标签:整理 可见 scss min 文件的 copy 低版本 div 成功
首先,当然是安装。但是gulp 4.0 之后的版本语法有变化,这里使用的gulp3.9.1,但是低版本的gulp和高版本的node不兼容,所以还要换个低版本的node。
nvm use 10.14.1 npm install gulp@3.9.1 --save-dev
在当前目录新建 gulpfile.js 文件
const gulp = require("gulp")
/*
编写任务
第一个参数:任务的名字
第二个参数:回调函数
*/
gulp.task("hello", function(){
console.log("hello world")
})
运行 gulp hello 命令,

进一步,将其用于实际文件打包整理中:
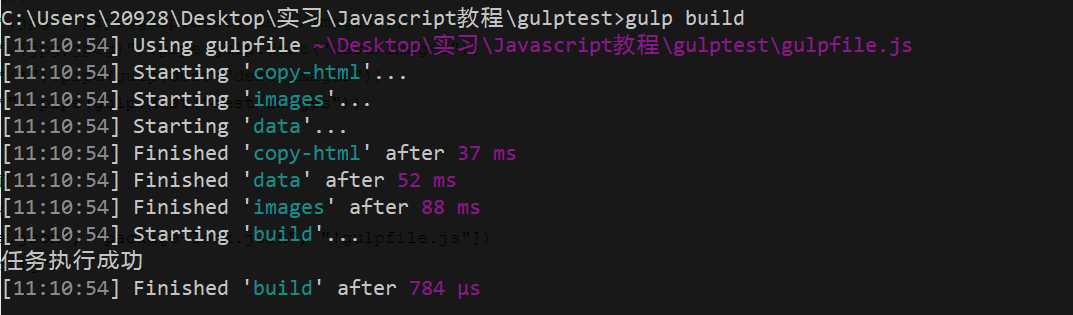
/* commonJS规范 */ const gulp = require("gulp") /* 编写任务 第一个参数:任务的名字 第二个参数:回调函数 */ gulp.task("hello", function(){ console.log("hello world") }) /* gulp.src() 找到源文件路径 gulp.dest() 找到目标文件路径(如果路径不存在会自动创建) gulp.pipe() 程序运行的管道 */ //1. 整理.html文件 gulp.task("copy-html", function(){ return gulp.src("index.html") .pipe(gulp.dest("dest/")) }) //2. 静态文件,例如图片、js文件 gulp.task("images", function(){ // return gulp.src("img/*.jpg").pipe(gulp.dest("dest/images")) // return gulp.src("img/*.{jpg,jpeg}").pipe(gulp.dest("dest/images")) // return gulp.src("img/*/*").pipe(gulp.dest("dest/images")) return gulp.src("img/**/*").pipe(gulp.dest("dest/images")) }) //3. 同时拷贝多个文件,!表示不拷贝 gulp.task("data", function(){ return gulp.src(["package.json", "package-lock.json", "!gulpfile.js"]) .pipe(gulp.dest("dest/config")) }) //4. 一次执行多个任务 gulp.task("build", ["copy-html", "images", "data"], function(){ console.log("任务执行成功") })

可见,传入的三个函数是异步并行执行的,所以效率很高。
//监听、如果监听到文件有改变,会自动去执行对应的任务,更新数据 gulp.task("watch", function(){ /* 第一个参数:监听文件的路径 第二个参数:我们要去执行的任务 */ gulp.watch("index.html", ["copy-html"]) gulp.watch("img/**/*", ["images"]) })
gulp的强大在于它的插件,可以在https://gulpjs.com/plugins/查找,都可以通过 npm install gulp-uglify --save-dev 这样的方式安装。
//1. scss转css const sass = require("gulp-sass") //2. css压缩 const minifyCss = require("gulp-minify-css") //3. 重命名rename const rename = require("gulp-rename") //4. 保存两次,一个开发版、一个发行版 gulp.task("sass", function(){ return gulp.src("index.scss") .pipe(sass()) .pipe(gulp.dest("dist/css")) .pipe(minifyCss()) .pipe(rename("index.min.css")) .pipe(gulp.dest("dist/css")) })
//1. 合并js const concat = require("gulp-concat") //2. 压缩js const uglify = require("gulp-uglify") //3. 同样重命名,并保存两个版本 gulp.task("js", function(){ return gulp.src("js/*.js") .pipe(concat("index.js")) .pipe(gulp.dest("dist/js")) .pipe(uglify()) .pipe(rename("index.min.js")) .pipe(gulp.dest("dist/js")) })
// gulp-connect启动服务器 const connect = require("gulp-connect") gulp.task("server", function(){ connect.server({ root: "dist", //设置根目录 port: 8888, livereload: true //启动实时刷新 }) })
标签:整理 可见 scss min 文件的 copy 低版本 div 成功
原文地址:https://www.cnblogs.com/lfri/p/12394903.html