标签:png 开始 巴巴 调用 ali 规格 使用 没有 lca


以上操作与所有发布商品的操作相同。
下面开始了。
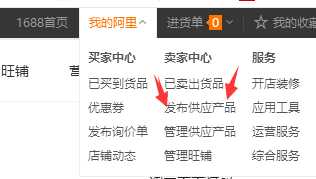
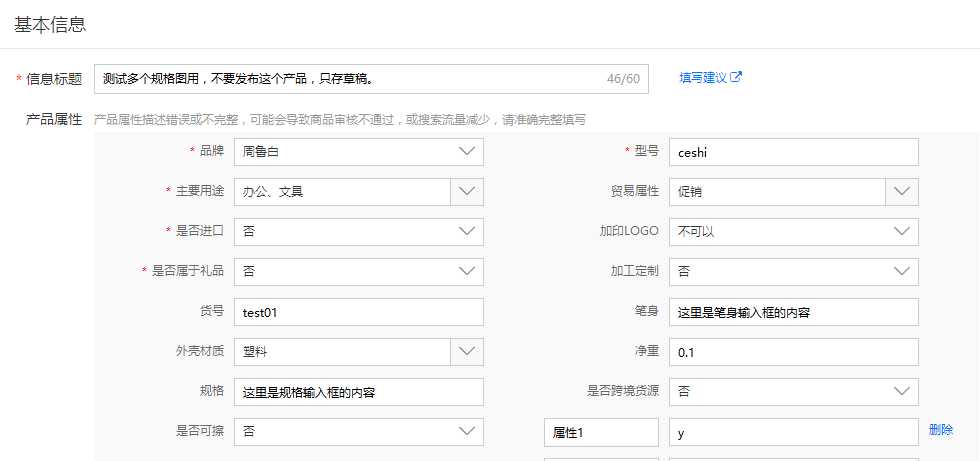
根据阿里巴巴的产品分类,已做好了相应的模块了。
(这里不需要单独建一个产品规格模块了)

勾选或添加颜色后,其下方会出现“点击上传”的控件,这是是上传相应颜色规格图片的控件。
图片是放在阿里服务器的相册上的,所以,插入图片的方法与其它插入图片的方法相同。
1.从相册选择;
2.从电脑上传。
然后,在下面的产品详情里也可以引用这些图片。
下面是代码:
<p>这是一个测试用的商品</p>
<p>
<img src="https://cbu01.alicdn.com/img/ibank/2020/748/035/13575530847_2001123510.jpg?__r__=1583117720153" alt="红" /><br class="img-brk" /><br class="img-brk" />
<img src="https://cbu01.alicdn.com/img/ibank/2020/702/866/13529668207_2001123510.jpg?__r__=1583117720153" alt="橙" /><br class="img-brk" /><br class="img-brk" />
<img src="https://cbu01.alicdn.com/img/ibank/2020/803/336/13491633308_2001123510.jpg?__r__=1583117720153" alt="黄" /><br class="img-brk" /><br class="img-brk" />
<img src="https://cbu01.alicdn.com/img/ibank/2020/719/528/13491825917_2001123510.jpg?__r__=1583117720153" alt="绿" /><br class="img-brk" /><br class="img-brk" />
<img src="https://cbu01.alicdn.com/img/ibank/2020/506/683/13575386605_2001123510.jpg?__r__=1583117720153" alt="青" /><br class="img-brk" /><br class="img-brk" />
<img src="https://cbu01.alicdn.com/img/ibank/2020/579/215/13575512975_2001123510.jpg?__r__=1583117720153" alt="蓝" /><br class="img-brk" /><br class="img-brk" />
<img src="https://cbu01.alicdn.com/img/ibank/2020/421/096/13491690124_2001123510.jpg?__r__=1583117720153" alt="紫" /><br class="img-brk" /><br class="img-brk" />
<img src="https://cbu01.alicdn.com/img/ibank/2020/789/158/13529851987_2001123510.jpg?__r__=1583117720153" alt="黑" /><br class="img-brk" /><br class="img-brk" />
</p>
有没有发现,这里全是引用网上资源的,所以。
也可以用另一种方式去做这件事。
直接调用一个 SAAS ,去获取内容。
例如:
<applcation src="n.n.n.n:1234" />
当然,阿里,是没有<application>这个标签的,要引入,才能使用。
标签:png 开始 巴巴 调用 ali 规格 使用 没有 lca
原文地址:https://www.cnblogs.com/timer705/p/12394723.html