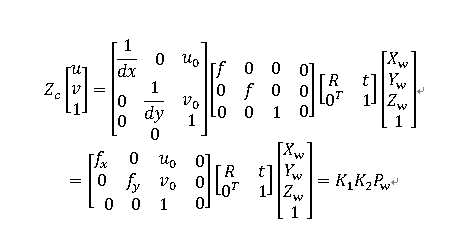
则由式(1),(2)得:

其中,fx = f/dx,fy = f/dy,分别为相机在x轴和y轴方向上的焦距。矩阵K1由相机内部参数fx,fy,u0,v0决定,矩阵K2由外部参数R和t决定。
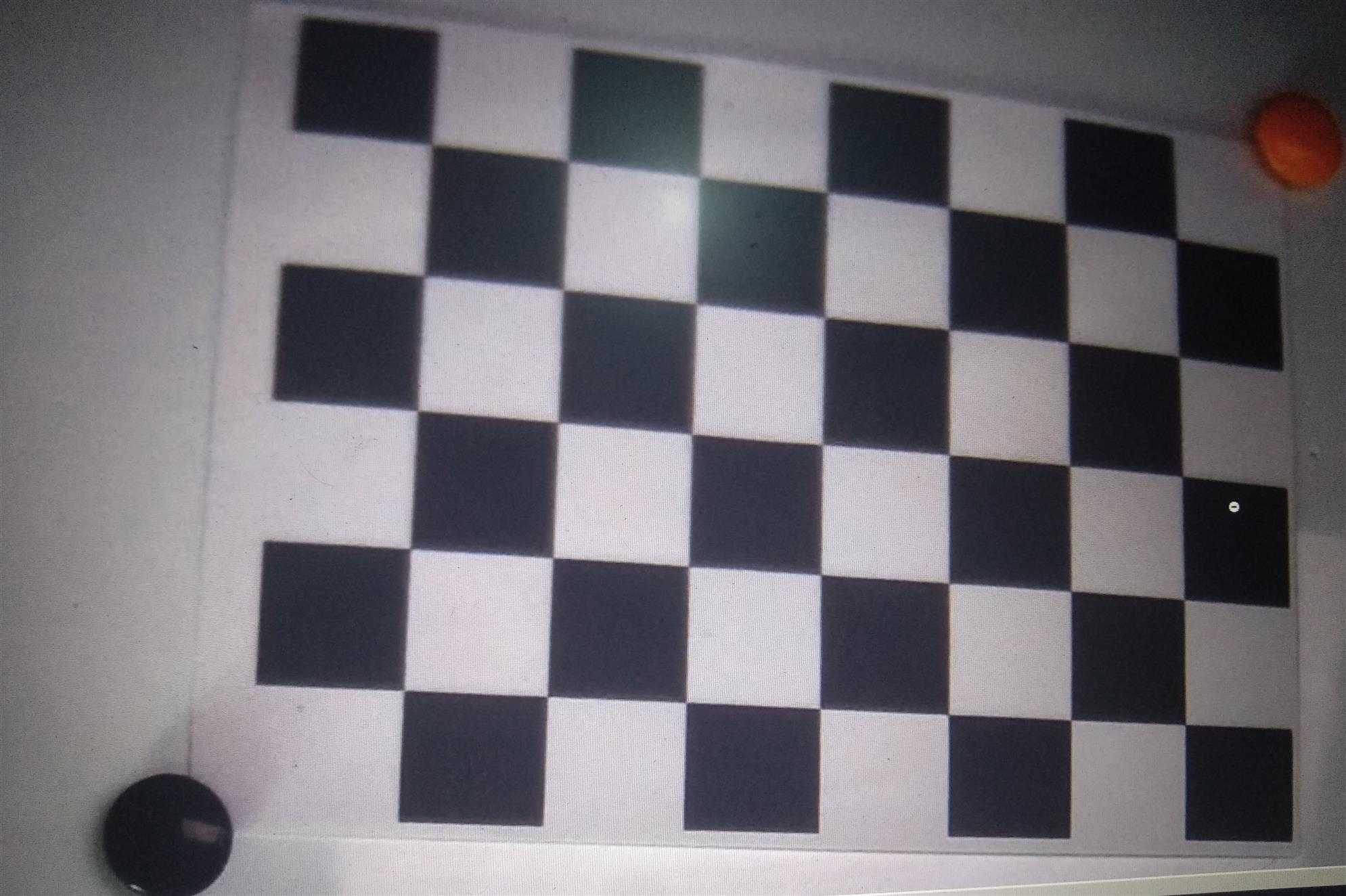
该方法的标定物是一副黑白棋盘格,称其为标定盘。如下图:

内角点:上图中每四个黑白格中间的角点
由前述可得:

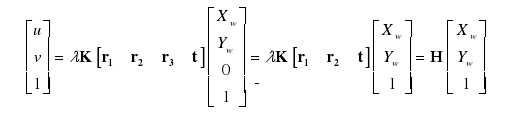
在该算法中,以标定盘上第一个内角点为参考系的原点,Zw轴垂直于标定板所在平面,即标定板位于Z = 0平面上。令λ=1/Zc,则有:

其中H = [h1 h2 h3] = λK[r1 r2 t],称H为单应矩阵。则有:
r1 = (1/λ)K-1h1,r2 = (1/λ)K-1h2
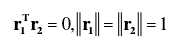
由旋转矩阵的单位正交性,即每列模长为1,不同列相互正交得:

上下两式联立可得:

上述两式是关于内部参数的两个基本约束。
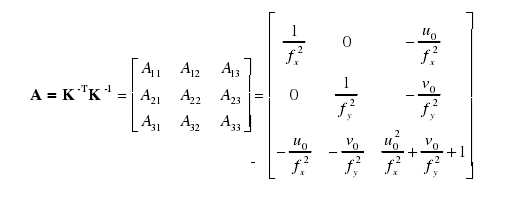
设矩阵A:

由上式可知,矩阵A是一个对称矩阵,则令向量a:

则有:

其中γijT = [hi1hj1 hi1hj2 + hi2hj1 hi2hj2 hi3hj1 + hi1hj3 hi3hj2 + hi2hj3 hi3hj3]T
这里如此设计γijT 的原因我也不清楚。但经过简单验算便可知道,上式的确是相等的。
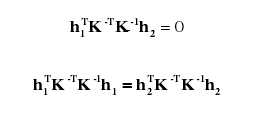
由内部参数的两个基本约束得:

若有n张不同角度的标定板图片,则有矩阵V(2n X 6):Va = 0
由上述,即可求得内参K。
由H = λK[r1 r2 t]得,
K-1H = λK[r1 r2 t]
则令N = K-1H = [n1 n2 n3],有:(旋转矩阵的列向量模长为1)

至此,求得外参R和t。
参考论文:
(1)基于结构光的小型物体三维重建技术_高爽
(2)Flexible camera calibration by viewing a plane from unknown orientations
标签:二维矩阵 height 结构 旋转 nbsp 角度 小型 地方 不同的
原文地址:https://www.cnblogs.com/ctqchina/p/12394907.html