标签:命名 org 输入 相对 nav 信息 strong 说明 关键词
先来了解一下什么是Taiko:“Taiko是一个免费的开源浏览器自动化工具,由ThoughtWorks开发。它是一个node的库,Taiko使用Chrome Devtools API,它是为测试现代web应用程序而构建的。”
所以对于Taiko来说: 1、它是为测试Web应用而生 2、它基于Chrome浏览器
关于Taiko简介中所提到的ThoughtWorks,如果有不了解的同学可以跳转至此进行了解(开发团队可能也将成为您框架选型评估的决策项)。
在安装Taiko之前,请确保您已经安装了NodeJs环境。如果您还没有安装nodejs,请跳转至Node官网 进行安装。
对于开发工具,这里强烈推荐您使用 VS Code(超强开发工具之一,不做解释)。若您还未安装VS Code,请跳转至VS Code官网进行下载安装。
在确保安装完成前两项基本支持环境之后,我们就需要来安装Taiko了。
可以在桌面新建一个文件夹,比如“Taiko Demo”。打开 VS Code,点击左上角的“文件”,选择“打开文件夹”,并且选择刚才创建的文件。
在VS Code中打开“终端”。终端是VS Code 对命令控制台的集成,比如CMD,Powershell等,可以让您不离开IDE就完成一系列操作。 选择VS Code上方的 “终端”,选择“新建终端”,当然您也可以使用快捷键(ctrl + shift + `)。

新建完成后,您将看到这样的窗口。(后续的操作将频繁用到此操作,请进行熟悉)。
接下来,在终端输入该命令:
npm install -g taiko
该内容为向全局环境安装taiko Node包。安装时间可能会有点久,因为taiko里面内置了一个100MB+的Chromium浏览器。
在终端输入 taiko ,就可以进入taiko的命令控制台。
如果您在VS Code终端得到错误提示:"因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。" 请使用该方法进行处理:《Powershell 无法运行脚本的处理方法》。
进入taiko后您将得到这样的显示:
Version: 1.0.4 (Chromium:81.0.3994.0)
Type .api for help and .exit to quit
>
接下来输入 openBrowser(),您将看到taiko会开启一个浏览器。 然后执行 goto("baidu.com"),浏览器将跳转到百度首页。然后再次执行 write("博客园 句幽"),浏览器将在输入框内填充对于的内容。最后执行click("百度一下"),将模拟操作点击一下搜索。
接下来输入 .code ,您将看到刚才操作步骤的代码。 这是taiko为您自动生成的。
在VS Code中新建文件“first-case.js”。然后将刚才taiko为我们生成的代码拷贝下来,复制到文件中。
此时该文件中的内容就相当于完成了我们第一个Case: “打开浏览器,输入内容,点击搜索”。
那么现在您可能会问,taiko是怎么执行的呢? 如果我要扩展一个用例该如何扩展呢?
先来看看我们最开始输入的几个命令: openBrowser、goto、write、click。 这些都是taiko为我们提供的内置命令。
也就是说 taiko 其实就是为咱们提供了这些基于浏览器的基础操作指令,而我们就可以用这些各种命令进行排列组合,完成对应的操作。比如 “点击”、“按压”、“输入”、“选择元素”等等操作,而这些所有的操作命令都在 taiko 官网 为我们标注出来了。我们只需要选取需要的命令进行操作就可以了。
比如咱们更改一下操作:
await openBrowser();
await goto("baidu.com");
await write("句幽 博客园");
await link(‘句幽- 博客园‘).exists();
await click(link(‘句幽- 博客园‘));
这样将会在百度搜索句幽的博客园,然后在点击跳转到句幽的博客园。
而这每一个步骤都将会有一个验证,比如await link(‘句幽- 博客园‘).exists();,如果该页面没有获取到名称为"句幽- 博客园"的元素,将会验证失败。
而将这些步骤都转换为js代码,放置在咱们的first-demo.js 文件中,然后在终端运行:
taiko first-demo.js
您将看到这样的结果:
[PASS] Browser opened
[PASS] Navigated to URL http://baidu.com
[PASS] Wrote taiko test automation into the focused element.
[PASS] Clicked element matching text "百度一下" 1 times
[PASS] Browser closed
成功和失败都可以直观的显示。 这些用例步骤放置到对应的文件中,最后再运行就可以得到测试结果啦。
现在咱们已经了解到了 taiko 是怎么使用的,它提供了各类操作浏览器的命令,供我们排列组合完成模拟操作,最终得到自动化测试结果。
那么您觉得它够简单吗?如果要和团队一同维护和编辑用例,它很方便吗? 显然不太好用。
所以此刻我们将介绍另外的一个工具:Gauge。 它将以 taiko 提供的命令操作为基础,用更自然的操作方式来完成对应的操作。
在vs code的终端中输入这样的命令:
npm install -g @getgauge/cli
运行完成之后就完成了Gauge的安装。当然在Gauge的官网,它还提供了一个安装包。 以何种方式安装取决于你,不过此处我强烈建议您使用 npm的安装方式。
Gauge还提供了vs code的扩展支持,您可以在VS Code的扩展中(最左侧按钮)进行安装。
接着,在桌面新建一个文件夹gauge-demo,然后在vscode中打开。
在终端中输入:
gauge init js
运行完成后,将会得到Gauge的初始化项目。(vs code的扩展也提供了创建的命令,不过由于兼容问题经常会出现延迟,所以我建议您使用命令来初始化项目)。

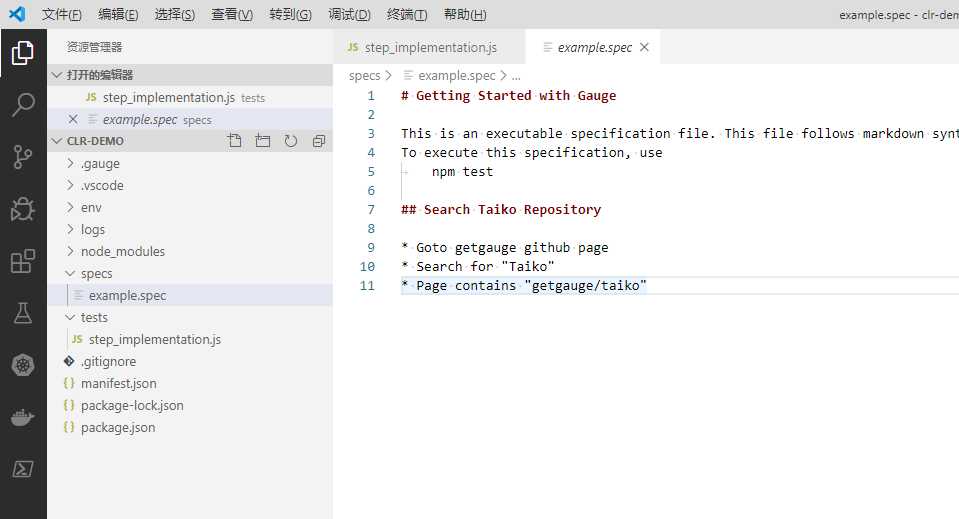
初始化之后的项目如图。
在使用之前,先为大家说明一下,Gauge它充当着一个什么样的角色: 首先要明白,taiko为我们操作浏览器提供了便捷的指令,它使用js来编写。但是这就为咱们测试团队建立了一个障碍,首先全员都得熟悉JS的写法,比如await等关键字等等,这无形提高了技术操作门槛。还有一点,我们所有的案例都将已大量js片段代码来维护,无疑增大了维护成本。
那么gauge干了一个什么操作呢? 它建立于taiko之上,允许测试人员将某某关键词与某段JS相对应,比如("跳转" 对应 taiko 的Goto)。 这样有什么好处呢? 团队并不需要全员掌握JS了。频繁的操作用例可以统一为共同的指令,增加可维护性。
所以现在来看看Gauge提供的初始化项目,您很快就能明白:
查看test文件夹下面的step_implementation.js 文件。这里查看它的部分代码:
step("Goto getgauge github page", async () => {
await goto('https://github.com/getgauge');
});也就是说‘Goto getgauge github page‘ 对应着 taiko 的操作 await goto(‘https://github.com/getgauge‘);。
然后再看看specs文件夹下面的example.spec。对应部分为:
* Goto getgauge github page
这样,用例编写人员只需要写出这样的语句就可以完成操作了。而测试团队中的某一小部分人员,负责js对应关系的编写,功能测试人员负责用例的编写,就能很快的完成测试工作。
接下来我们来尝试使用它,在test文件夹下面的step_implementation.js 文件中增加语句:
step("跳转到句幽博客", async () => {
await goto("baidu.com");
await write("句幽 博客园");
await link('句幽- 博客园').exists();
await click(link('句幽- 博客园'));
});这部分代码熟悉吗? 这是咱们刚开始使用taiko所写的代码。现在我们将它包裹起来,对应到了跳转到句幽博客 这一指令。然后再到specs文件夹下面的example.spec添加对应操作:
## 跳转测试
* 跳转到句幽博客
文本指令 Gauge 采用了MarkDown的写法。我们现在无需过去去了解markdown,只需要知道在spec文件中: # 代表的测试项目名,比如您可以命名(# 考勤分析测试),而## 代表了测试用例,比如您可以命名(## 添加考勤人员)。 * 代表了步骤,步骤的名称来源于您从js文件里的关键词对应。
最后在终端中执行:
gauge run [你的spec的文件名]
就可以进行测试,最终生成测试报告。
如果您安装了VS Code的Gauge插件,那么在进入‘.spec‘文件后,您可以看到每一个用例上都有一个运行的按钮。点击就可以执行用例。
本文以一个小案例来为大家介绍了什么是Taiko和Gauge,以及如何使用它。那么和传统的自动化测试相比,它有什么优势呢?以及在自动化测试框架百花齐放的今天,它和其它的框架相比有什么优劣势呢?(比如和Robot Framework相比)。以BDD(行为驱动开发)为核心理念的Taiko,是如何践行BDD的呢? 如何编写出更复杂的用例以及如何建立好的分区方式便团队成员维护等问题 都会在后期文章中为大家进行介绍。
标签:命名 org 输入 相对 nav 信息 strong 说明 关键词
原文地址:https://www.cnblogs.com/uoyo/p/12401366.html